- この資料は「Bluemix Users's Group Nagoya女子部」での講演資料です。
今回は IBM Watson の Watson Assistant と LINE の Messaging APIを使って簡単なチャットボットを作成します。
主な流れ
- LINE チャンネル設定
- Node-REDでチャットフロー作成
- LINE と Node-REDをつないでテスト
- Watson Assistantを設定
- Node-REDとWatson Assistantを繋いで完成
なぜやるのか
- LINEは日本最大のチャットプラットフォーム
- Watson Assistantはチャットボットのバックエンドとして採用率が高い(らしい)
- LINE BOOT AWARDS 2018 開催中!
Speaker
Atsushi Bird Tomita
R&D
ソフトウェア エンジニア
IBM Champion for cloud 2018
水曜ワトソンカフェ
RoBoHoN認定トレーナー
AIって何?
身近にあるAIサービス
- 音声認識 (スマホ・スマートスピーカー)
- ARアプリ(画像認識)
- QRコード(画像解析)
- チャットボット 雑談系 (ex りんな)
https://www.rinna.jp
今回のお題に近いもの
クロネコヤマト Lineアカウント
http://www.kuronekoyamato.co.jp/ytc/campaign/renkei/LINE/

IBM Watson
今回使うサービス
LINE Messaging API の特徴
プッシュメッセージと応答メッセージ
1対1、グループでトーク可能
LINE Developer 登録をしよう
-
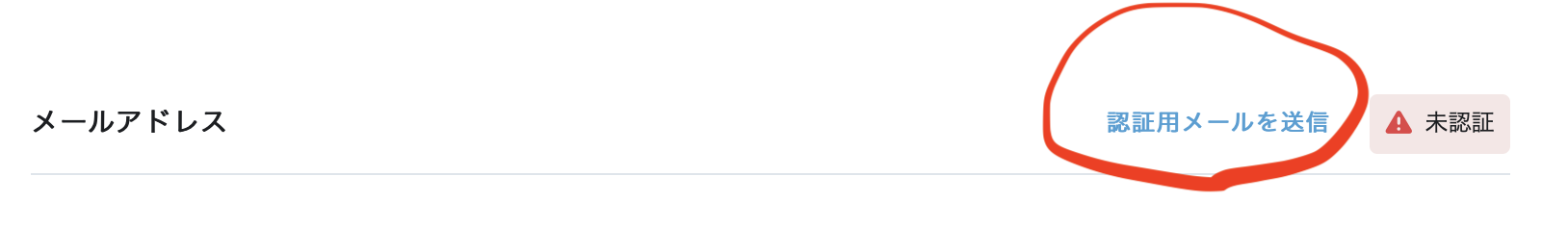
Lineアカウントには事前にメールアドレスの登録が必要です。
-
開発者名とメールアドレスを入力して登録します。
画面右側の以下のリンクをクリックしてメールを送信しましょう。

