はじめに
•前提として
Laravel8 &Breeze環境が導入できている
•今回使用した環境
Docker Desktop 4.7.1
Laravel v8.83.23
PHP v8.1.8
breeze v1.9.2
https://github.com/laravel/breeze/releases/tag/v1.9.2
Laravel、PHPは共に8系を指定してインストールし
breeze v1.9.2は1.9.2バージョンを指定してインストールする。
(インストール方法はここでは割愛)
データベースとテーブル周りを作成する。
Breezeを導入するとデフォルトでuser用ログインが用意されていると思いますがそれとは別に
管理者用ログイン画面(Admin)を作っていこうと思います。
まずて初めに、AdminモデルとAdminテーブルを以下のコマンドでサクッと作ります。
php artisan make:Model Admin -m
次にadminsテーブル周りを作っていきます、create_users_tableの以下の部分をコピーし、create_admins_tableのtable->id();とtable->timestamps();の間に貼り付けます。
//省略
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->id();
//-------------ここの箇所から---------
$table->string('name');
$table->string('email')->unique();
$table->timestamp('email_verified_at')->nullable();
$table->string('password');
$table->rememberToken();
//--------ここの箇所までをコピペする------
$table->timestamps();
});
}
//省略
次にターミナルに戻ってマイグレーションを行います、以下のコマンドを打ち込みましょう
php artisan migrate
次にテーブルに登録するためのログイン情報を作成するAdminSeederを作成ます。artisanコマンド【php artisan make:seeder AdminSeeder】を実行しSeederを作成後、メール情報とパスワード情報を登録します。
ここでPasswordを登録するときはbcrypt形式で登録しないとログイン機能が正常に作動しないため注意が必要です。
//追加を忘れずに↓
use Illuminate\Support\Facades\DB;
class AdminSeeder extends Seeder
{
public function run()
{
$admin =[
'name'=>'Admin',
'email'=>'admin@gmail.com',
'password'=>bcrypt('test777')
];
DB::table('admins')->insert($admin);
}
}
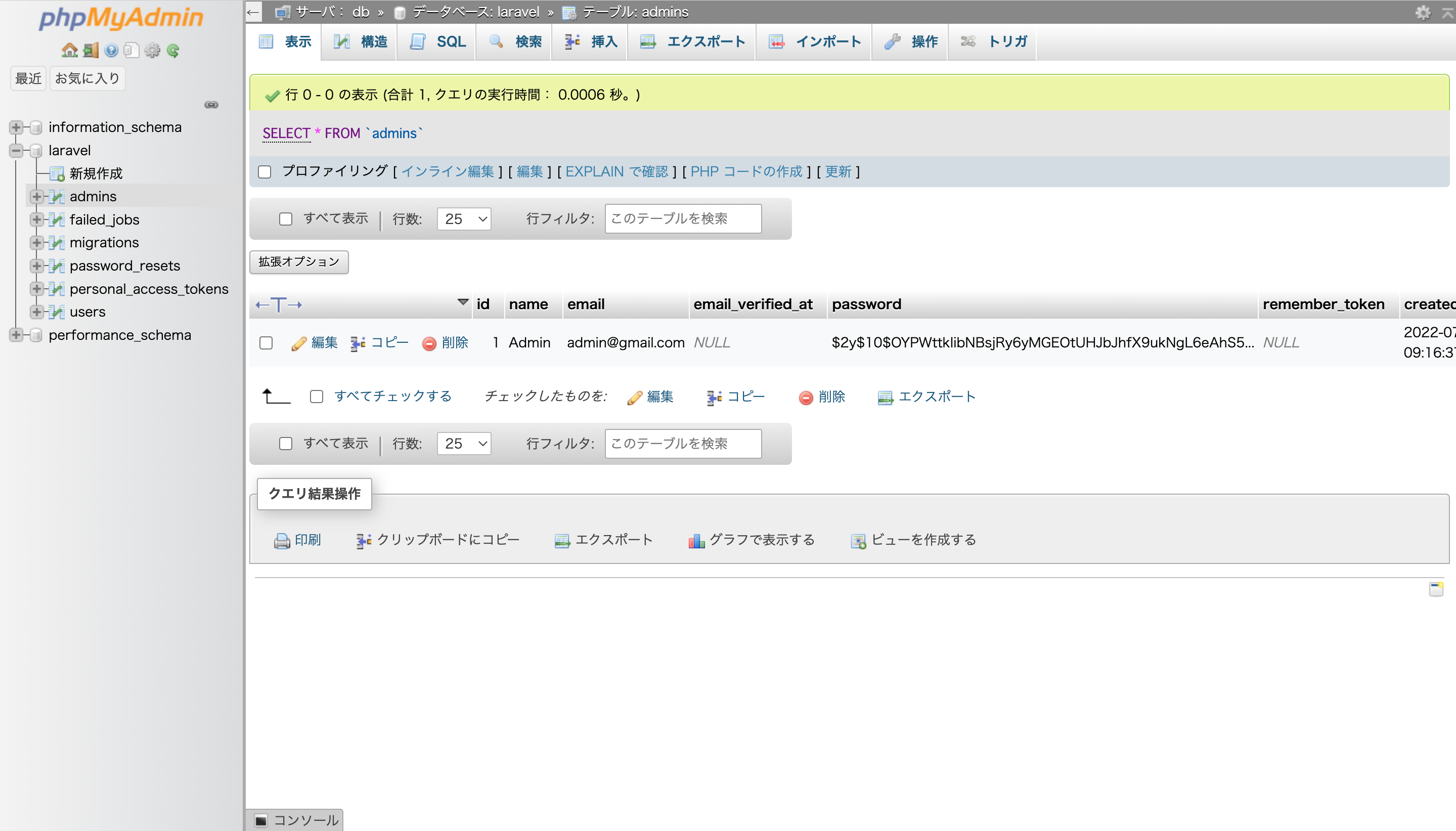
