近況報告
エンジニア転職成功しました。YouTubeもはじめました。
著者略歴
名前:YUUKI
ポートフォリオサイト:Pooks
現在:RailsTutorial2周目
第1章 難易度 ★ 5時間
挫折しないRailsチュートリアルの進め方を先にお読みください↓↓
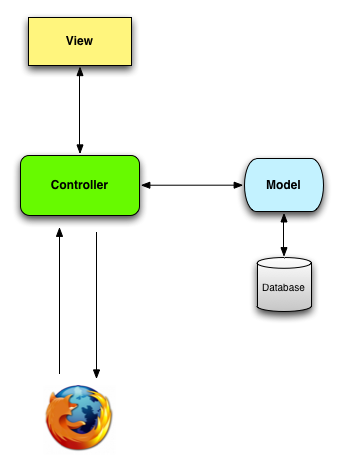
MVCモデルとは
Model View Controller の略。
それぞれ以下の役割がある。
- Model データベースから引っ張ってきたデータを表化する。これをRailsでは「モデル」と言う。
- View HTMLをWebページとして表示する
- Controller モデル&ビューとクライアント側のブラウザに表示する部分の仲介役。クライアントがサーバーにリクエストする際の処理を担っている。

出典:第1章 ゼロからデプロイまで | Rails Tutorial
routes.rbの書き方
$ root 'controller_name#action_name'
読み方: ルートルーティング(/)にコントーラとアクションを振り分ける
アクションとは、コントローラで定義する
def action_name
内容
end
の一まとまりのこと
Git
扱い手順は以下のステップで行う。
- ①Gitを導入する為にシステムセットアップを行う。
$ git config --global user.name "Your Name"
$ git config --global user.email your.email@example.com
- ②登録するアプリのルートディレクトリに移動後、Git initでリポジトリの初期化を行う。
$ cd /home/ec2-user/environment/hello_app git init
$ git init
- ③プロジェクトファイルをリポジトリに追加
$ git add -A
-Aを打つことにより、現在のディレクトリにあるほぼ全てのファイルが追加される。
※.gitignoreに記載されているパターンのファイルは追加されない。.gitignoreはrails newコマンドで自動生成される。
また、addコマンド後はいきなりコミットしないよう、Stagingと言う待機用のリポジトリにファイルが置かれる。
ステージングの状態を知るには
$ git status
というコマンドを打つ。
- ④ ステージングにあるファイルをリポジトリにコミットする
$ git commit -m "ここにコミットメッセージを書く"
-mフラグを使うと、コミットメッセージをコマンドラインで直接指定できる。-mフラグを使わない場合は、システムデフォルトのエディタが開き、そこでメッセージを入力する(普通は-mでメッセージを書く)
ちなみに、
$ git log
でコミットメッセージの履歴を参照できる
logの終了にはqキーを使う。
Gitのメリット
例えば以下のコマンドでディレクトリを削除してしまった場合
$ ls app/controllers
application_controller.rb concerns
$ rm -rf app/controllers
現在の状態を確認してみる
$ git status
On branch master
Changes not staged for commit:
(use "git add/rm <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
deleted: app/controllers/application_controller.rb
deleted: app/controllers/concerns/.keep
no changes added to commit (use "git add" and/or "git commit -a")
deletedに記されているファイルが削除されたけど、この変更は作業ツリー内のみでの話なので**(まだcommitしてないから)**、以前のコミットを呼び出せば元に戻る。その為に、以下のコマンドを打つ
$ git checkout -f
checkoutコマンドは現在の作業ツリーから退出するコマンド。
-fフラグで現在までの変更を強制的に上書きして元に戻す。これで現在の状態を確認すると
$ git status
On branch master
nothing to commit, working tree clean
$ ls app/controllers/
application_controller.rb concerns
無事ファイル復旧!めでたしめでたし
Bitbucket
- なぜGithubではなくBitbucket?
簡単に言うと
「初心者はうっかり機密情報をコードに書いてしまうかもしれんから、無料で非公開にできるBitbucketを使っておけ」
と言う、Tutorial師匠のありがたい配慮
公開鍵・秘密鍵の作り方
①まずは自分が鍵を持っているかどうかを確認する
$ cd
$ cd .ssh
おそらくホームディレクトリ直下に.sshディレクトリが入っている。
入っていなければ.sshディレクトリを作成する。
②鍵を作る
$ cd
$ cd .ssh
$ ssh-keygen
Generating public/private rsa key pair.