プロバイダ登録
プロバイダ名
BMXGG-NAGOYA-WSxx など、他と被らないように設定します。

チャンネル作成
チャンネル設定
とりあえずチャンネルできた
IBM Cloud アカウントを作ろう
IBM Cloudのライトアカウント(クレジット登録不要の無料アカウント)をまだ作成していない方は以下の記事を参考に作成してログインしてください。
IBM Cloud (aka Bluemix) ライト・アカウント作成手順 http://ibm.biz/litecloud
Node-RED 環境の作成
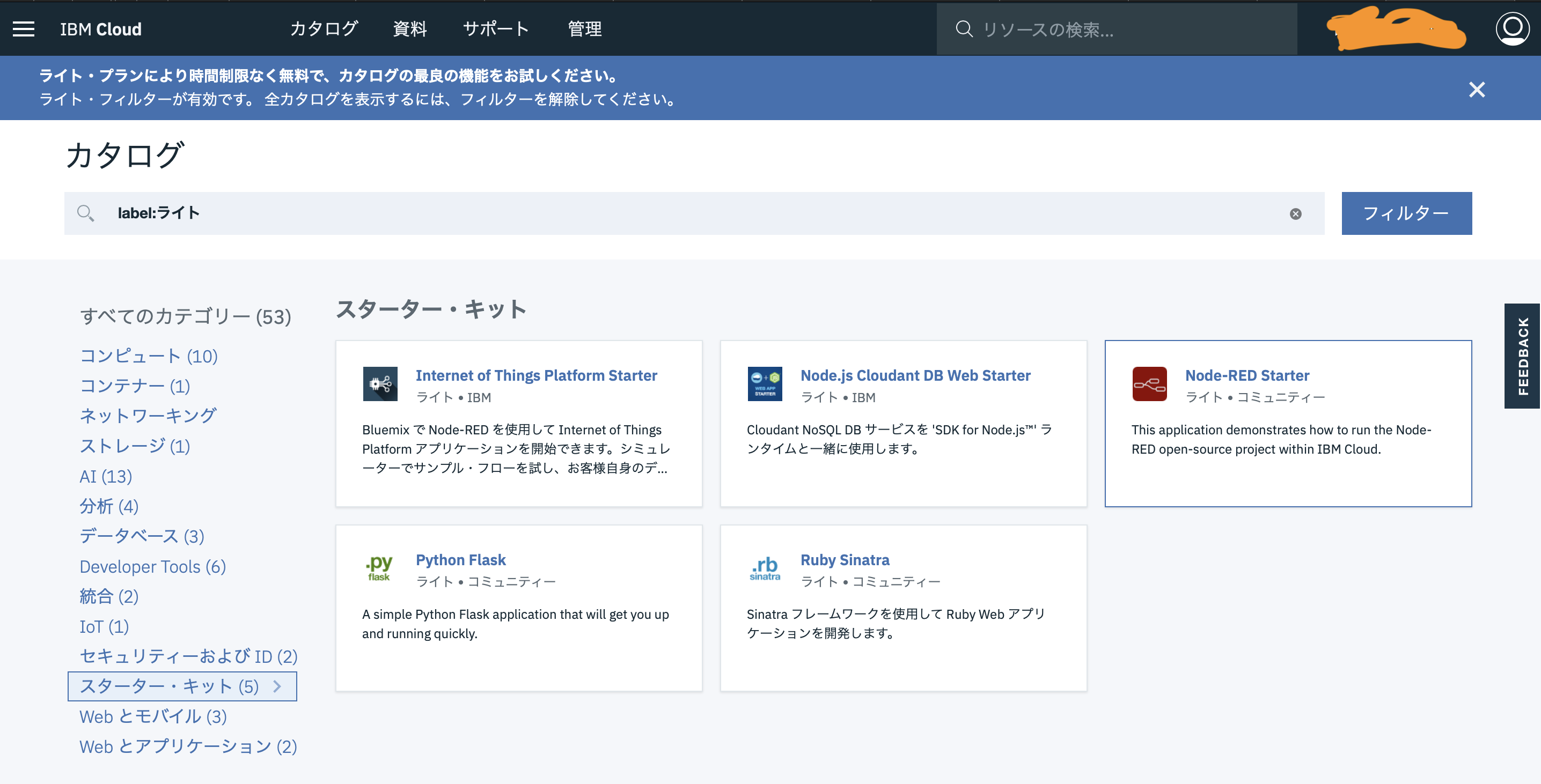
IBM Cloud にログインし「カタログ」から「スターターキット」を選び、「Node-RED Starter」をクリックします、。

Node-RED 環境の作成 2
作成完了
ダッシュボードに作成したアプリケーションがあるので、クリックして開く

アプリケーション起動
右上の「・・・」(縦)をクリックして、「起動」を選択。しばらくして状態表示が緑になって「このアプリケーションは稼働中です」になったら、「アプリURLにアクセス」をクリック

