この記事では..
日付の操作をmoment.jsで行っています.ほかにもあるけど,最初に覚えてものだし使い続けてます.
ただ今回vueの開発中にいつも通り使っていたら,更新されない???ってことが起こったので,まとめておきます.
事象
ただ日付を表示してボタンで次の日へとかをできるようにするだけのもの.

<template>
<div>
<div>Date: {{displayDate}}</div>
<div><button @click="addDay" style="color:blue">1day</button></div>
</div>
</template>
<script>
import moment from 'moment';
export default {
name: 'Home',
data() {
return {
date: moment(),
};
},
methods: {
addDay: function() {
this.date.add(1, 'day');
},
},
computed: {
displayDate: function() {
return this.date.format('YYYY/MM/DD');
},
},
};
</script>
この状態で1dayをクリックすると,変化がない???
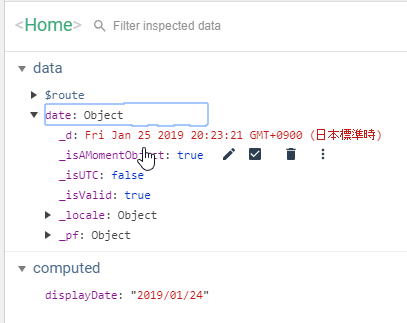
そこでdevtoolで見ると,変化している.なぜ???

解決策
クローンしてあげる.
オブジェトへの新規追加などは更新されないっていうのは見たことあったけど..新規でないんだけどなぁ..と思い調べても同様な記事がありませんでした.momentを複製してあげると表示ができます.(無理やり感ありますが..)
<script>
methods: {
addDay: function() {
//this.date.add(1, 'day');
this.date = this.date.clone().add(1, 'day');
},
},
</script>
forceUpdateしてあげる.
vueのforceUpdateでも更新することができました.
https://jp.vuejs.org/v2/api/#vm-forceUpdate
ただし,computedが聞かないので,html部分に{{date.format('YYYY/MM/DD')}}と書く必要がありました.
まだまだ..勉強中..
私は今回はクローンしてあげることにしました.
何かほかのアイディアがあればぜひコメントいただけると嬉しいです.