概要
Visual Studio Codeを使ってVC++のデバッグ+ビルドを行う方法
CMakeの使い方等はこの記事には載せませんので注意してください。
また、記事に対するもっと良い方法等があれば是非コメントをお願い致します。
拡張機能インストール
↓の拡張機能をインストールを行ってください
C/C++
C/C++のIntelliSense、デバッグ等を行う拡張機能
まだプレビュー版なので注意

CMake Tools
CMake
CMakeLists.txt用のIntelliSenseを提供してくれる拡張機能

CMakeインストール
CMake←のリンクから対象のCMakeのインストーラーを探してインストールを行ってください
CMakeのパスが通っていない場合はユーザー設定orワークスペース設定にパスを設定すること
// 既定の設定を上書きするには、このファイル内に設定を挿入します
{
// CMake のパスが通っていない場合はパスを通す
"cmake.cmakePath": "C:/Program Files/CMake/bin/cmake.exe"
}
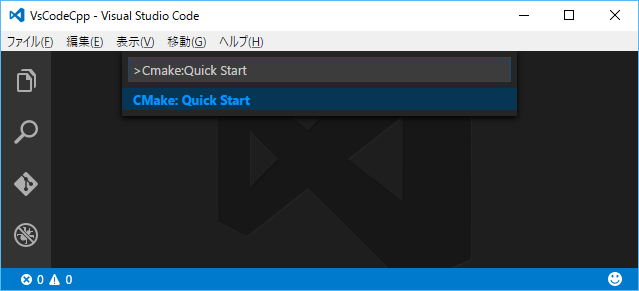