Node-RED初期設定
画面指示にしたがって、アクセス制限のためのユーザー名・パスワードを設定します。




Node-RED起動
以下の「Go to your Node-RED flow editor」から起動。次回から、https://<設定したホスト名>.mybluemix.net/red/ からアクセスできます。

Node-RED flow editor
Node-RED による Webサービス 基本ノード
- http-in Webサービスの入り口を設定。GET / POST が選択できる。

- http-response レスポンスを返す

- http-request フローの途中で外部APIにアクセスして結果を受け取る

- debug 設定されてるデータをコンソールに表示

フローを作ってみよう
こんな感じでフローを並べる。各部品(ノードという)の左側の○がインプット右側がアウトプット。

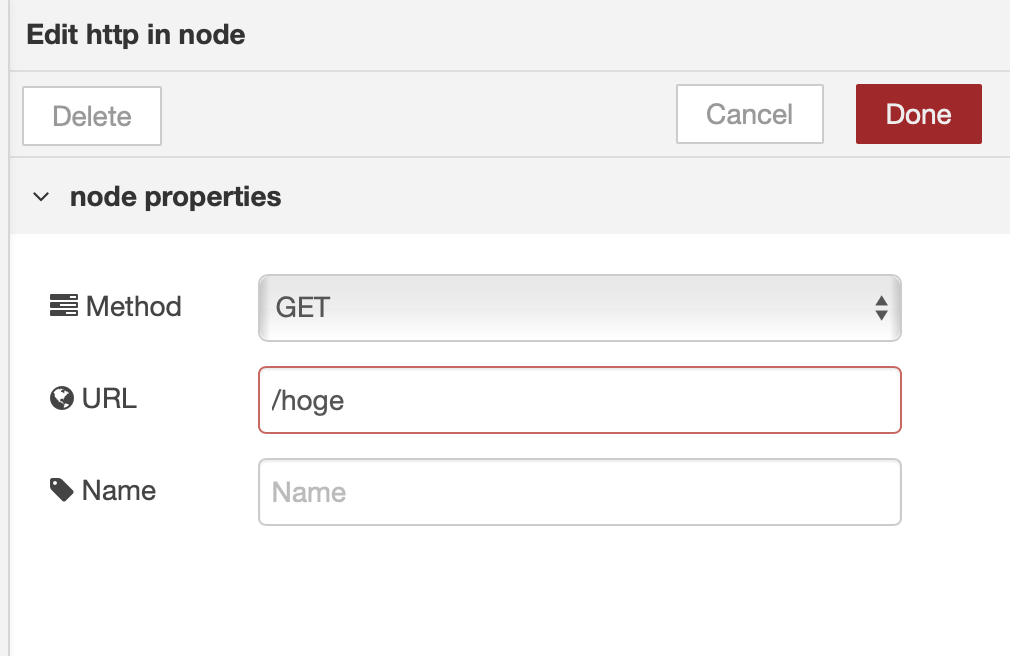
ノードの設定
各ノードをダブルクリックするとプロパティを設定できる。http-inノードのURL に 「/hoge」と設定

