初めてモールドウィンドウを実装したい人向け
rails初心者向けにできるだけ簡単な記述でモールドウィンドウを実装します。
基本的な部分も解説します。
私も初心者なので半分備忘録です。
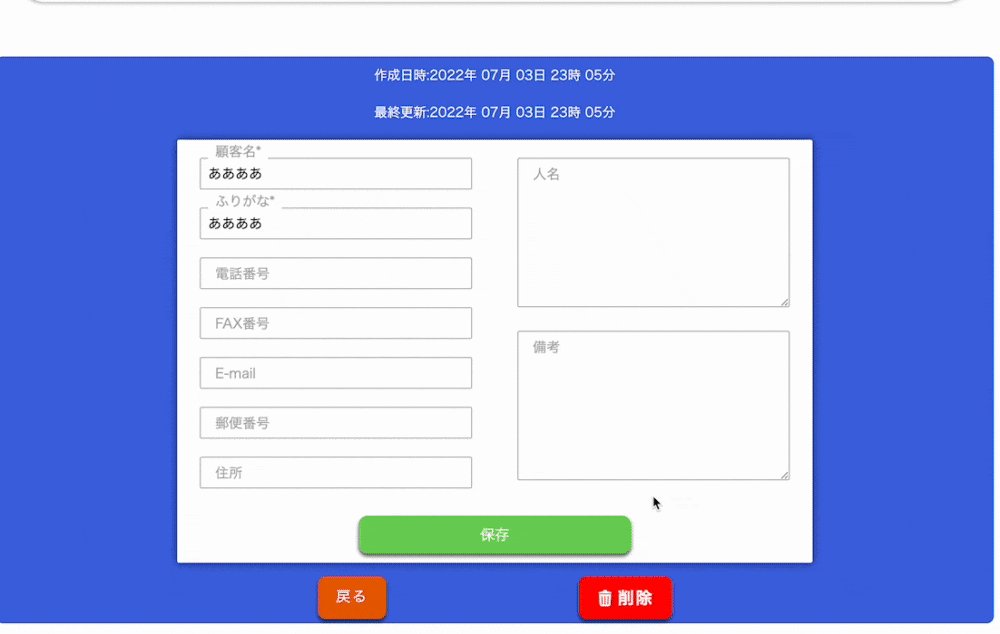
今回実装するのは削除時の確認用モールドウィンドウです。
必要な機能に合わせて適時変更してください。
環境
私の開発環境です。
- ruby 2.6.5p114
- Rails 6.0.5
- jquery導入(rails6でのjquery導入はリンク参照:https://qiita.com/tatsuhiko-nakayama/items/b2f0c77e794ca8c9bd74)
HTML
body.html.erb
<a id="modal-open" class="btn btn--delete">削除</a>
<%# モールドウィンドウを展開するリンクを設置します。href属性は設定不要です %>
<%# classはボタン用のCSSを当てるために設定しています。 %>
<%# 以下削除選択時モーダルウィンドウ(デフォルトは非表示) %>
<div id="modal-overlay"> <%# モーダルウィンドウ表示時の黒背景 %>
<div id="modal-content"> <%# モーダルウィンドウ部 %>
<div class="modal-message">
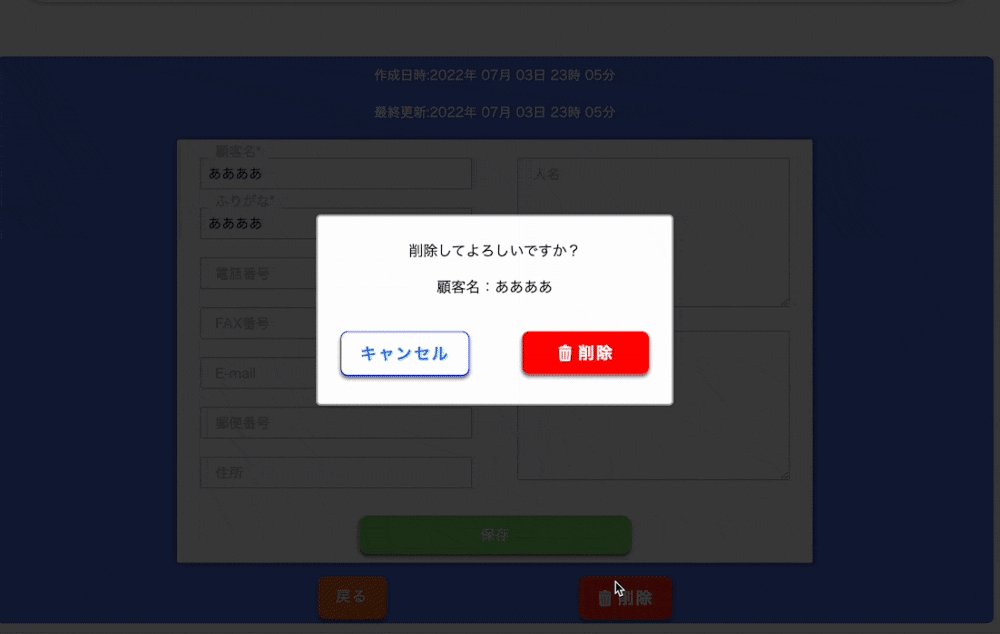
<p>削除してよろしいですか?</p>
</div>
<div class="modal-button-area">
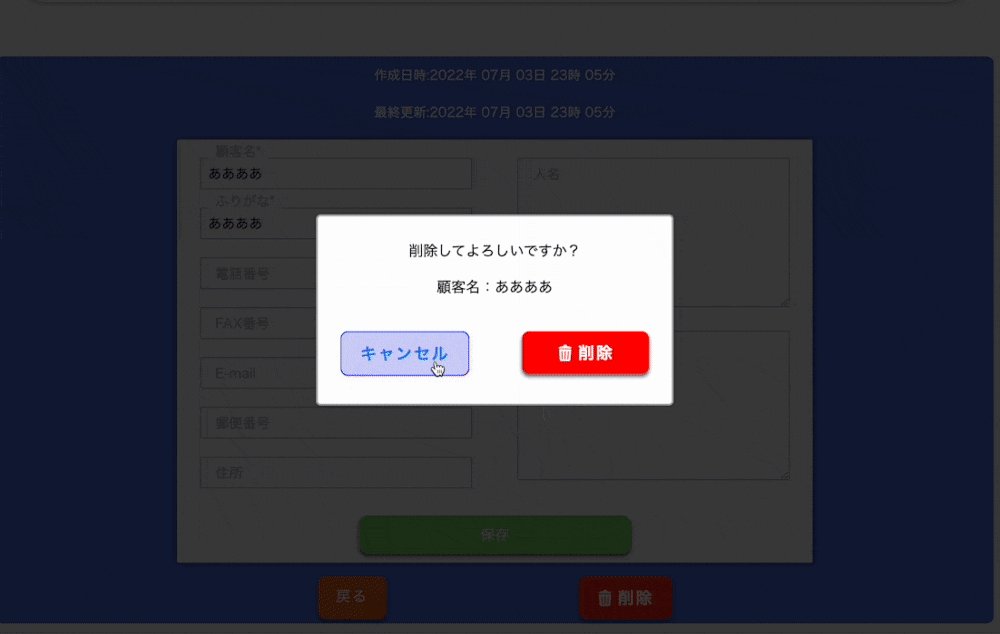
<p><a id="modal-close" class="btn btn--cancel">キャンセル</a></p> <%# キャンセル用のボタン。jqueryで動かすのでhref属性不要 %>
<p><a id="modal-delete" class="btn btn--delete">削除</a></p> <%# 削除用のボタン。同じくhref属性不要 %>
</div>
</div>
</div>
<%# 削除実行用のリンク。jqueryで指定して実行するので表示させないため、リンクテキストは空欄("") %>
<%= link_to "", client_path(@client.id), method: :delete, id: "item-delete" %>