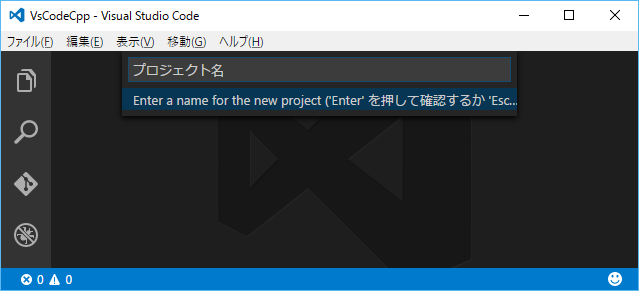
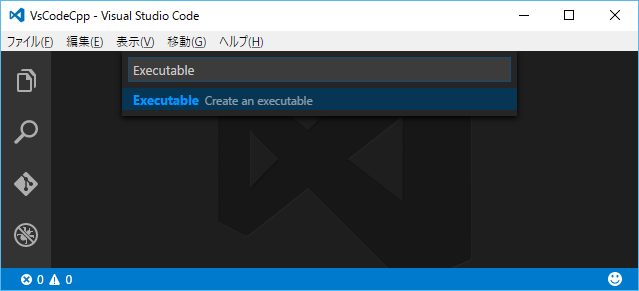
プロジェクト作成
下記の手順でCMakeのプロジェクト?を作る
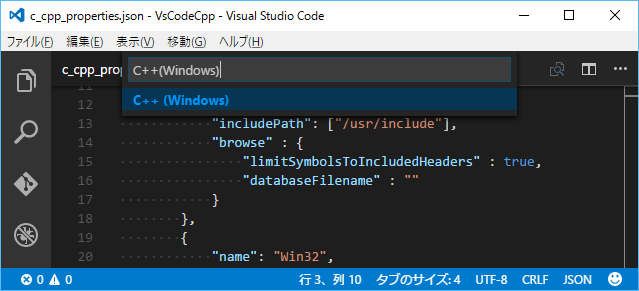
C/C++の設定ファイル作成
-
C/C++のIntelliSense用の設定ファイルを作成
コマンドパッドに">C/Cpp: Edit Configurations"を入力して設定ファイルを作成
"ワークスペースルート/.vscode/c_cpp_properties.json"が作られます