ノードの設定2
changeノードでpayloadに「fugafuga」と値を設定。

Deploy
動作確認
ブラウザで「https://<設定したホスト名>.mybluemix.net/hoge/」にアクセスして表示を確認

LINEチャンネルとの連携
LINE チャンネル設定
Line Developersに戻り、先ほど作ったチャンネルを選択して、以下を設定します。
メッセージ送受信設定
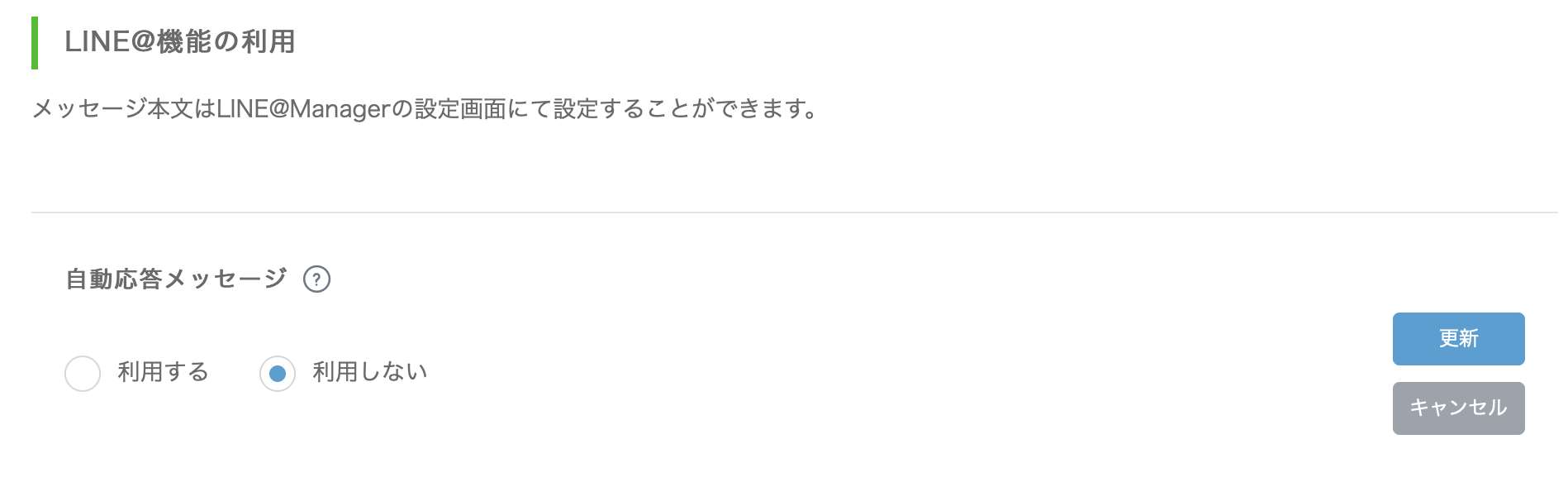
LINE機能の利用
Node-REDフローのインポート
以下をコピーして、Node-REDの右上ハンバーガーメニュー → import → clipboard に貼り付けてインポート
[{"id":"4fea658.10aa61c","type":"change","z":"2a26af3d.0992b8","name":"","rules":[{"t":"set","p":"line_accessToken","pt":"flow","to":"","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":410,"y":220,"wires":[["c4c2e442.c99eb"]]},{"id":"11aaed71.5b964b","type":"http in","z":"2a26af3d.0992b8","name":"","url":"/lineWebhook","method":"post","upload":false,"swaggerDoc":"","x":150,"y":220,"wires":[["4fea658.10aa61c","13174f94.e4aec","c2fe4d09.3acca"]]},{"id":"c2fe4d09.3acca","type":"http response","z":"2a26af3d.0992b8","name":"","statusCode":"","headers":{},"x":350,"y":180,"wires":[]},{"id":"13174f94.e4aec","type":"debug","z":"2a26af3d.0992b8","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":150,"y":380,"wires":[]},{"id":"6df59a10.cdf4ec","type":"http request","z":"2a26af3d.0992b8","name":"","method":"POST","ret":"txt","url":"https://api.line.me/v2/bot/message/reply","tls":"","x":650,"y":400,"wires":[[]]},{"id":"c4c2e442.c99eb","type":"change","z":"2a26af3d.0992b8