ご指摘大歓迎
間違っていたらコメントくださいお願いします...m(_ _)m
教材
What React.js?
下記にあるスライドが大変理解に助かりました...。
http://reactjs-meetup.connpass.com/event/11232/presentation/
スライドを追うのがめんどくさい人向けの ざっくりまとめ
- Ajaxでサーバからデータを取得し、jQueryでゴリゴリ表示させるのはいいが、データの更新等の問題がめんどくさい。それはDOMにしかデータを持ってないせいだ。
- React.jsではどのDOM要素にどのJSON等の要素を入れ込むかを指定しておき、データが更新されたら必要なDOMだけ書き換えてくれる。必要なDOMだけ描画するので、高速に描画できる。
- React.jsは描画部分だけ
- HTMLを直接吐き出さないので、セキュリティ的に良いらしい(React.jsで描画させたページを、右クリック->ページソース表示などをしてもHTMLが追加されていない)
これだけ聞くとこんな問題が想定できます
- Consoleを用いたデバックは通用しないのでは...
- JavascriptにHTML要素をゴリゴリ書くのがヤダ...
この伏線が回収できるかはわかりませんが、とりあえず進みます。
1. react-tutorialってのがあります
cloneするなりzipでDLするなりしてくださいませ。
2. まずは動かす
# 上記のリポジトリルート上で
$ ruby ./server.rb # Ruby以外にも多数の言語でサーバサイドプログラムが用意されてます
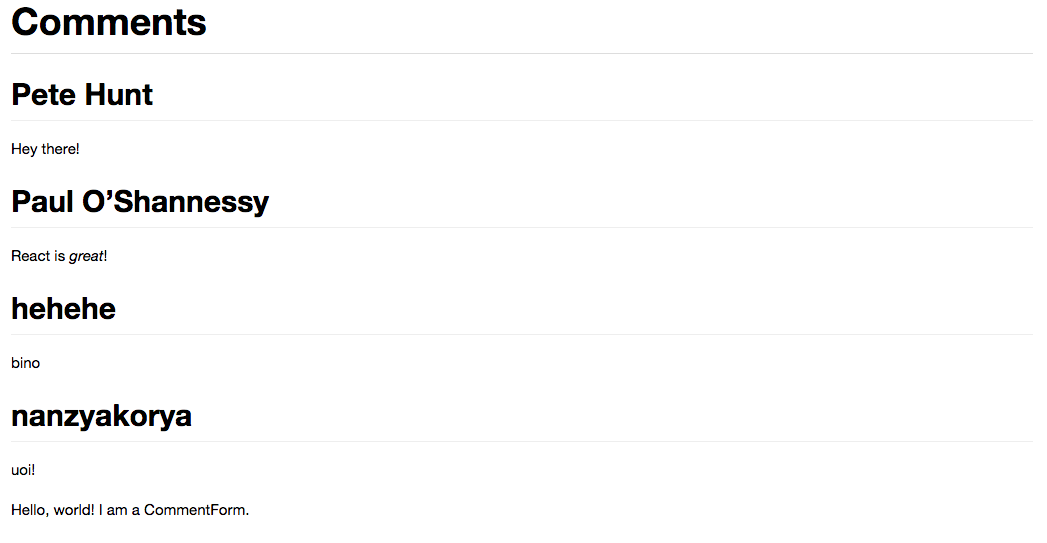
でサーバを起動したら、public/index.htmlを開けば、今から作ろうとしているものが分かります。
とどのつまり、コメントを書いたら、すぐに表示するそういうサンプルアプリケーションを制作していきます。
コメントを書いたら保存...みたいな処理は、すでにExampleで用意されているものを使用します。React.jsはあくまでも表示部分を書きやすくするものなので、別途必要なわけです。
ちなみに、書き加えたコメントはcomments.jsonに保存されていくそうです。
3. ゴリゴリ書くJavascriptファイルを用意する
public/index.html
<script type="text/babel" src="scripts/example.js"></script>
↓
<script type="text/babel" src="scripts/tutorial.js"></script>
そして、
$ touch ./public/scripts/tutorial.js
これで今回あなたの書くJavascriptファイルが生成されました。次回、ゴリゴリ書いてきます。