Admin Seeder作成後、DatabaseSeederファイルにSeedingの設定を記述後にデータベースのマイグレーションを行い、データベースにSeedingを行い、成功するとAdminテーブルが作成され、中に管理者ログイン情報が登録されている事がわかります。
Adminモデルの設定
次に作成したModelであるAdminモデルの内容をすべて削除し、デフォルトで存在するUserモデルの中身を全てコピーしAdmin.phpに貼り付けます。
その際にClass名をAdminに変更し、guard情報【 protected $guard = 'Admin';】を追記してください。
<?php
namespace App\Models;
use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
use Laravel\Sanctum\HasApiTokens;
class Admin extends Authenticatable // Adminに変更
{
use HasApiTokens, HasFactory, Notifiable;
protected $guard = 'admin';//guard情報を追加する
/**
* The attributes that are mass assignable.
*
* @var array<int, string>
*/
protected $fillable = [
'name',
'email',
'password',
];
以下略
コントローラー周りの実装
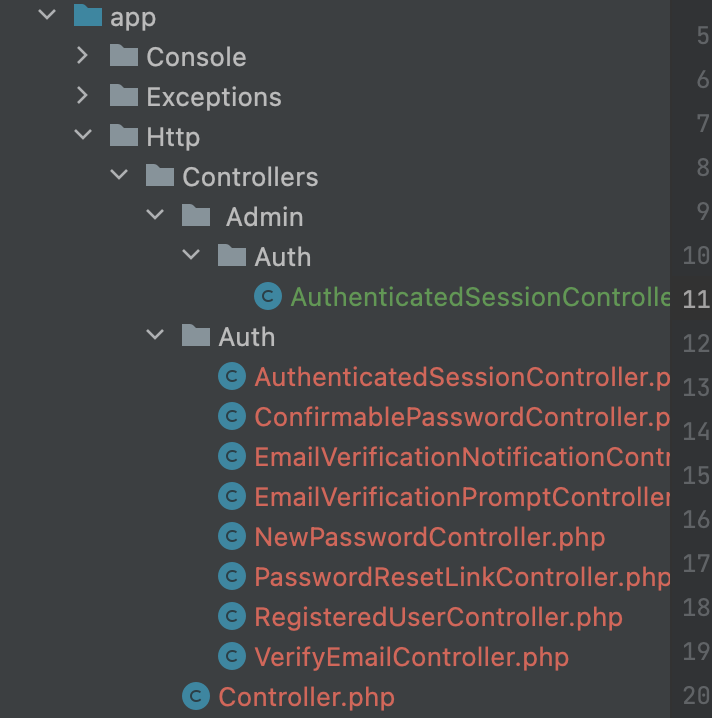
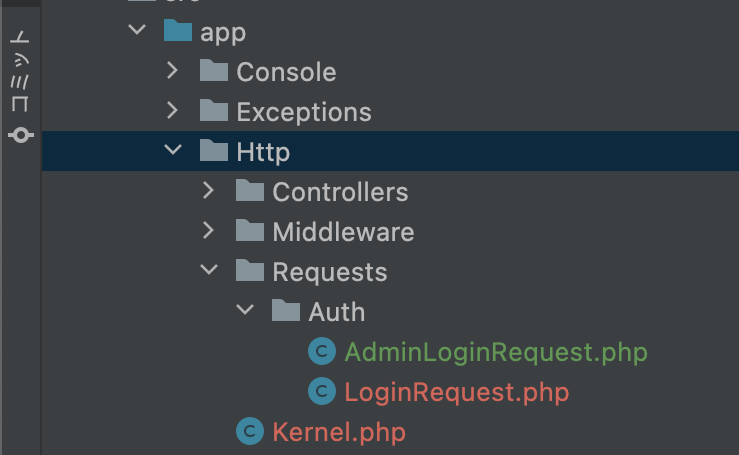
次にLaravelディレクトリ直下のappディレクトリ直下のHttp直下のControllerディレクトリにAdminディレクトリを作成した後その直下にAuthディレクトリを作成してください。【Admin-Autu】

Controller直下のAuthディレクトリ内のAuthenticatedSessionController.phpファイルをコピーし先程作成したAdmin-Auth直下にペーストしてください。
【Admin-Auth-AuthenticatedSessionController.php】

ペーストしたAuthenticatedSessionController.phpをAdminユーザー情報に修正していきます。
AuthenticatedSessionController.phpを以下のように修正します。
<?php
namespace App\Http\Controllers\Admin\Auth;//nameスペースをAdmin直下に変更する
use App\Http\Controllers\Controller;
use App\Http\Requests\Auth\AdminLoginRequest; //AdminLoginRequestに変更
use App\Providers\RouteServiceProvider;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
class AuthenticatedSessionController extends Controller
{
/**
* Display the login view.