","name":"","rules":[{"t":"set","p":"payload.replyToken","pt":"msg","to":"payload.events[0].replyToken","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":420,"y":280,"wires":[["2ad2fb25.e0c424"]]},{"id":"960030f8.701b78","type":"change","z":"2a26af3d.0992b8","name":"★返信設定","rules":[{"t":"set","p":"text","pt":"msg","to":"payload.events[0].message.text","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":370,"y":340,"wires":[["a69f47cd.698288"]]},{"id":"2ad2fb25.e0c424","type":"change","z":"2a26af3d.0992b8","name":"set HTTP Headers","rules":[{"t":"set","p":"headers","pt":"msg","to":"{}","tot":"json"},{"t":"set","p":"headers.Content-Type","pt":"msg","to":"application/json","tot":"str"},{"t":"set","p":"headers.Authorization","pt":"msg","to":"'Bearer ' & $flowContext(\"line_accessToken\")\t","tot":"jsonata"}],"action":"","property":"","from":"","to":"","reg":false,"x":650,"y":280,"wires":[["960030f8.701b78"]]},{"id":"a69f47cd.698288","type":"change","z":"2a26af3d.0992b8","name":"","rules":[{"t":"set","p":"payload.messages","pt":"msg","to":"[{\"type\":'text',\"text\":msg.text}]","tot":"jsonata"}],"action":"","property":"","from":"","to":"","reg":false,"x":580,"y":340,"wires":[["6df59a10.cdf4ec"]]}]
貼り付けたフロー
アクセストークンの設定
「set flow.line_accessToken」ノードをダブルクリックして、先ほどコピーしたアクセストークンを to 欄に貼り付けます。

