このページでは[「P5.js 日本語リファレンス」] (https://qiita.com/bit0101/items/91818244dc26c767a0fe) の curveVertex関数を説明します。
curveVertex()
説明文
曲線の頂点座標を指定します。この関数は beginShape() と endShape() の間で、かつbeginShape() に MODE パラメータが指定されていない場合にのみ使用できます。 WebGL モードの場合, curveVertex() は2Dおよび3Dモードで使用できます。 2Dモードは2つのパラメータを想定していますが、3Dモードは3つのパラメータを想定しています。
一連の curveVertex() ラインの最初と最後のポイントは、カーブの開始と終了をガイドするために使用されます。 2番目と3番目のポイント間に小さな曲線を描くには, 最低4つのポイントが必要です。 curveVertex() を使用して5番目のポイントを追加すると、2番目、3番目、4番目のポイント間にカーブが描画されます。 curveVertex() は Catmull-Rom スプラインの実装です。
構文
curveVertex(x, y)
curveVertex(x, y, [z])
パラメタ
-
x
Number:頂点のx座標 -
y
Number:頂点のy座標 -
z
Number:頂点のz座標(WebGLモードの場合)(オプション)
例1
function draw() {
strokeWeight(5);
// 定義点を描画する
stroke(50, 200, 255); // 水色
point(150, 80);
stroke(255, 0, 0); // 赤色
point(84, 91);
stroke(0, 255, 0); // 緑色
point(68, 19);
stroke(0, 0, 255); // 青色
point(21, 17);
stroke(255, 165, 0); // オレンジ色
point(32, 91);
strokeWeight(1);
noFill();
stroke(0);
beginShape();
curveVertex(150, 80); // 水色
curveVertex(84, 91); // 赤色
curveVertex(68, 19); // 緑色
curveVertex(21, 17); // 青色
curveVertex(32, 91); // オレンジ色
curveVertex(32, 91); // オレンジ色
endShape();
}
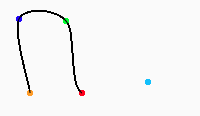
実行結果
著作権
p5.js was created by Lauren McCarthy and is developed by a community of collaborators, with support from the Processing Foundation and NYU ITP. Identity and graphic design by Jerel Johnson.
ライセンス
Creative Commons(CC BY-NC-SA 4.0) に従います。