CSS
application.css
#modal-overlay {
display: none; /* デフォルトは非表示 */
z-index: 1; /* モーダルウィンドウと通常画面の間に表示 */
position: fixed; /* 表示を固定してスクロールで動かさない */
top: 0; /* 全画面表示なので0 */
left: 0; /* 全画面表示なので0 */
width: 100%; /* 全画面表示なので100% */
height: 100%; /* 全画面表示なので100%。スマートフォンでの表示対応する場合は120%に */
background-color: rgba(0,0,0,0.75); /* 背景を黒の半透明に */
}
#modal-content {
z-index: 2; /* 最前面に表示 */
position: fixed; /* 表示位置を固定 */
top: 50%; /* 画面中央に表示 */
left: 50%; /* 画面中央に表示 */
transform: translate(-50%, -50%); /* モーダルウィンドウの大きさ分中央にずらす */
/* 以下はモーダルウィンドウの外観。ご自由に */
width: 350px;
margin: 1.5em auto 0;
padding: 10px 20px;
border: 2px solid #aaa;
border-radius: 5px;
background: #fff;
}
.modal-message {
text-align: center;
}
.modal-button-area {
display: flex;
justify-content: space-between;
}
/* 以下はボタン用CSS */
.btn {
line-height: 1.5;
display: inline-block;
padding: 10px 20px;
margin: 5px;
cursor: pointer;
transition: all 0.3s;
text-align: center;
vertical-align: middle;
text-decoration: none;
letter-spacing: 0.1em;
border-radius: 0.5rem;
}
.btn--delete {
color: #fff;
background: red;
font-weight: bold;
font-size: large ;