Deploy!!
とりあえずテスト
LINE チャンネル設定画面の、下の方にあるQRコードを、LINEアプリで読み取り友達追加します。
おうむ返ししてくれたら成功です

カスタマイズ
★返信設定ノードに文字列を設定すると、その文字列をLineボットが返します。
つまり、ここにWatsonや他のAPIとの処理結果を入れてあげれば良いのです。

ここから本題
Watson Assistant
サンプルファイル
まずは、ここからサンプル用のファイルをダウンロードしてください。拡張子を「.json」にして保存してください。
Watson Assistantの準備
IBM CLoudのカタログページから「AI」セクションの中の 「Watson Assistant」を選択します。

サービスの作成
ツールの起動
Workspaceの作成
本来ならばここで新規にWorkspaceを作成しますが、今回は先ほどダウンロードしたサンプルファイルを使います。「Workspaces」をクリックしてください。

インポート
サンプルファイルを選択
Workspace
今回はカフェで注文を受ける実際は受けないで誘導するだけボットを作成しました。

Intentを見てみよう
Intentはユーザーの発話意図の分類。「目的語」になります。今回は「注文」というIntentを追加しました。

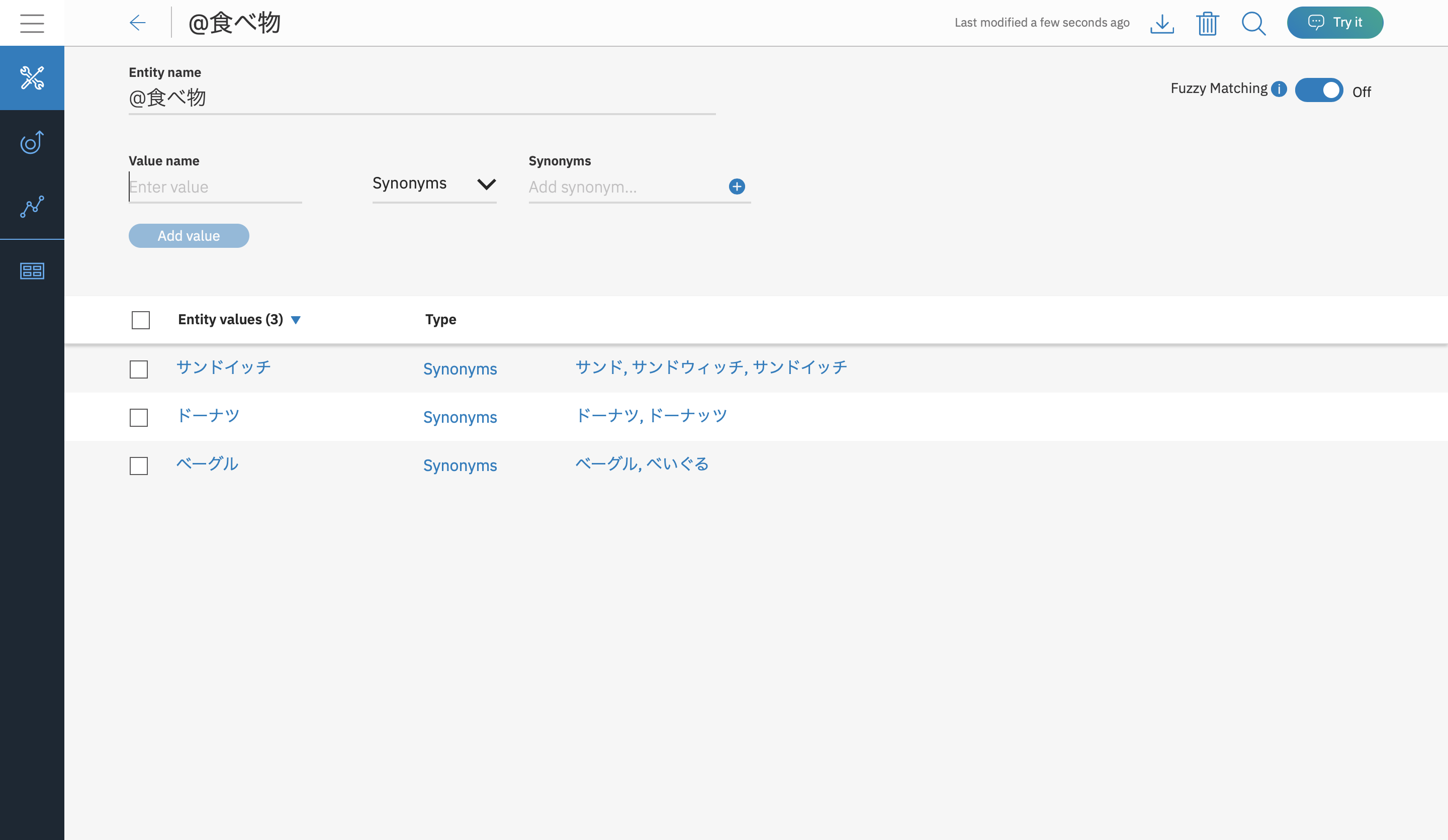
Entity
Content Catalog
よく使いそうなIntentは事前に作ってくれてあります。今回「一般」のIntentをインポートしました。

Content Catalog 一般
Dialog
Dialog ノード
ユーザーの発話内容を解析して、該当のノードが選択されます。ノードには発話理解の内容と、その場合の返事、実行後の処理などを設定できます。

Dialog ノード ランダム返答
Dialog ノード 変数設定
理解した発話内容から変数の設定ができます。"@entity名.literal"とすることで、「ラテ」などの認識した結果を設定できます。"@entity名"のみの場合は、「カフェラテ」などの代表語が入ります。