*
* @return \Illuminate\View\View
*/
public function create()
{
return view('admin.auth.login'); //auth.loginからadmin.auth.loginに変更
}
/**
* Handle an incoming authentication request.
*
* @param \App\Http\Requests\Auth\LoginRequest $request
* @return \Illuminate\Http\RedirectResponse
*/
public function store(AdminLoginRequest $request)//AdminLoginRequestに変更
{
$request->authenticate();
$request->session()->regenerate();
return redirect()->intended(RouteServiceProvider::ADMIN_HOME);//HOMEから ADMIN_HOMEに変更
}
/**
* Destroy an authenticated session.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\RedirectResponse
*/
public function destroy(Request $request)
{
Auth::guard('web')->logout();
$request->session()->invalidate();
$request->session()->regenerateToken();
return redirect('/');
}
}
次にAdminControllerを作成しdashboardページを作成します。
【php artisan make:Controller AdminController】
AdminControllerを作成した後にAdminディレクトリ直下に
AdminControllerを移行させましょう。
AdminControllerを以下のように修正します。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class AdminController extends Controller
{
//以下の処理を追加する
public function index(){
return view('admin.dashboard');
}
}
Guard関連ファイルとProviders関連ファイルの修正
次にGuard関連ファイルとProviders関連ファイルを修正していきます。
まずルートプロバイダに関する修正をおこなっていきましょう、Adminユーザーのホームとなる定数ADMIN_HOMEを設定していきます。
app直下providersディレクトリのRouteServiceProviderファイルを次のように修正します。
protected $namespace = 'App\\Http\\Controllers';のコメントアウトを外す
public const ADMIN_HOME = '/admin/dashboard';を追記する
以下のように修正
<?php
namespace App\Providers;
use Illuminate\Cache\RateLimiting\Limit;
use Illuminate\Foundation\Support\Providers\RouteServiceProvider as ServiceProvider;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\RateLimiter;
use Illuminate\Support\Facades\Route;
class RouteServiceProvider extends ServiceProvider
{
/**
* The path to the "home" route for your application.
*
* This is used by Laravel authentication to redirect users after login.
*
* @var string
*/
public const HOME = '/dashboard';
public const ADMIN_HOME = '/admin/dashboard'; //ADMIN_HOMEを追記
/**
* The controller namespace for the application.
*
* When present, controller route declarations will automatically be prefixed with this namespace.
*
* @var string|null
*/
//コメントアウトを外す↓
protected $namespace = 'App\\Http\\Controllers';
/**
* Define your route model bindings, pattern filters, etc.
*
* @return void
*/
public function boot()
{
以下省略
次にapp直下configディレクトリ直下auth.phpファイルにAdminのguard情報を追記していきます。
Authentication Guards情報に以下の情報を追記
【'admin'=>['driver'=>'session','provider'=>'admins',]】
User Providersに以下の情報を追記
【'admins' => ['driver' => 'eloquent','model' => App\Models\Admin::class,]】
<?php
return [
/*
|--------------------------------------------------------------------------
| Authentication Defaults
|--------------------------------------------------------------------------
|
| This option controls the default authentication "guard" and password
| reset options for your application. You may change these defaults
| as required, but they're a perfect start for most applications.
|
*/
'defaults' => [
'guard' => 'web',
'passwords' => 'users',
],
/*
|--------------------------------------------------------------------------
| Authentication Guards
|--------------------------------------------------------------------------
|
| Next, you may define every authentication guard for your application.
| Of course, a great default configuration has been defined for you
| here which uses session storage and the Eloquent user provider.
|
| All authentication drivers have a user provider. This defines how the
| users are actually retrieved out of your database or other storage
| mechanisms used by this application to persist your user's data.
|
| Supported: "session"
|
*/
'guards' => [
'web' => [
'driver' => 'session',
'provider' => 'users',
],
//admin情報を追記
'admin'=>[
'driver'=>'session',
'provider'=>'admins',//providerは複数形
],
],
/*
|--------------------------------------------------------------------------
| User Providers
|--------------------------------------------------------------------------
|
| All authentication drivers have a user provider. This defines how the
| users are actually retrieved out of your database or other storage
| mechanisms used by this application to persist your user's data.