-
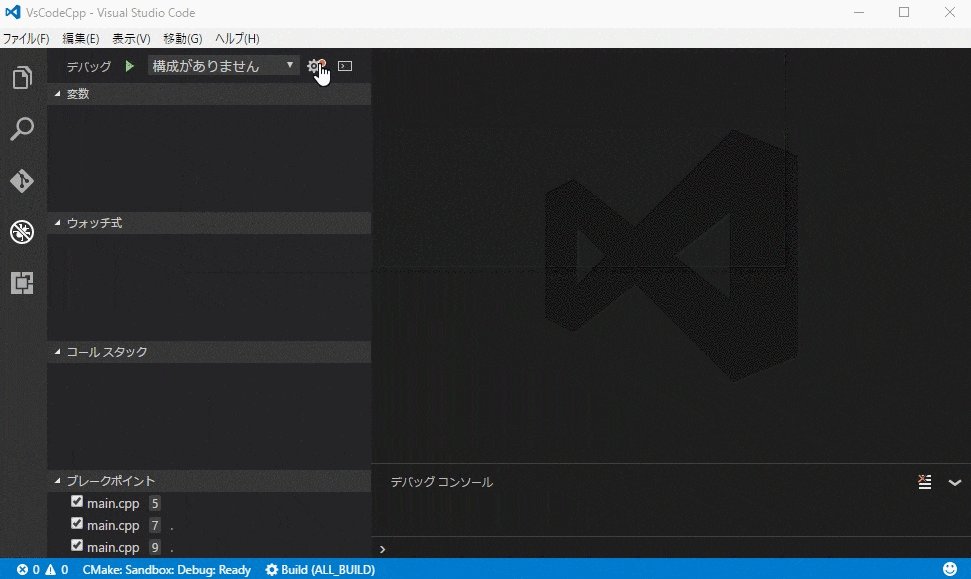
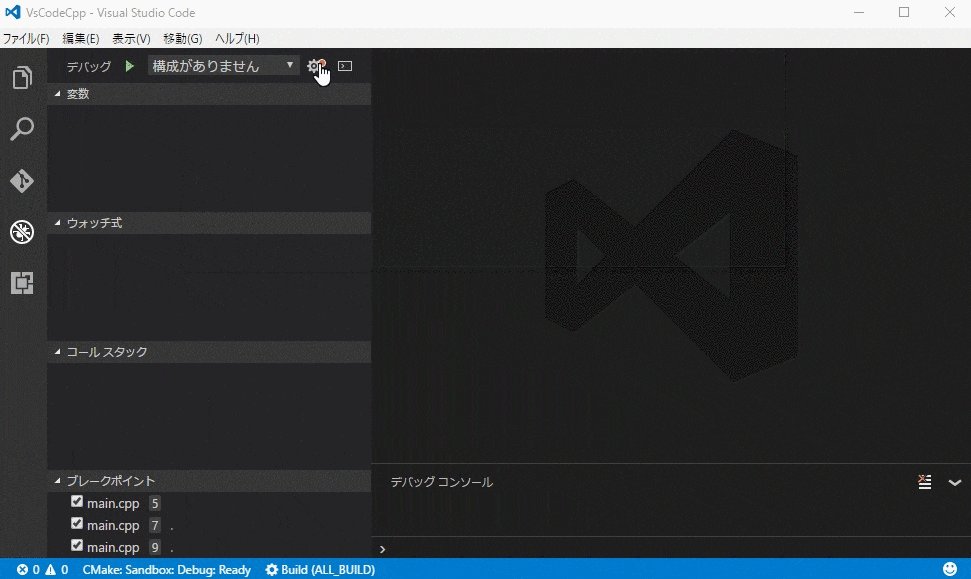
デバッグ実行用の設定ファイルを作成
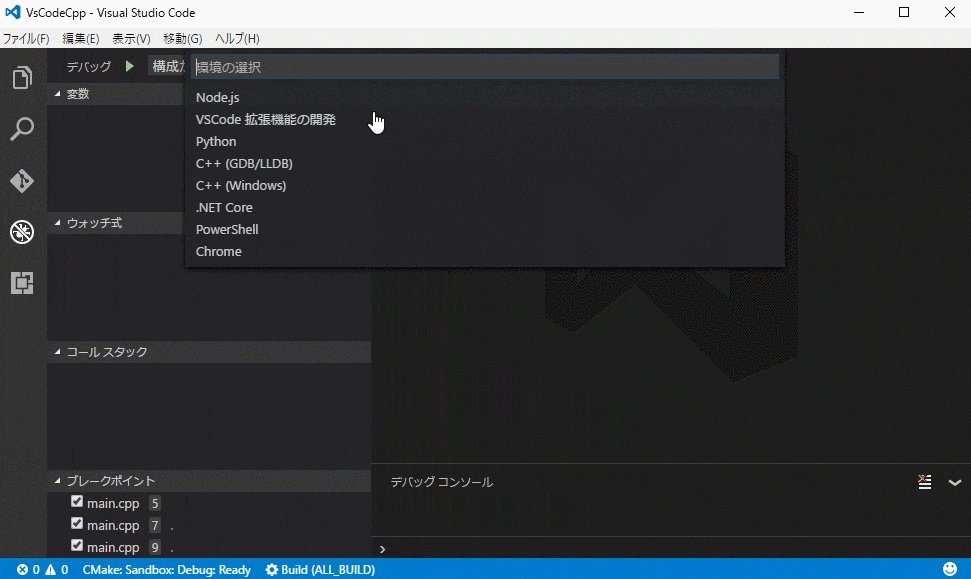
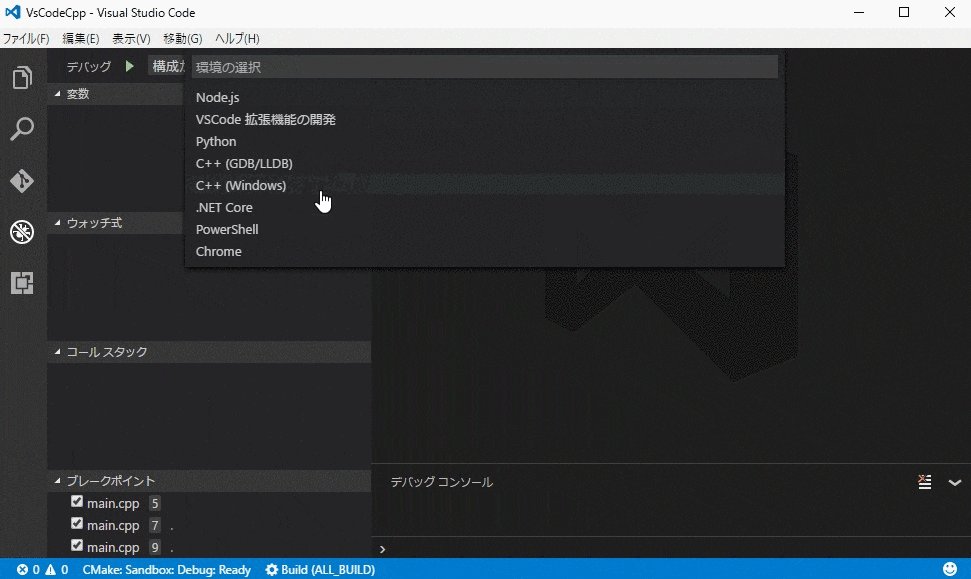
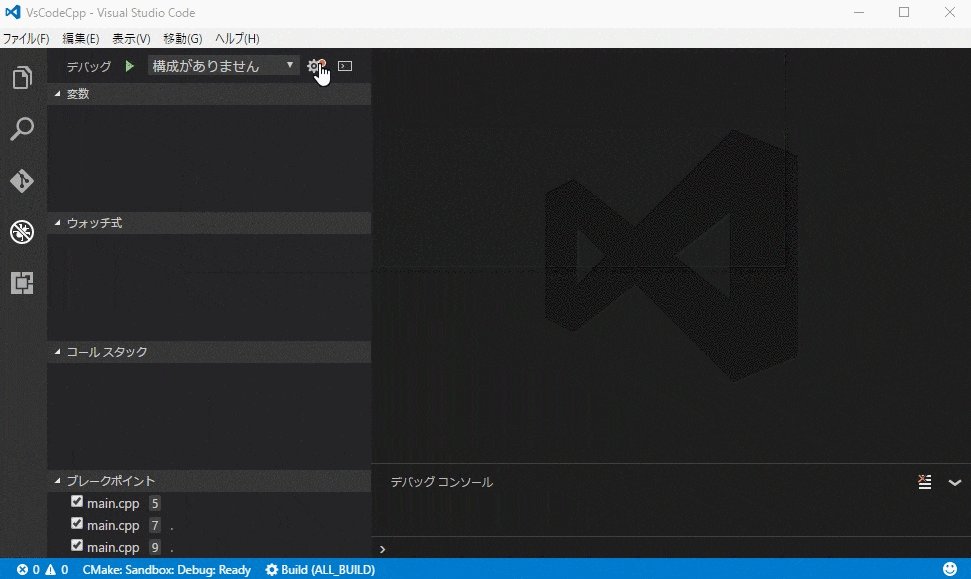
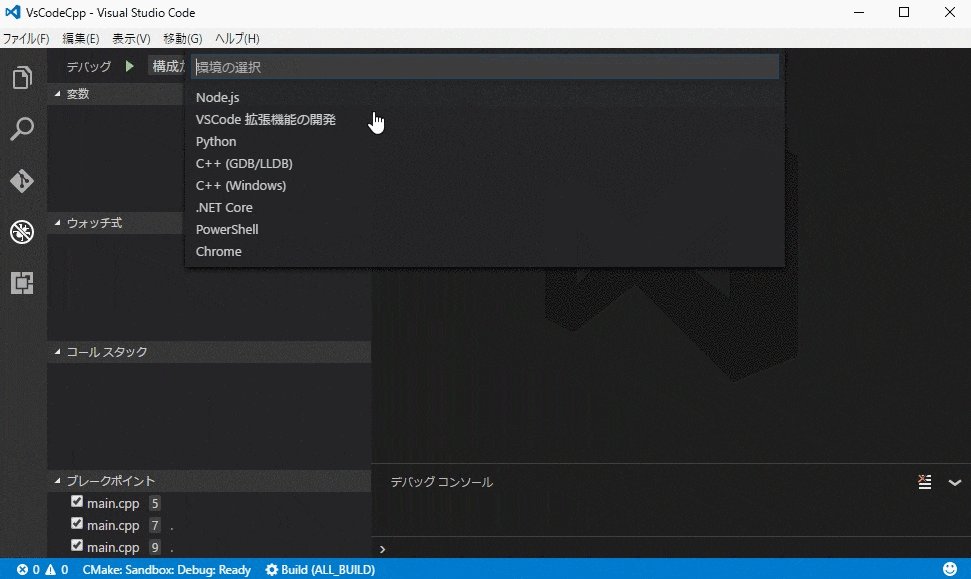