テスト
Dialog画面の右上の「Try it」ボタンをクリックすると、会話テストができます。

Node-REDとの連携
フローの修正
Watson Assitantと接続するようにフローを修正するので、先ほどのフローを範囲選択して「Delete」で消してから、下のJSONをインポートし治してください。
[{"id":"4fea658.10aa61c","type":"change","z":"2a26af3d.0992b8","name":"","rules":[{"t":"set","p":"line_accessToken","pt":"flow","to":"","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":410,"y":220,"wires":[["bb0e606f.d432a8"]]},{"id":"11aaed71.5b964b","type":"http in","z":"2a26af3d.0992b8","name":"","url":"/lineWebhook","method":"post","upload":false,"swaggerDoc":"","x":150,"y":220,"wires":[["4fea658.10aa61c","13174f94.e4aec","c2fe4d09.3acca"]]},{"id":"c2fe4d09.3acca","type":"http response","z":"2a26af3d.0992b8","name":"","statusCode":"","headers":{},"x":350,"y":180,"wires":[]},{"id":"13174f94.e4aec","type":"debug","z":"2a26af3d.0992b8","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":150,"y":420,"wires":[]},{"id":"6df59a10.cdf4ec","type":"http request","z":"2a26af3d.0992b8","name":"","method":"POST","ret":"txt","url":"https://api.line.me/v2/bot/message/reply","tls":"","x":670,"y":420,"wires":[[]]},{"id":"960030f8.701b78","type":"change","z":"2a26af3d.0992b8","name":"Watson Assistant 送信文設定","rules":[{"t":"set","p":"payload","pt":"msg","to":"payload.events[0].message.text","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":420,"y":280,"wires":[["702fe99f.ea7ff"]]},{"id":"2ad2fb25.e0c424","type":"change","z":"2a26af3d.0992b8","name":"set HTTP Headers","rules":[{"t":"set","p":"headers","pt":"msg","to":"{}","tot":"json"},{"t":"set","p":"headers.Content-Type","pt":"msg","to":"application/json","tot":"str"},{"t":"set","p":"headers.Authorization","pt":"msg","to":"'Bearer ' & $flowContext(\"line_accessToken\")\t","tot":"jsonata"},{"t":"set","p":"payload.replyToken","pt":"msg","to":"replyToken","tot":"flow"}],"action":"","property":"","from":"","to":"","reg":false,"x":470,"y":420,"wires":[["6df59a10.cdf4ec"]]},{"id":"a69f47cd.698288","type":"change","z":"2a26af3d.0992b8","name":"","rules":[{"t":"set","p":"payload.messages","pt":"msg","to":"[{\"type\":'text',\"text\":msg.payload.output.text[0]}]","tot":"jsonata"}],"action":"","property":"","from":"","to":"","reg":false,"x":420,"y":340,"wires":[["2ad2fb25.e0c424"]]},{"id":"702fe99f.ea7ff","type":"watson-conversation-v1","z":"2a26af3d.0992b8","name":"","workspaceid":"245f442f-1751-4b6f-9caa-2f2d9bef74aa","multiuser":false,"context":true,"empty-payload":false,"default-endpoint":true,"service-endpoint":"https://gateway.watsonplatform.net/assistant/api","timeout":"","optout-learning":false,"x":620,"y":280,"wires":[["a69f47cd.698288","fa0fc231.e611"]]},{"id":"bb0e606f.d432a8","type":"change","z":"2a26af3d.0992b8","name":"","rules":[{"t":"set","p":"replyToken","pt":"flow","to":"payload.events[0].replyToken","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":630,"y":220,"wires":[["960030f8.701b78"]]},{"id":"fa0fc231.e611","type":"debug","z":"2a26af3d.0992b8","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":690,"y":340,"wires":[]}]
インポート・Lineアクセストークン設定
下記のフローをインポートしたら、先ほどと同様に「set flow.line_accessToken」ノードにLINEチャンネルのアクセストークンを設定します。