|
| If you have multiple user tables or models you may configure multiple
| sources which represent each model / table. These sources may then
| be assigned to any extra authentication guards you have defined.
|
| Supported: "database", "eloquent"
|
*/
'providers' => [
'users' => [
'driver' => 'eloquent',
'model' => App\Models\User::class,
],
//adminsの情報を追記ここでは複数形
'admins' => [
'driver' => 'eloquent',
'model' => App\Models\Admin::class,
],
// 'users' => [
// 'driver' => 'database',
// 'table' => 'users',
// ],
],
以下省略
次にミドルウェアにリダイレクト処理を追記していきます、ログイン済ユーザーがアクセスした際にリダイレクトする処理を記述していきます。
Httpディレクトリ直下、Middlewareディレクトリ直下のRedirectIfAuthenticated.phpファイルに
リダイレクト処理を修正、追記をしていきます。
Http-Middleware-RedirectIfAuthenticated.php
<?php
namespace App\Http\Middleware;
use App\Providers\RouteServiceProvider;
use Closure;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
class RedirectIfAuthenticated
{
/**
* Handle an incoming request.
*
* @param \Illuminate\Http\Request $request
* @param \Closure(\Illuminate\Http\Request): (\Illuminate\Http\Response|\Illuminate\Http\RedirectResponse) $next
* @param string|null ...$guards
* @return \Illuminate\Http\Response|\Illuminate\Http\RedirectResponse
*/
public function handle(Request $request, Closure $next, ...$guards)
{
$guards = empty($guards) ? [null] : $guards;
foreach ($guards as $guard) {
if (Auth::guard($guard)->check()) {
return redirect(RouteServiceProvider::HOME);
}
//↓ADMINユーザー用のリダイレクト処理を追記した
if($guard == 'admin'){
return redirect(RouteServiceProvider::ADMIN_HOME);
}
}
return $next($request);
}
}
RequestとMiddlewareの作成とKernelファイルの修正
次にLoginRequestの作成を行なっていきます、appディレクトリ直下Httpディレクトリ直下RequestsディレクトリのAuthディレクトリのLoginRequest.phpをコピーした後にAdminLoginRequest.phpとリネームしAuthディレクトリに貼り付けます。

AdminLoginRequest.phpを以下のように修正します。
<?php
namespace App\Http\Requests\Auth;
use Illuminate\Auth\Events\Lockout;
use Illuminate\Foundation\Http\FormRequest;
use Illuminate\Support\Facades\Auth;
use Illuminate\Support\Facades\RateLimiter;
use Illuminate\Support\Str;
use Illuminate\Validation\ValidationException;
class AdminLoginRequest extends FormRequest //クラス名をAdminLoginRequestに変更
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true;
}
/**
* Get the validation rules that apply to the request.
*
* @return array
*/
public function rules()
{
return [
'email' => ['required', 'string', 'email'],
'password' => ['required', 'string'],
];
}
/**
* Attempt to authenticate the request's credentials.
*
* @return void
*
* @throws \Illuminate\Validation\ValidationException
*/
public function authenticate()
{
$this->ensureIsNotRateLimited();
//以下の部分をAuth::guard('admin')->に変更
if (! Auth::guard('admin')->attempt($this->only('email', 'password'), $this->boolean('remember'))) {
RateLimiter::hit($this->throttleKey());
throw ValidationException::withMessages([
'email' => trans('auth.failed'),
]);
}
RateLimiter::clear($this->throttleKey());
}
以下略
次にMiddlewareを作成していきます、artisanコマンドで新たなMiddleware、AdminMiddlewareを作成します、以下のコマンドをターミナルで打ち込みます。
php artisan make:middleware AdminMiddleware
新たに作成したAdminMiddleware.phpにリダイレクト処理を追記していきます、以下のように追記、修正をしてください。
<?php
namespace App\Http\Requests\Auth;
use Illuminate\Auth\Events\Lockout;
use Illuminate\Foundation\Http\FormRequest;
use Illuminate\Support\Facades\Auth;
use Illuminate\Support\Facades\RateLimiter;
use Illuminate\Support\Str;
use Illuminate\Validation\ValidationException;
class AdminLoginRequest extends FormRequest //クラス名をAdminLoginRequestに変更
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true;
}
/**
* Get the validation rules that apply to the request.
*
* @return array
*/
public function rules()
{
return [
'email' => ['required', 'string', 'email'],
'password' => ['required', 'string'],
];
}
/**
* Attempt to authenticate the request's credentials.