box-shadow: 0px 3px 4px 0px rgba(0,0,0,0.6);
}
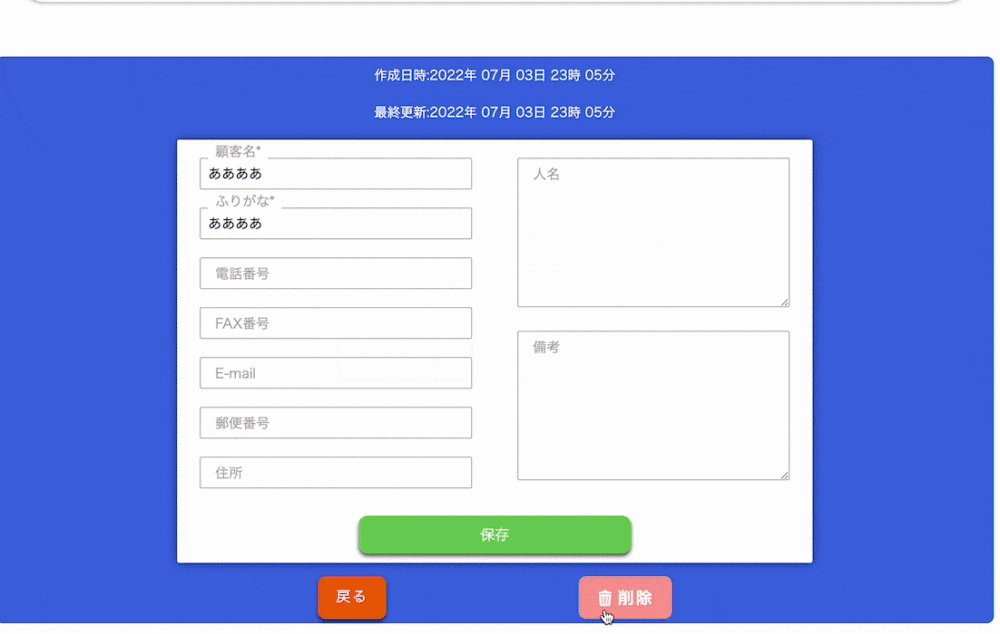
.btn--delete:hover {
background: rgb(245, 151, 151);
box-shadow: 0px 3px 1px -2px rgba(0, 0, 0, 0.2);
}
.btn--cancel {
width: 100px;
color: rgb(19, 142, 236) !important;
background: white;
font-weight: bold;
font-size: large ;
border: solid 1px blue;
box-shadow: 0px 3px 4px 0px rgba(0,0,0,0.6);
}
.btn--cancel:hover {
background-color: rgb(207, 207, 249);
box-shadow: 0px 3px 1px -2px rgba(0, 0, 0, 0.2);
}
javascript
modal_window.js
$(function() {
// #modal-openがクリックされたらモーダルウィンドウを表示
$("#modal-open").on('click',function(){
// #modal-overlayをフェードイン(display: none; → block;)させる
$("#modal-overlay").fadeIn("fast");
});
// キャンセルボタンかオーバーレイ部をクリックでモーダルウィンドウ削除
$("#modal-close,#modal-overlay").on('click',function(){
// #modal-overlayをフェードアウト(display: block; → none;)する
$("#modal-overlay").fadeOut("fast");
});
// 削除ボタンを押すとitemを削除
$("#modal-delete").on('click',function(){
// 非表示の削除用link_toをクリックする
document.getElementById("item-delete").click();
});
});
link_toを変更すれば各処理を実行できると思いますので、必要に応じて変更してください。
ご指摘ご質問あればコメントよろしくお願いします。