このページでは[「P5.js 日本語リファレンス」] (https://qiita.com/bit0101/items/91818244dc26c767a0fe) の color関数を説明します。
color()
説明文
colorデータ型の変数に格納する色を作成します。 パラメータは現在のcolorMode() に応じてRGBまたはHSB値として解釈されます。 デフォルトモードは0〜255のRGB値であるため、関数呼び出しcolor(255, 204, 0)は明るい黄色を返します。
color() に提供される値が1つだけの場合、それはグレースケール値として解釈されます。 2番目の値を追加するとアルファ透明度に使用されます。 3つの値が指定されるとそれらはRGBまたはHSB値として解釈されます。 4番目の値を追加するとアルファ透明度が適用されます。
単一の文字列引数が指定されている場合, RGB, RGBA, および16進数のCSSカラー文字列とすべての名前付きカラー文字列がサポートされます。 この場合, 2番目の引数としてのアルファ値はサポートされていません。RGBA形式を使用する必要があります。
例
function draw() {
colorMode(RGB);
let c = color(255, 204, 0); // RGBで黄色を指定
fill(c);
rect(30, 20, 55, 55);
c = color(90); // グレー色を指定
fill(c);
ellipse(100, 75, 80, 80);
c = color('blue'); // 名前付きカラー文字列で blue を指定
fill(c);
rect(160, 20, 60, 60);
c = color('#00ff00'); // 16進数のCSSカラー文字列で緑色を指定
fill(c);
rect(200, 60, 45, 80);
colorMode(HSB, 100); // カラーモードをHSBに設定
c = color('hsb(0, 80%, 100%)'); // HSBで赤色を指定
fill(c);
rect(270, 10, 45, 80);
c = color('hsba(160, 100%, 90%, 0.5)'); // HSBでアルファ透明度付きの緑色を指定
fill(c);
rect(300, 60, 45, 80);
}
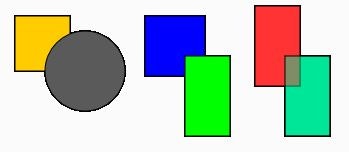
実行結果
著作権
p5.js was created by Lauren McCarthy and is developed by a community of collaborators, with support from the Processing Foundation and NYU ITP. Identity and graphic design by Jerel Johnson.
ライセンス
Creative Commons(CC BY-NC-SA 4.0) に従います。