Rails × Slim × bootstrap-sass
Bootstrapにはイケてるサンプルがたくさん用意されています。
それを、Slimで使うRailsで実際にテンプレートとして表示されるまでの記録。
あくまでも、個人で楽しんでくださいね。
Railsにbootstrap-sassは導入済み
雛形となるテンプレート探し
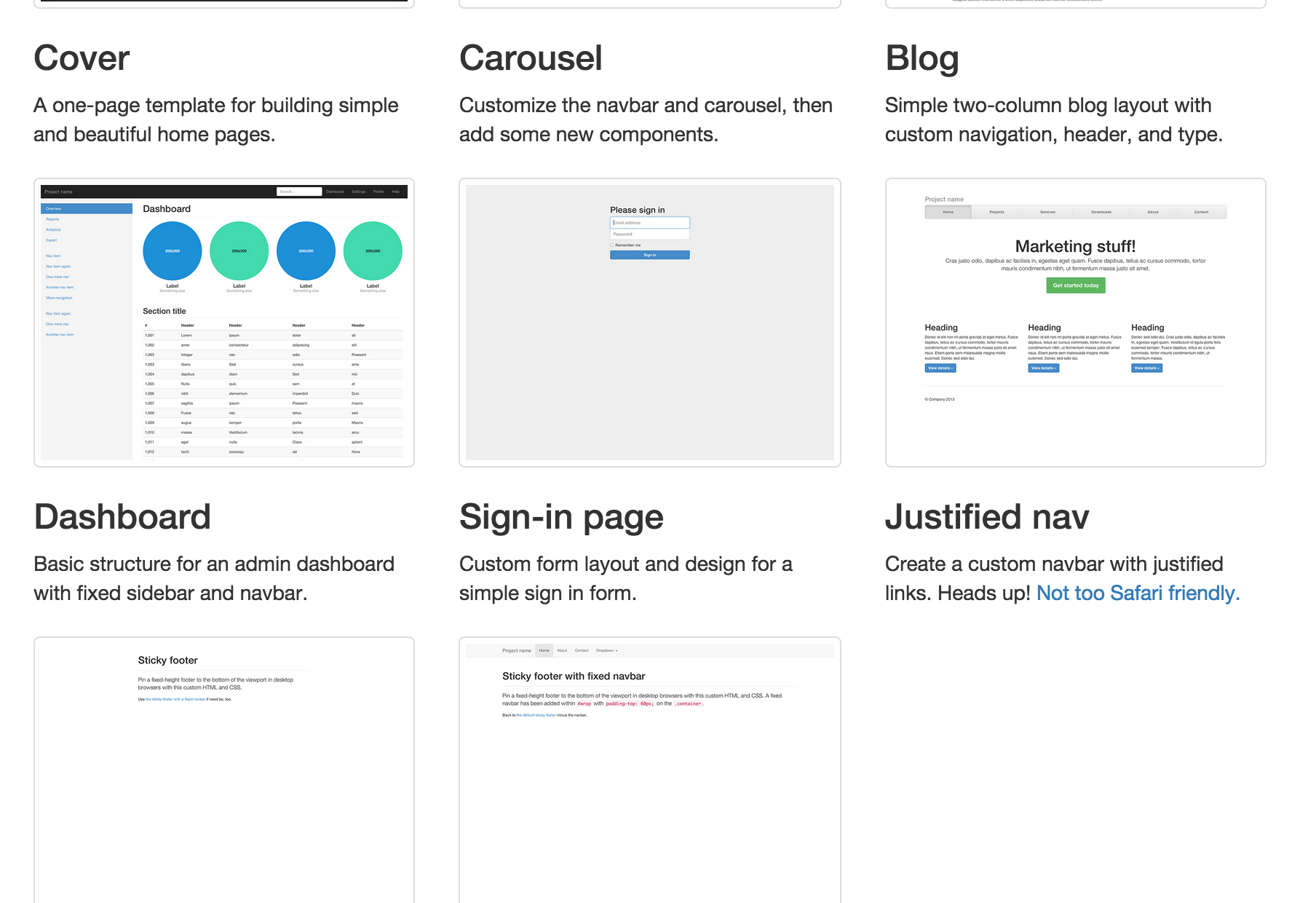
まずBootstrapの公式サイトから、自分の理想に近いテンプレートを探してきます。
http://getbootstrap.com/getting-started/
ページの下の方に行くと...
Build on the basic template above with Bootstrap's many components. We encourage you to customize and adapt Bootstrap to suit your individual project's needs.
とあるので、大いに使わせていただきます!
自分の理想に近いページのソースを拝借し、ソースコードを確認しhtmlをslimにしてみます。
slim書いたこと無い...というあなた(私)
-
ドキュメント読んで頑張ってください。
http://docs.slimframework.com/ -
htmlをslimにしてくれるサービスを使うのも手ですね。
https://html2slim.herokuapp.com/
ただし、ところどころ崩れたり、おかしかったりするため、手動で修正する必要はあります。
Application.html.slimにぶっこむ
作成したソースコードを挿入して、サーバ起動してページ確認してみる。
しかし崩れます
理由は簡単です。bootstrapのサンプルの多くには、サンプル用のcssが用意されています。
なので、自分のプロジェクトにもそれを取り組んで上げる必要があります。
今回は、sassを使っているので、
サンプルのcssを参考にしつつ、sassに置き換えてください。
備考
slimやsassを触ったこと無い初心者からすると、
たたき台があるだけで、かなり学習の助けになると思います。
気になったサイトがあったら、こういう形でsassだったら、slimだったら...というふうに変換してみても良いかもしれません。