*
* @return void
*
* @throws \Illuminate\Validation\ValidationException
*/
public function authenticate()
{
$this->ensureIsNotRateLimited();
//以下の部分をAuth::guard('admin')->に変更
if (! Auth::guard('admin')->attempt($this->only('email', 'password'), $this->boolean('remember'))) {
RateLimiter::hit($this->throttleKey());
throw ValidationException::withMessages([
'email' => trans('auth.failed'),
]);
}
RateLimiter::clear($this->throttleKey());
}
以下略
次にHttp直下のKernel.phpにmiddlewareを登録していきます、 Kernel.phpにAdminMiddlewareを登録しましょう。
<?php
namespace App\Http;
use Illuminate\Foundation\Http\Kernel as HttpKernel;
class Kernel extends HttpKernel
{
/**
* The application's global HTTP middleware stack.
*
* These middleware are run during every request to your application.
*
* @var array<int, class-string|string>
*/
protected $middleware = [
// \App\Http\Middleware\TrustHosts::class,
\App\Http\Middleware\TrustProxies::class,
\Fruitcake\Cors\HandleCors::class,
\App\Http\Middleware\PreventRequestsDuringMaintenance::class,
\Illuminate\Foundation\Http\Middleware\ValidatePostSize::class,
\App\Http\Middleware\TrimStrings::class,
\Illuminate\Foundation\Http\Middleware\ConvertEmptyStringsToNull::class,
//↓以下を追記
'admin'=>\App\Http\Middleware\AdminMiddleware::class,
];
以下略
これでMiddlewareの登録が完了しました。
view、blade関連の作成と修正
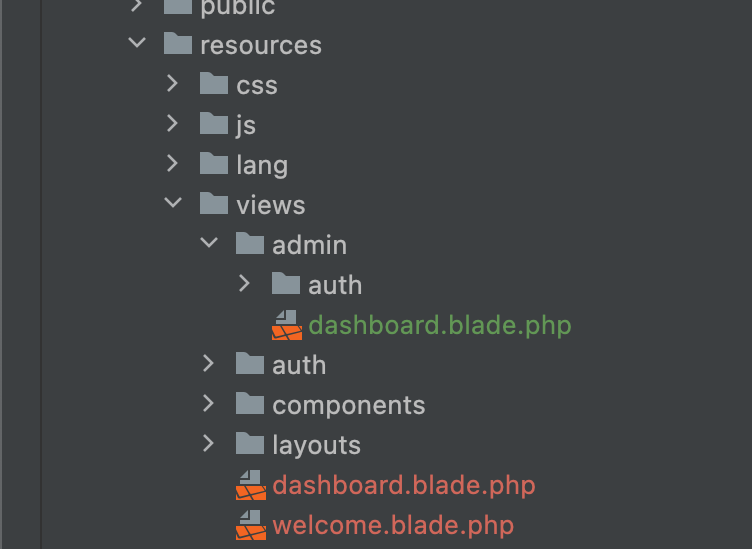
次にview、blade関連のファイルの作成、修正を行なっていきます、resourcesディレクトリ直下のviewsディレクトリ直下にadminディレクトリを作成し、その下にauthディレクトリを作成します。
作成した後にviews直下の既存のauthディレクトリからlogin.blade.phpをコピーしてadminディレクトリ直下のauthディレクトリにlogin.blade.phpを貼り付けます。

views-admin-auth-login.blade.phpのformの箇所を以下のように修正します。
<x-guest-layout>
<x-auth-card>
<x-slot name="logo">
<a href="/">
<x-application-logo class="w-20 h-20 fill-current text-gray-500" />
</a>
</x-slot>
<!-- Session Status -->
<x-auth-session-status class="mb-4" :status="session('status')" />
<!-- Validation Errors -->
<x-auth-validation-errors class="mb-4" :errors="$errors" />
<!--以下の箇所をadmin.adminloginに修正する-->
<form method="POST" action="{{ route('admin.adminlogin') }}">
@csrf
以下略
次にviewディレクトリ直下のdashboard.blade.phpをadminディレクトリ直下にコピーしていきます。
(admin/authディレクトリではないので注意してください)
<!--以下の部分をappからadminに修正-->
<x-admin-layout>
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
{{ __('Dashboard') }}
</h2>
</x-slot>
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="bg-white overflow-hidden shadow-sm sm:rounded-lg">
<div class="p-6 bg-white border-b border-gray-200">
You're logged in!
