AuraでApexを実行すときのガバナ制限
AuraでApexを呼び出して、実行するとき、ガバナ制限は
・$A.enqueueActionごとにカウントされるのか
・JavaScriptのトランザクションごとにカウントされるのか
試してみた。
詳しい人にとっては答えは明確なのかもしれませんが、自分には分からなかったので検証してみました。
結論
$A.enqueueActionごとにカウントされる
検証
事前準備
Trailheadの「Aura コンポーネントの基本」で作成したExpenseコンポーネントを少しいじって検証しました。
また、AuraでJavaScriptの1トランザクションで複数回Apexを呼び出す方法は以下の1回目のアクションのコールバック内で2回目のアクションを呼び出すようにします。
var action1 = component.get("c.action1");
action.setCallback(this, function(res1) {
var action2 = component.get("c.action2");
action2.setCallback(this, function(res2) {
// 何かの処理
}
$A.enqueuAction(action2);
}
$A.enqueueAction(action1);
実際のコード
({
doInit: function(component, event, helper) {
component.set("v.message", "Executing");
console.log("Apex実行中");
// Create the action
var action = component.get("c.getExpenses");
// Add callback behavior for when response is received
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
component.set("v.expenses", response.getReturnValue());
var actiontwo = component.get("c.checkExpenses");
actiontwo.setCallback(this, function(res) {
var statetwo = res.getState();
if (statetwo === "SUCCESS") {
component.set("v.message", "Good");
console.log("成功");
} else {
console.log("失敗");
}
});
$A.enqueueAction(actiontwo);
}
else {
console.log("Failed with state: " + state);
}
});
// Send action off to be executed
$A.enqueueAction(action);
})
public with sharing class ExpensesController {
@AuraEnabled
public static boolean checkExpenses() {
boolean result;
try{
for (Integer i = 0; i < 100; i++) {
// Perform isAccessible() checking first, then
System.debug('チェック' + i);
result = [SELECT Id, Name, Amount__c, Client__c, Date__c, Reimbursed__c, CreatedDate FROM Expense__c].size() > 0;
}
} catch (exception e) {
System.debug('Error');
}
return result;
}
@AuraEnabled
public static List<Expense__c> getExpenses() {
List<Expense__c> returnList = new List<Expense__c>();
try {
for (Integer i = 0; i < 100; i++) {
returnList = [SELECT Id, Name, Amount__c, Client__c, Date__c, Reimbursed__c, CreatedDate FROM Expense__c];
}
} catch (Exception e) {
System.debug('Error発生');
}
return returnList;
}
}
解説
ExpensesController.jsのdoInitで
・一度目のアクション(JS内「action」)でApexのgetExpenses()を
・二度目のアクション(JS内「actiontwo」)でApexのcheckExpenses()を
呼び出して、実行しています。
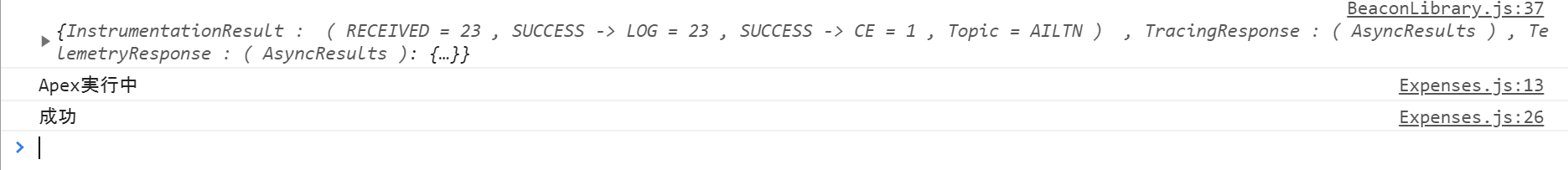
①
Apexのメソッドはそれぞれ100回SOQLを実行します。
結果は
どちらのアクションも正常に実行されています。
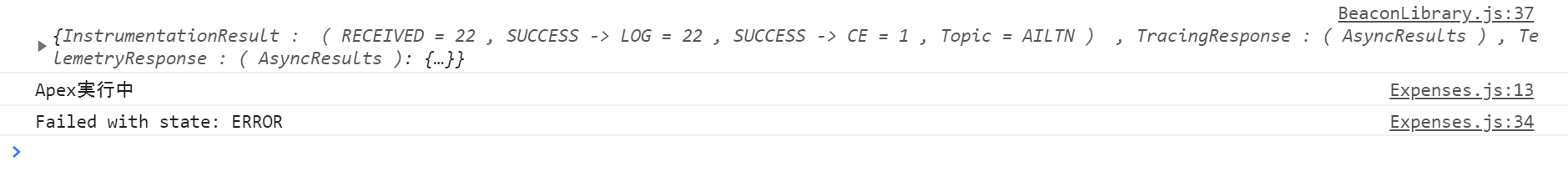
②
getExpenses()のSOQLを101回呼び出すように編集して、実行すると

このようにstate変数に"ERROR"が入って、ログに出力され、以降の処理が実施されていません。
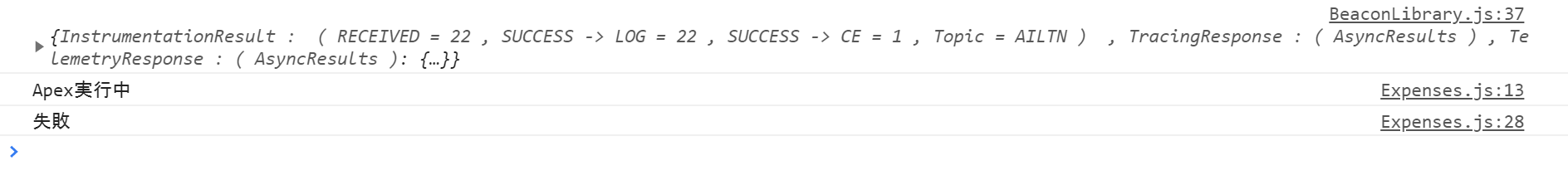
③
getExpenses()のSOQLを100回に戻し、checkExpenses()でSOQLを101回行うように編集して、実行すると

このようにactiontwoの方でエラーが起きているログが出力されています。
結果
Apex1トランザクションごとの100SOQLというガバナ制限は適用されていますが、アクションを分けることで200SOQLを実行できることが出来ました。
展望
SOQLの実行回数や、レコード取得数のガバナ制限を回避する方法の一つとして、今後何かでうまく使えるかもしれません。
使用事例などあればコメントください。また、Dev環境だと大量データの動作検証を行おうにも5万件以上のレコードを入れることが出来ません。今回はSOQLの実行数で試しましたが、大量レコードの動作検証のいい環境など知っている方いましたらコメントをお願いします。