Enter file in which to save the key (/home/ec2-user/.ssh/id_rsa): ここにid_rsaと入力
Enter passphrase (empty for no passphrase): パスフレーズを入力
Enter same passphrase again: 確認の為もう一度入力
Your identification has been saved in id_rsa.
Your public key has been saved in id_rsa.pub.
- ここは機密性に関わる重要な部分なのできちんと読んでください。
- まず、最初のcd コマンドでホームディレクトリに移動
- cd .sshでsshキーを生成するディレクトリに移動
- ssh-keygen コマンドで鍵を生成
- **Enter file 〜**では、鍵のファイル名を入力。ここでは「id_rsa」とする
- **Enter passphrase 〜**では、パスフレーズを入力。確認の為、もう一度入力を求められるのでさらに入力。
これでRSA2048-SHA-256の変な絵柄が表示されれば、公開鍵(id_rsa.pub)と秘密鍵(id_rsa)の生成が完了する。
ちなみに、lsコマンドでは通常.ssh拡張子は表示されないので注意。生成を確認するには、cdコマンドで.sshディレクトリに移動してみる。
$ cd
$ cd .ssh
ec2-user:~/.ssh $ ls
authorized_keys id_rsa id_rsa.pub
公開鍵と秘密鍵が作られてるのでOK
Bitbucketに公開鍵を登録
①公開鍵を表示してコピー
$ cd ~/.ssh
ec2-user:~/.ssh $ ls
authorized_keys id_rsa id_rsa.pub
$ cat id_rsa.pub
ssh〜から始まる文字をコピー(sshを含む)
②公開鍵を登録する
Bitbucketから
左下の設定ボタン→SSH鍵⇨鍵を追加
と進み、
適当なラベルを入力後、keyの所に先程コピーしたSSH鍵をペーストする。
鍵一覧に追加されたらOK
Bitbucketへのリポジトリ追加とpush
①リポジトリの追加
$ cd /home/ec2-user/environment/hello_app
$ git remote add origin git@bitbucket.org:ユーザー名/hello_app.git
このコマンドでは、originというリポジトリ名でBitbucketをGitの設定ファイルに追加する
②pushする
$ git push -u origin --all
Enter passphrase for key '/home/ec2-user/.ssh/id_rsa': パスフレーズを入力
Counting objects: 84, done.
Compressing objects: 100% (70/70), done.
Writing objects: 100% (84/84), 20.06 KiB | 1.34 MiB/s, done.
Total 84 (delta 2), reused 0 (delta 0)
remote:
remote: Bitbucket Cloud will be disabling support for TLSv1 and TLSv1.1 effective 1 December 2018.
remote: Please make sure your TLS version is updated.
remote: For more info: https://bitbucket.org/blog/deprecating-tlsv1-tlsv1-1-2018-12-01
To bitbucket.org:TasukuIto/hello_app.git
* [new branch] master -> master
Branch master set up to track remote branch master from origin.
何かエラーっぽいの出たが調べたら関係のない事柄だったので放置。
これでhello_appリポジトリへのpushが完了。
Branch
- 作業の履歴を分岐して記録できるもの。直訳すると枝で、根から伸びている枝のようなイメージ。
- 根は親ブランチのこと。初期設定ではmasterとなっている。(masterブランチと呼ぶ)
- 枝はトピックブランチのこと。初期設定では作られていない。
階層構造だとこんなイメージ
- リポジトリ(データの一まとまり)
- masterブランチ(メインの作業履歴)
- トピックブランチ1(サブの作業履歴)
- トピックブランチ2("")
- トピックブランチ3("")
何で作業履歴残す必要があんの?って言うと、例えば複数人であるプロダクトを開発する場合、それぞれがどこまで作業したか記録を残すことで、お互いの進捗状況を共有し合える。
ちなみに、masterブランチはトピックブランチで行った変更に影響されない為、トピックブランチ上でやらかしても、masterbranchをチェックアウトして、トピックブランチを削除すれば元に戻せる。ぐう有能。
使い方は簡単。
$ git checkout -b 作成するブランチ名
Switched to a new branch 'modify-README'
①git checkout でmasterブランチからトピックブランチへチェックアウト(移動)
②-bでトピックブランチを生成
(この二つの作業をまとめてやっている。)
本当に生成されて移動したのか確認してみる
$ git branch
master
* modify-README
modify-READMEというトピックブランチが生成され、masterブランチから移動してることがわかる。
あとはここで作業してファイル保存すれば、履歴がmodify-READMEに登録されるという訳。
先程書いた通り、masterブランチには反映されない。すげぇ。
③README.mdの編集
トピックブランチを作ったら、README.mdを編集してみる。
自分なりに表記してOK。
コミットする
READMEファイルの変更が完了したら、ブランチの状態を確認してみる。
$ git status
On branch modify-README
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
modified: README.md
no changes added to commit (use "git add" and/or "git commit -a")
README.mdの変更が確認されている。
この変更をリポジトリに追加する。
$ git commit -a -m "improe the README file"
[modify-README ea72c6c] improe the README file
1 file changed, 4 insertions(+), 23 deletions(-)
このコマンドでは-a(リポジトリ追加)と-m(コミット)を一緒に行っている。
さっきのcheckout -b と同じような省略コマンドである。gitではこーいう省略したコマンドがあるので覚えておくと便利。
ただし、このコマンドでは一回でコミットまでしちゃってる(ステージングを飛ばしちゃってる)ので打つときは注意が必要。
Merge(マージ)
ここではmodify-READMEからmasterブランチに変更をマージする。
①masterブランチに移動する
$ git checkout master
Switched to branch 'master'
Your branch is up-to-date with 'origin/master'.