</div>
</div>
</div>
</div>
<!--以下の部分をappからadminに修正-->
</x-admin-layout>
次にviewsディレクトリ直下のlayoutsディレクトリをコピーしそのままadminディレクトリ直下にコピーしていきます。(authディレクトリ直下ではないので注意)

次にコピーしてきたlayoutsディレクトリ直下のapp.blade.phpとnavigation.blad.phpを修正していきます。まずはapp.blade.phpファイルを修正していきます。
app.blade.phpのlayoutブレードを修正していきます、読み込むlayoutブレードをadmin.layouts.navigationに修正しましょう。
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Fonts -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap">
<!-- Styles -->
<link rel="stylesheet" href="{{ asset('css/app.css') }}">
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}" defer></script>
</head>
<body class="font-sans antialiased">
<div class="min-h-screen bg-gray-100"
<!--以下の箇所をadmin.layouts.navigationに修正する-->
@include('admin.layouts.navigation')
<!-- Page Heading -->
<header class="bg-white shadow">
<div class="max-w-7xl mx-auto py-6 px-4 sm:px-6 lg:px-8">
{{ $header }}
</div>
</header>
以下略
次にnavigation.blade.phpのguardやform諸々をadminに修正していきます、以下の修正箇所を修正してください。(修正箇所がかなり多いです。汗)
<nav x-data="{ open: false }" class="bg-white border-b border-gray-100">
<!-- Primary Navigation Menu -->
<div class="max-w-7xl mx-auto px-4 sm:px-6 lg:px-8">
<div class="flex justify-between h-16">
<div class="flex">
<!-- Logo -->
<div class="shrink-0 flex items-center">
<!--以下の部分を修正-->
<a href="{{ route('admin.dashboard') }}">
<x-application-logo class="block h-10 w-auto fill-current text-gray-600" />
</a>
</div>
<!-- Navigation Links -->
<div class="hidden space-x-8 sm:-my-px sm:ml-10 sm:flex">
<!--以下の部分を修正-->
<x-nav-link :href="route('admin.dashboard')" :active="request()->routeIs('admin.dashboard')">
{{ __('Dashboard') }}
</x-nav-link>
</div>
</div>
<!-- Settings Dropdown -->
<div class="hidden sm:flex sm:items-center sm:ml-6">
<x-dropdown align="right" width="48">
<x-slot name="trigger">
<button class="flex items-center text-sm font-medium text-gray-500 hover:text-gray-700 hover:border-gray-300 focus:outline-none focus:text-gray-700 focus:border-gray-300 transition duration-150 ease-in-out">
<!--以下の部分を修正-->
<div>{{ Auth::guard('admin')->user()->name }}</div>
<div class="ml-1">
<svg class="fill-current h-4 w-4" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20">
<path fill-rule="evenodd" d="M5.293 7.293a1 1 0 011.414 0L10 10.586l3.293-3.293a1 1 0 111.414 1.414l-4 4a1 1 0 01-1.414 0l-4-4a1 1 0 010-1.414z" clip-rule="evenodd" />
</svg>
</div>
</button>
</x-slot>
<x-slot name="content">
<!-- Authentication -->
<!--以下の部分を修正-->
<form method="POST" action="{{ route('admin.logout') }}">
@csrf
<!--以下の部分を修正-->
<x-dropdown-link :href="route('admin.logout')"
onclick="event.preventDefault();
this.closest('form').submit();">
{{ __('Log Out') }}
</x-dropdown-link>
</form>
</x-slot>
</x-dropdown>
</div>
<!-- Hamburger -->
<div class="-mr-2 flex items-center sm:hidden">
<button @click="open = ! open" class="inline-flex items-center justify-center p-2 rounded-md text-gray-400 hover:text-gray-500 hover:bg-gray-100 focus:outline-none focus:bg-gray-100 focus:text-gray-500 transition duration-150 ease-in-out">
<svg class="h-6 w-6" stroke="currentColor" fill="none" viewBox="0 0 24 24">
<path :class="{'hidden': open, 'inline-flex': ! open }" class="inline-flex" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M4 6h16M4 12h16M4 18h16" />
<path :class="{'hidden': ! open, 'inline-flex': open }" class="hidden" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M6 18L18 6M6 6l12 12" />
</svg>
</button>
</div>
</div>
</div>
<!-- Responsive Navigation Menu -->
<div :class="{'block': open, 'hidden': ! open}" class="hidden sm:hidden">
<div class="pt-2 pb-3 space-y-1">
<!--以下の部分を修正-->
<x-responsive-nav-link :href="route('admin.dashboard')" :active="request()->routeIs('admin.dashboard')">
{{ __('Dashboard') }}
</x-responsive-nav-link>
</div>
<!-- Responsive Settings Options -->
<div class="pt-4 pb-1 border-t border-gray-200">
<div class="px-4">
<!--以下の部分を修正-->
<div class="font-medium text-base text-gray-800">{{ Auth::guard('admin')->user()->name }}</div>
<!--以下の部分を修正-->
<div class="font-medium text-sm text-gray-500">{{ Auth::guard('admin')->user()->name }}</div>
</div>
<div class="mt-3 space-y-1">