Watson Assistant認証情報の確認
Watson Assistantの左側のタブ、上から2番目「Deploy」を選択し、「Credentials」をクリック。
必要なのは以下の情報です。
- Workspace ID
- Username
- Password
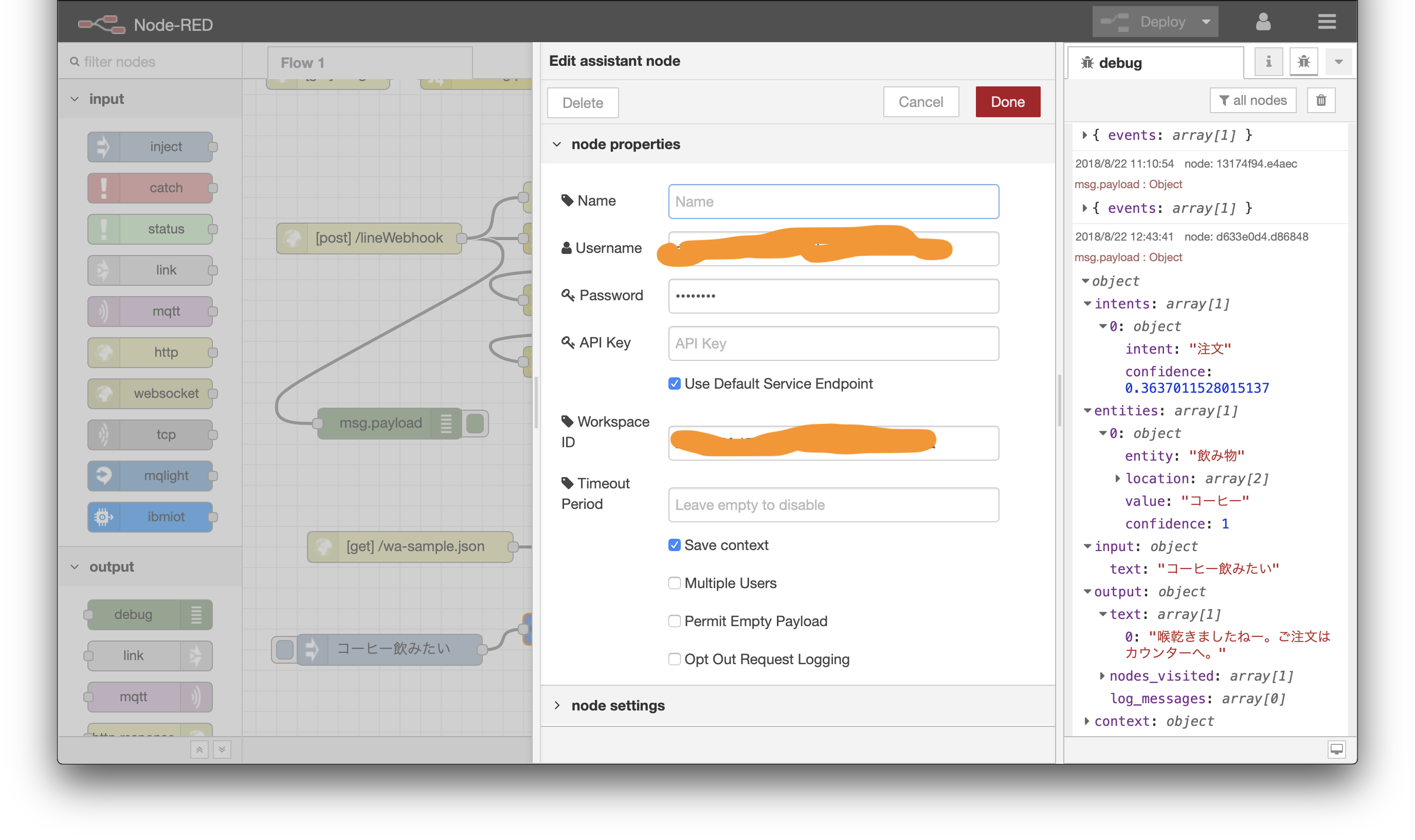
Node-RED, Watson Assistant ノード設定
上記情報を、Node-REDフローの青いアイコン「Watson Assistantノード」に設定します。

単体テスト方法
以下のようにinjectionノードに文字列を設定してWatson Assistantノードに接続すれば、動作確認ができます。

Deploy!!
完成

所感と補足
- Watson Assistantは慣れるとわかりやすい
- Node-REDとWatson Assistantの接続が簡単!
- 今回はやらなかったけど、ユーザーの投稿した画像をWatson Visual Recognitionに投げるボットなどmの開発可能
- Line ボットを実際に運用するには証明書の確認などもう少しやることがある
- 似たような方法でClovaスキルも開発できます(APIは別)