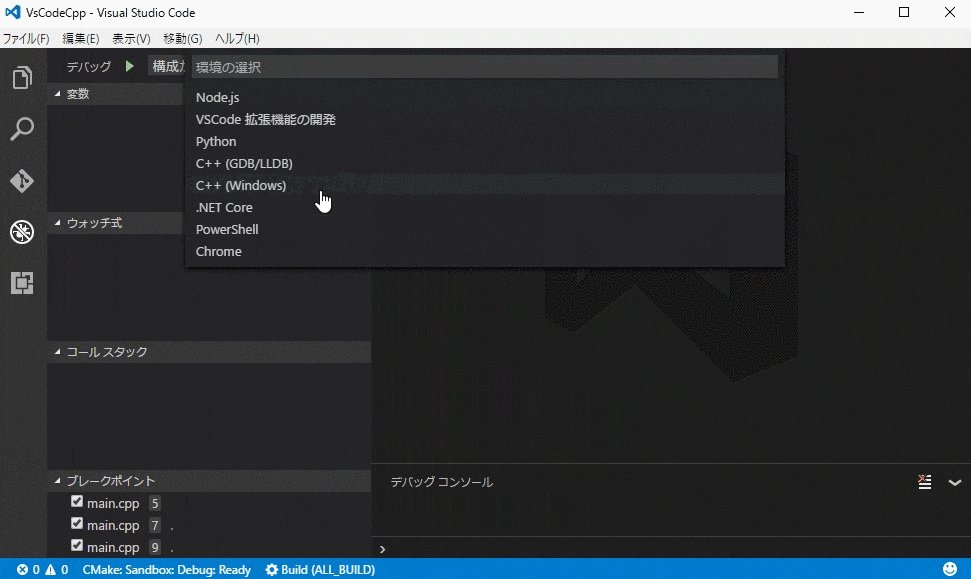
デバッグタブの歯車ボタンを押す。
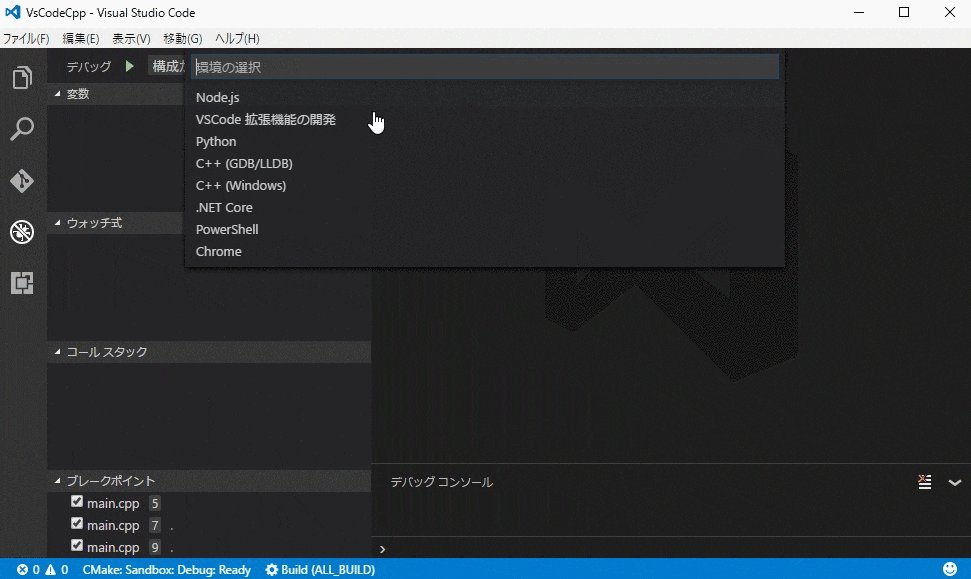
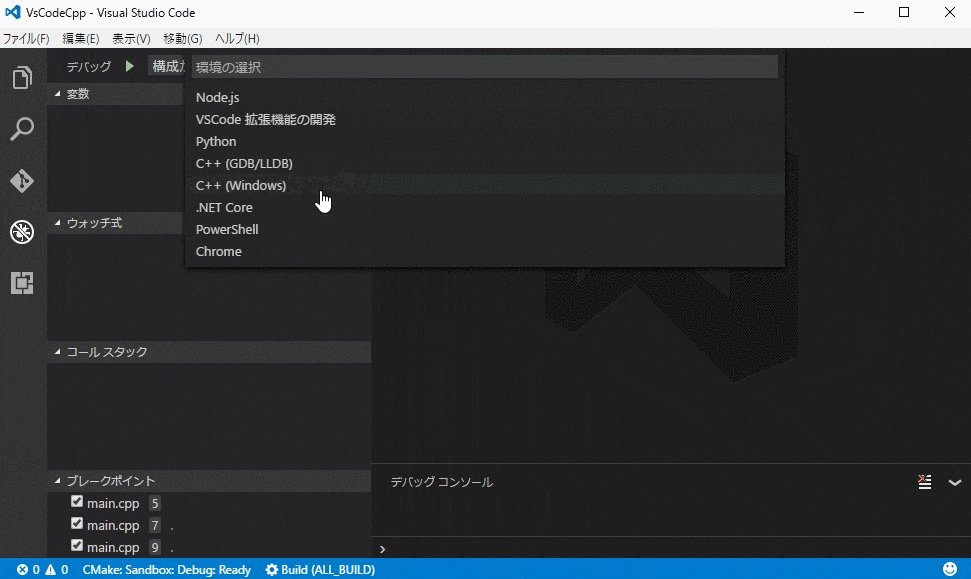
「構成の選択」の欄から"C/Cpp:Edit Configurations"を選ぶ

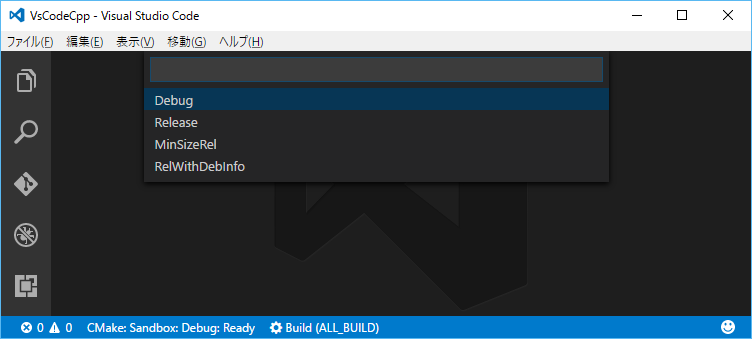
CMakeでのビルド
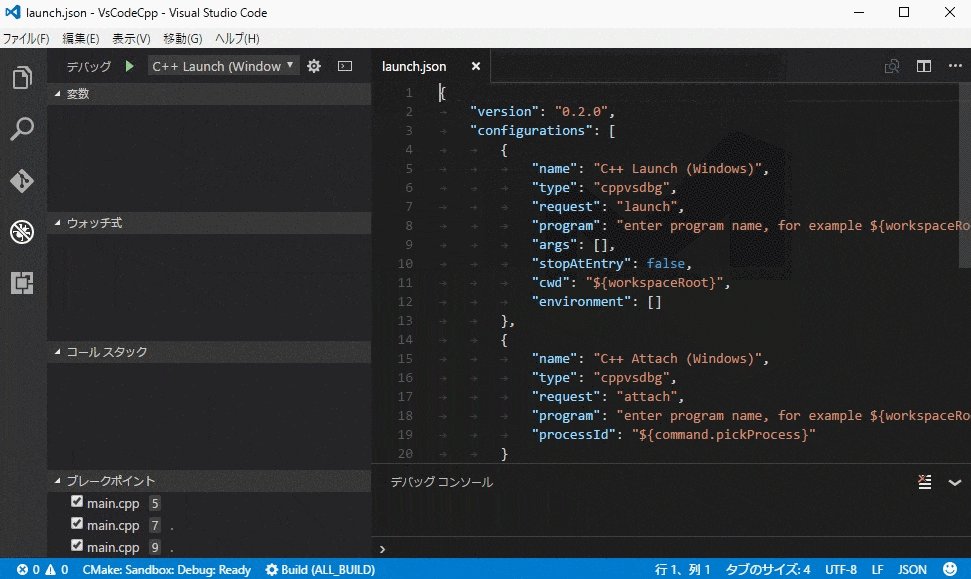