<!-- Authentication -->
<!-- 以下の部分を修正 -->
<form method="POST" action="{{ route('admin.logout') }}">
@csrf
<!--以下の部分を修正-->
<x-responsive-nav-link :href="route('admin.logout')"
onclick="event.preventDefault();
this.closest('form').submit();">
{{ __('Log Out') }}
</x-responsive-nav-link>
</form>
</div>
</div>
</div>
</nav>
<nav x-data="{ open: false }" class="bg-white border-b border-gray-100">
<!-- Primary Navigation Menu -->
<div class="max-w-7xl mx-auto px-4 sm:px-6 lg:px-8">
<div class="flex justify-between h-16">
<div class="flex">
<!-- Logo -->
<div class="shrink-0 flex items-center">
<!--以下の部分を修正-->
<a href="{{ route('admin.dashboard') }}">
<x-application-logo class="block h-10 w-auto fill-current text-gray-600" />
</a>
</div>
<!-- Navigation Links -->
<div class="hidden space-x-8 sm:-my-px sm:ml-10 sm:flex">
<!--以下の部分を修正-->
<x-nav-link :href="route('admin.dashboard')" :active="request()->routeIs('admin.dashboard')">
{{ __('Dashboard') }}
</x-nav-link>
</div>
</div>
<!-- Settings Dropdown -->
<div class="hidden sm:flex sm:items-center sm:ml-6">
<x-dropdown align="right" width="48">
<x-slot name="trigger">
<button class="flex items-center text-sm font-medium text-gray-500 hover:text-gray-700 hover:border-gray-300 focus:outline-none focus:text-gray-700 focus:border-gray-300 transition duration-150 ease-in-out">
<!--以下の部分を修正-->
<div>{{ Auth::guard('admin')->user()->name }}</div>
<div class="ml-1">
<svg class="fill-current h-4 w-4" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20">
<path fill-rule="evenodd" d="M5.293 7.293a1 1 0 011.414 0L10 10.586l3.293-3.293a1 1 0 111.414 1.414l-4 4a1 1 0 01-1.414 0l-4-4a1 1 0 010-1.414z" clip-rule="evenodd" />
</svg>
</div>
</button>
</x-slot>
<x-slot name="content">
<!-- Authentication -->
<!--以下の部分を修正-->
<form method="POST" action="{{ route('admin.logout') }}">
@csrf
<!--以下の部分を修正-->
<x-dropdown-link :href="route('admin.logout')"
onclick="event.preventDefault();
this.closest('form').submit();">
{{ __('Log Out') }}
</x-dropdown-link>
</form>
</x-slot>
</x-dropdown>
</div>
<!-- Hamburger -->
<div class="-mr-2 flex items-center sm:hidden">
<button @click="open = ! open" class="inline-flex items-center justify-center p-2 rounded-md text-gray-400 hover:text-gray-500 hover:bg-gray-100 focus:outline-none focus:bg-gray-100 focus:text-gray-500 transition duration-150 ease-in-out">
<svg class="h-6 w-6" stroke="currentColor" fill="none" viewBox="0 0 24 24">
<path :class="{'hidden': open, 'inline-flex': ! open }" class="inline-flex" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M4 6h16M4 12h16M4 18h16" />
<path :class="{'hidden': ! open, 'inline-flex': open }" class="hidden" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M6 18L18 6M6 6l12 12" />
</svg>
</button>
</div>
</div>
</div>
<!-- Responsive Navigation Menu -->
<div :class="{'block': open, 'hidden': ! open}" class="hidden sm:hidden">
<div class="pt-2 pb-3 space-y-1">
<!--以下の部分を修正-->
<x-responsive-nav-link :href="route('admin.dashboard')" :active="request()->routeIs('admin.dashboard')">
{{ __('Dashboard') }}
</x-responsive-nav-link>
</div>
<!-- Responsive Settings Options -->
<div class="pt-4 pb-1 border-t border-gray-200">
<div class="px-4">
<!--以下の部分を修正-->
<div class="font-medium text-base text-gray-800">{{ Auth::guard('admin')->user()->name }}</div>
<!--以下の部分を修正-->
<div class="font-medium text-sm text-gray-500">{{ Auth::guard('admin')->user()->name }}</div>
</div>
<div class="mt-3 space-y-1">
<!-- Authentication -->
<!-- 以下の部分を修正 -->
<form method="POST" action="{{ route('admin.logout') }}">
@csrf
<!--以下の部分を修正-->
<x-responsive-nav-link :href="route('admin.logout')"
onclick="event.preventDefault();
this.closest('form').submit();">
{{ __('Log Out') }}
</x-responsive-nav-link>
</form>
</div>
</div>
</div>
</nav>
最後にapp直下のViewディレクトリ(注resources直下のviewsとは異なるので注意)のLayoutブレードを修正していきます。Viewディレクトリの中のAppLayout.phpをコピーし、Viewディレクトリの中にAdminAppLayout.phpとしてリネームし貼り付けしましょう。
以下のように修正します。
<?php
namespace App\View\Components;
use Illuminate\View\Component;
class AdminAppLayout extends Component
{
/**
* Get the view / contents that represents the component.