②modify-READMEブランチの変更をmasterブランチにマージする
$ git merge modify-README
Updating a1e1445..ea72c6c
Fast-forward
README.md | 27 ++++-----------------------
1 file changed, 4 insertions(+), 23 deletions(-)
README.mdの変更内容がmasterブランチにマージされた。
あとはmodify-READMEを削除して完了。
$ git branch -d modify-README
Deleted branch modify-README (was ea72c6c).
$ git branch
* master
-d で削除されたことが確認できた。
なお、トピックブランチを削除せず残しておけば、masterブランチと交互に行き来できるので、キリの良い所でマージできて便利。
ちなみに、git branch -Dでトピックブランチ上での変更を破棄することもできるが、これは今はいいや。
Push
あとはリポジトリにpushして変更を確認するだけ。
git push
Enter passphrase for key '/home/ec2-user/.ssh/id_rsa': パスフレーズを入力
Counting objects: 3, done.
Compressing objects: 100% (3/3), done.
Writing objects: 100% (3/3), 405 bytes | 405.00 KiB/s, done.
Total 3 (delta 1), reused 0 (delta 0)
remote:
remote: Bitbucket Cloud will be disabling support for TLSv1 and TLSv1.1 effective 1 December 2018.
remote: Please make sure your TLS version is updated.
remote: For more info: https://bitbucket.org/blog/deprecating-tlsv1-tlsv1-1-2018-12-01
To bitbucket.org:TasukuIto/hello_app.git
a1e1445..ea72c6c master -> master
一度pushしてるので、origin masterの入力を省略できる。
pushできてるか、Bitbucketのhello_appリポジトリを見に行ってみよう。
README.mdの変更内容が更新されてればOK
デプロイ
TutorialではHerokuを使って本番デプロイを行う。
①Gemfileを弄る
group :production do
gem 'pg', '0.20.0'
end
Herokuではデータベースに「PostgreSQL」を使うので、production do(本番環境)を作成し、中にpg(PostgreSQLのこと),'0.20.0'(バージョン)を記入。
こうすることで、本番環境でRailsがPostgreSQLと通信できるようになる。
次に、ターミナルで
$ bundle install --without production
を打つ。これで、ローカル環境でのpg gemインストールを回避する。
さらに、デプロイ時の失敗を回避する為、ここでコミットしておく。
$ git commit -a -m "Update Gemfile for Heroku"
Heroku
続いて、herokuがインストールされているか確認する。
heroku --version
bash: heroku: command not found
通常最初からインストールされていないので、以下のコマンドを打ってインストール
$ source <(curl -sL https://cdn.learnenough.com/heroku_install)
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 24.1M 100 24.1M 0 0 21.3M 0 0:00:01 0:00:01 --:--:-- 21.4M
インストールの確認には
$ heroku --version
heroku/7.18.10 linux-x64 node-v11.1.0
〇〇 --version コマンドは他のツールインストール時にも確認で使えるので覚えておく。
インストールされたら、早速login
$ heroku login
heroku: Press any key to open up the browser to login or q to exit:
› Warning: If browser does not open, visit https://cli-auth.heroku.com/auth/browser/dd09a900-6e00-4a77-8994-b3f29ec1cbf5
› Warning: Cannot open browser. Go to https://cli-auth.heroku.com/auth/browser/dd09a900-6e00-4a77-8994-b3f29ec1cbf5 to finish login or run heroku
› login --interactive
›
Logging in... done
Logged in as 登録したメールアドレスが表示される。
1個目のwarningの所に貼られているURLからログインすると、Logging in...が表示され、完了したらdoneと出る。
次に、heroku用のsshキーを登録する
$ heroku keys:add
Found an SSH public key at /home/ec2-user/.ssh/id_rsa.pub
? Would you like to upload it to Heroku? Yes
Uploading /home/ec2-user/.ssh/id_rsa.pub SSH key... done
コマンド入力後、アップしていいか聞かれるのでYと入力(または、Yが大文字であればそのままエンターキーを押す)
最後に、Herokuサーバーにアプリケーションの実行場所を作成。
$ heroku create
Creating app... done, ⬢ evening-lowlands-86836
https://evening-lowlands-86836.herokuapp.com/ | https://git.heroku.com/evening-lowlands-86836.git
URLを開くとWelcome to Heroku のページが開けばOK
Herokuへのデプロイ
$ git remote
heroku
origin
$ git push heroku master
Counting objects: 94, done.