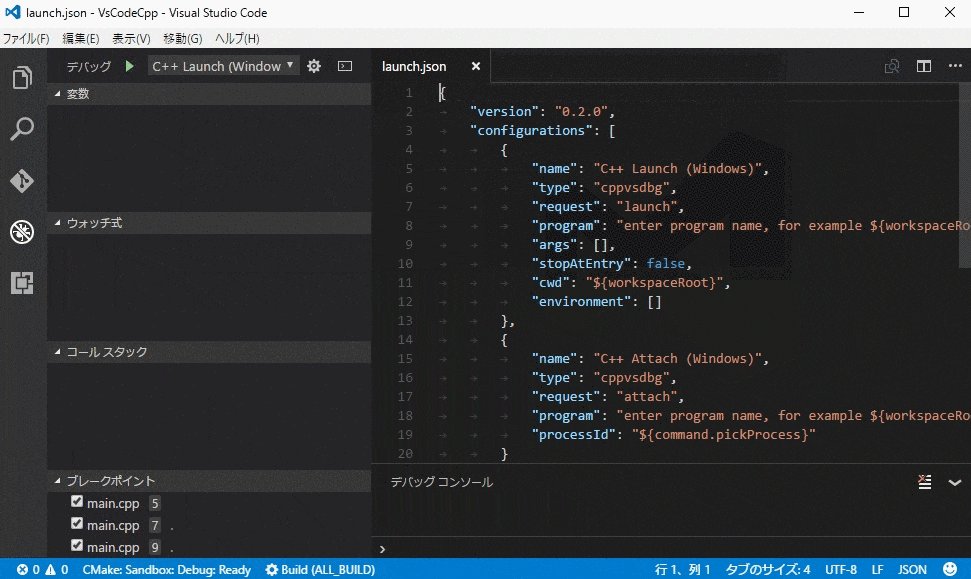
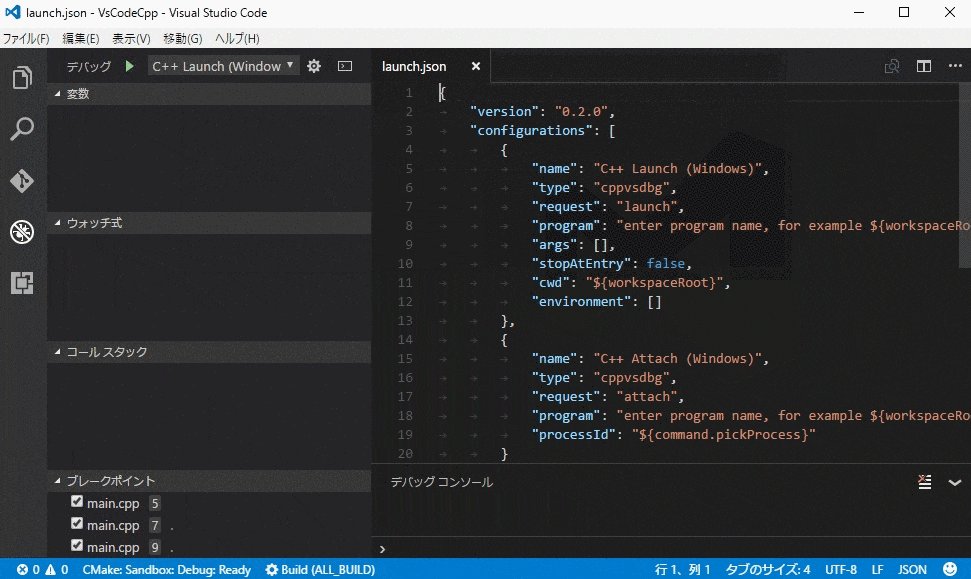
デバッグ設定ファイルの編集
↑の項目で作成するとprogramのexeのパスを入力するように求められるのでexeのパスを入力します。
↓は入力例です
{
"version": "0.2.0",
"configurations": [
{
"name": "C++ Launch (Windows)",
"type": "cppvsdbg",
"request": "launch",