*
* @return \Illuminate\View\View
*/
public function render()
{
//以下の部分をadmin.layouts.appに修正をする。
return view('admin.layouts.app');
}
}
routeの修正、追加
最後にルーティングの修正をしていきます、web.phpのrequire DIR.'/auth.php'の下部に以下の
記述を追記します。
Route::namespace('Admin')->prefix('admin')->name('admin.')->group(function(){
Route::namespace('Auth')->group(function(){
Route::get('login',[App\Http\Controllers\Admin\Auth\AuthenticatedSessionController::class,'create'])->name('login');
Route::post('login',[App\Http\Controllers\Admin\Auth\AuthenticatedSessionController::class,'store'])->name('adminlogin');
});
Route::middleware('admin')->group(function(){
Route::get('dashboard',[App\Http\Controllers\Admin\AdminController::class,'index'])->name('dashboard');
});
Route::post('logout',[App\Http\Controllers\Admin\Auth\AuthenticatedSessionController::class,'destroy'])->name('logout');
});
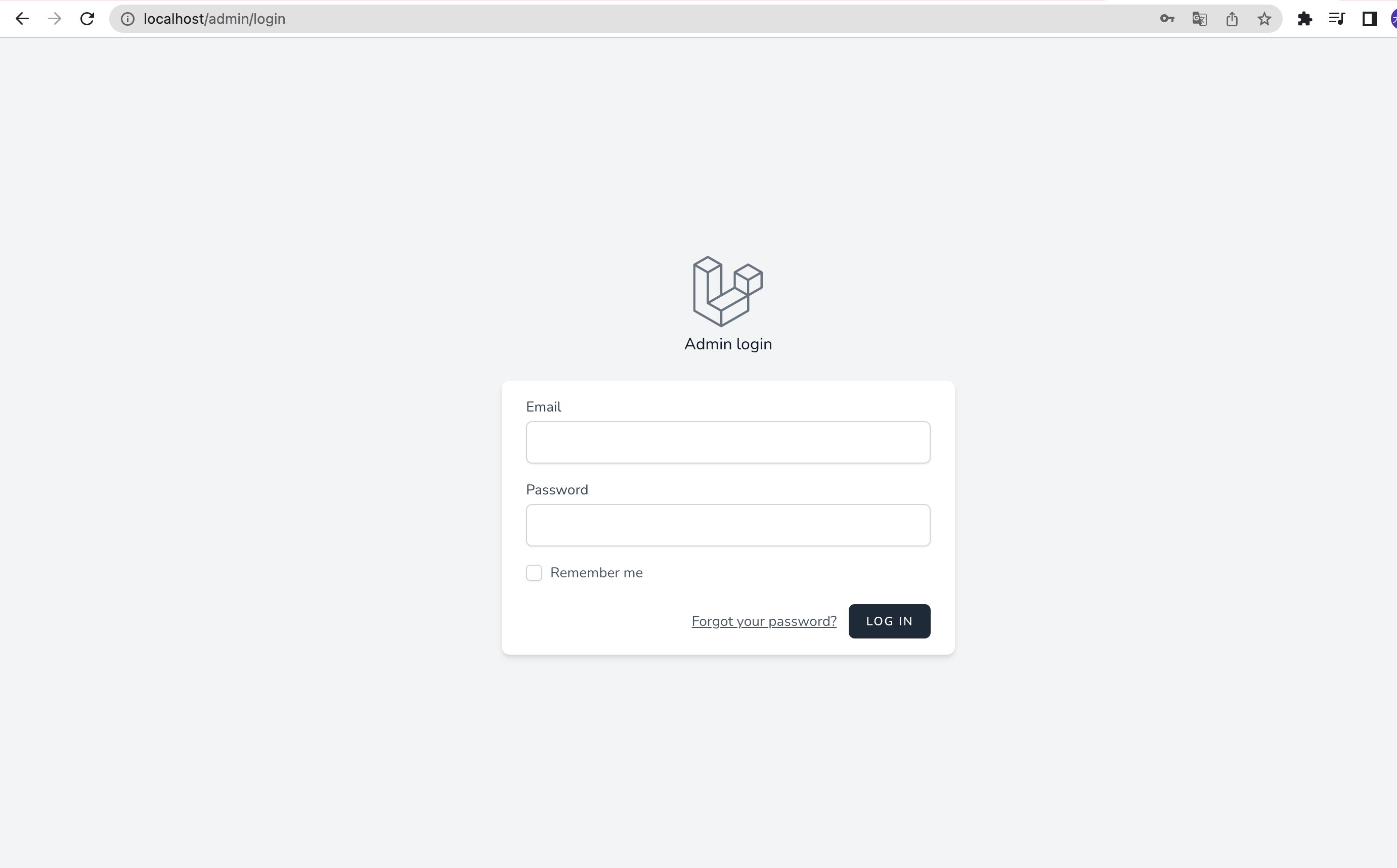
localhostページにadmin/loginを入力するとadmin専用のloginページが現れます...

先程のadminsテーブルに登録されてある、メールアドレスとパスワードを入力すると無事ログインが成功しています。

以上でマルチログイン機能の実装の解説を終わります。