執筆者のプログラミングレベル
プログラミング入門レベルを学習して3ケ月。
HTML,CSS,Javascriptを学習。
プログラミング練習としてホームページの模写コーディングも実装済み。
【楽しい学習方法】何か簡単なゲームやアプリを作る
せっかく学習をしたからには、何か面白いものを作成しながら勉強していきたいと思いました。
今回は「クリックゲーム」を作成してみました。
まだまだ技術力不足ですが、何かを作成していくことは楽しい学習方法だと感じています。
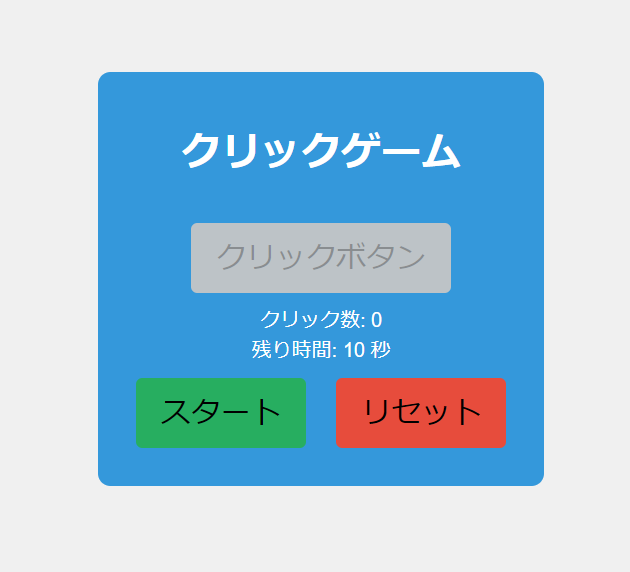
作成画面
ソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>クリックゲーム</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f0f0f0;
font-family: Arial, sans-serif;
}
.container {
text-align: center;
}
.game-info {
padding: 20px;
background-color: #3498db;
border-radius: 10px;
color: white;
}
#clicker, #start, #reset {
font-size: 1.5em;
padding: 10px 20px;
margin: 10px;
border: none;
border-radius: 5px;
cursor: pointer;
}
#clicker:disabled {
background-color: #bdc3c7;
cursor: not-allowed;
}
#reset {
background-color: #e74c3c;
}
#reset:hover {
background-color: #c0392b;
}
#start {
background-color: #27ae60;
}
#start:hover {
background-color: #219d54;
}
</style>
</head>
<body>
<div class="container">
<div class="game-info">
<h1>クリックゲーム</h1>
<button id="clicker" disabled>クリックボタン</button>
<div id="score">クリック数: 0</div>
<div id="timer">残り時間: 10 秒</div>
<button id="start" onclick="startGame()">スタート</button>
<button id="reset" onclick="resetGame()">リセット</button>
</div>
</div>
<script>
let score = 0;
let timer = 10;
let timerInterval;
const startButton = document.getElementById('start');
const clickerButton = document.getElementById('clicker');
const scoreDisplay = document.getElementById('score');
const timerDisplay = document.getElementById('timer');
clickerButton.addEventListener('click', () => {
score++;
scoreDisplay.textContent = `クリック数: ${score}`;
});
function startGame() {
score = 0;
timer = 10;
scoreDisplay.textContent = `クリック数: ${score}`;
timerDisplay.textContent = `残り時間: ${timer} 秒`;
clickerButton.disabled = false;
startButton.disabled = true;
timerInterval = setInterval(() => {
timer--;
timerDisplay.textContent = `残り時間: ${timer} 秒`;
if (timer === 0) {
clearInterval(timerInterval);
clickerButton.disabled = true;
startButton.disabled = false;
alert('ゲーム終了!');
}
}, 1000);
}
function resetGame() {
clearInterval(timerInterval);
window.location.reload();
}
</script>
</body>
</html>
学習目的
プログラミング学習をしてIT転職を考えている。
プログラミングは楽しいので、Web系のエンジニアなどの転職を視野に入れている。
今後の学習内容
HTML,CSS,Javascriptで何かゲームやアプリを作成しながら学習していきたい。
転職活動にはポートフォリオが必要ですが、最終的には質の高いポートフォリオ作成を目指したいです。
気になる学習サイト
javascriptで簡単なゲームを作成しているのを紹介しているサイトです。