このページでは[「P5.js 日本語リファレンス」] (https://qiita.com/bit0101/items/91818244dc26c767a0fe) の beginContour関数を説明します。
beginContour()
説明文
beginContour() と endContour() を使用して、"O" のような中抜き形状の図形を描画します。 beginContour() は形状の頂点の記録を開始し、endContour() は記録を停止します。最初に外部形状を時計回りの順序で頂点を定義して、次に内部形状を反時計回りの順序で頂点を定義する必要があります。
これらの関数は beginShape() / endShape() ペア内でのみ使用でき、translate()、rotate()、scale() などの変換は beginContour() / endContour() ペア内では機能しません。また、内部で ellipse() や rect() などの他の形状を使用することもできません。
構文
beginContour()
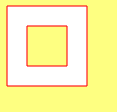
例1
function draw() {
background(255, 255, 130); // 背景を黄色に設定
translate(50, 50);
stroke(255, 0, 0); // ストロークを赤色に設定
beginShape(); // 中抜形状の描画開始
//形状の外側の部分、時計回り
vertex(-40, -40);
vertex(40, -40);
vertex(40, 40);
vertex(-40, 40);
//形状の内部部分、反時計回り
beginContour();
vertex(-20, -20);
vertex(-20, 20);
vertex(20, 20);
vertex(20, -20);
endContour();
endShape(CLOSE); // 中抜形状の描画終了
}
}
実行結果
著作権
p5.js was created by Lauren McCarthy and is developed by a community of collaborators, with support from the Processing Foundation and NYU ITP. Identity and graphic design by Jerel Johnson.
ライセンス
Creative Commons(CC BY-NC-SA 4.0) に従います。