まず、git remoteでherokuのリモートが追加されてるか確認。
次に、Bitbucketにpushした時と同じ要領で、heroku master でpush
(masterブランチをpushするという意味)
すると、push処理が始まるので少し待って、処理が終わったら先ほどのURLを確認。
Application_controllerで設定した文字が表示されていればOK
ちなみに、Heroku createで生成したアプリケーション名はダサいので、以下のコマンドで名前を変更できる
$ heroku rename 設定したい名前
なお、ネット上に公開するアプリケーション名なので、同一のものが存在していた場合登録できない
単語集
- URIとは
URLの広義。URLはUniform Resource Locator の略語で、場所を示す為のルールである。場所のアクセスをURLで指定する
- オープンソースライセンス
個人でも商用でも利用可能という意味。
- MITライセンス
オープンソースソフトウェアライセンスの一つ。MITライセンスは137行で書かれたライセンスであり、その許可証を発行することで、誰に対しても開かれたソフトウェアとして公開できる。
著作権表示とMITライセンスの原文のページのURLを掲載して使用する事が多い
- DSL
ある特定の種類の問題解決に特化したコンピュータ言語の事。ドメイン固有言語の事。
RubyはWebアプリケーションの作成に特化したDSLを実装している。
- コントリビューター
オープンソースのプロジェクトに何らかの形で貢献してくれる人のこと
- IDE
エディタやコンパイラなどの作業全てを一つの環境で行えるようにしたもの
統合開発環境とも言う
- gemコマンド
$ gem install (ここにgem名を書く) -v (バージョンを指定:例 5.1.6)
- アセットパイプライン
CSSやJSファイルなどのアセットを簡単に編成したりデプロイする事のできる仕組み。最終的に一つのファイルに連結して圧縮する。ディレクトリ名はapp/assets
通常、本番環境ではアセットパイプラインを通る処理は自動実行されない。
例えばheroku上(本番環境上)にアセットパイプラインの中身を反映させる為には
$ rake assets:precompile RAILS_ENV=production
このようなコマンドをファイル送付前に打つ。
これを プリコンパイル処理 と言う。
これでCSSやJSが本番環境に反映される。
参考
- Git
gitとはバージョン管理システムのこと。バージョン管理システムを導入しておけば、うっかり削除してしまったファイルをロールバックしたり、コードの履歴を追ったりできる。開発者にとっては必須のスキル。
参考:Gitとは? | Pooks
- パスフレーズ
パスフレーズとは、秘密鍵に設定するパスワード。万が一秘密鍵が漏洩してもパスフレーズを入力しないと開けない為、設定を推奨する。
- 公開鍵
公開する鍵のこと。これがないとBitbucketと連動できない
- 秘密鍵
暗号文を復号(暗号化した文章を元に戻すこと)するのに必要な鍵。銀行の暗証番号みたいなもの。つまり、盗まれたらヤバイやつ
- README
リポジトリの説明ファイルのことである。.mdという拡張子はマークダウンのこと。
マークダウンはQiitaでも採用されてる。簡単なhtmlみたいなやつ。
- Merge
結合するって意味。
- デプロイ
開発したアプリケーションを実際に実行できるようにすること。
(サイト運営したことある方は、作成したページをネット上に公開するイメージで考えてもらえればOKです)