"program": "${workspaceRoot}/build/Debug/Sandbox.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceRoot}",
"environment": []
}
]
}
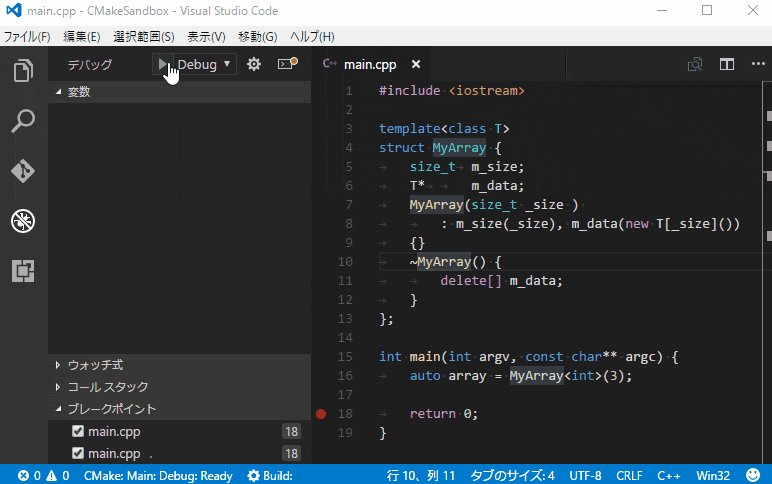
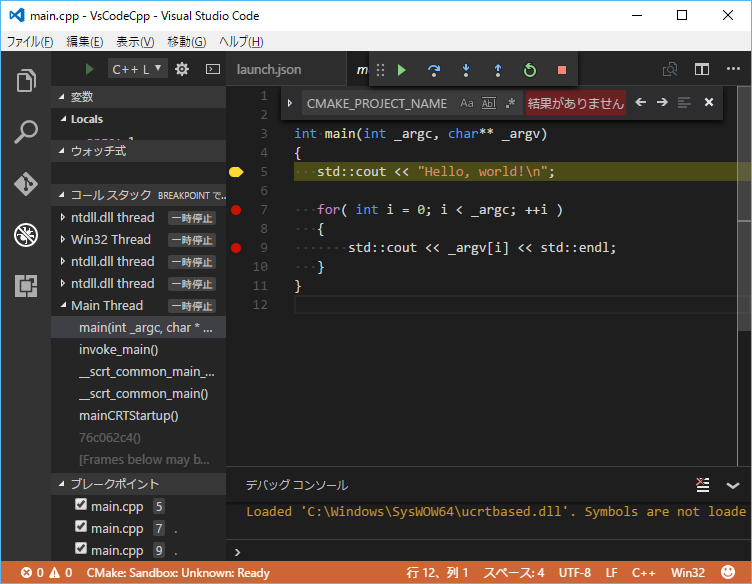
デバッグ
ここまで行うと、F5ボタンでデバッグ実行が行えるはずです。
以上お疲れ様でした。

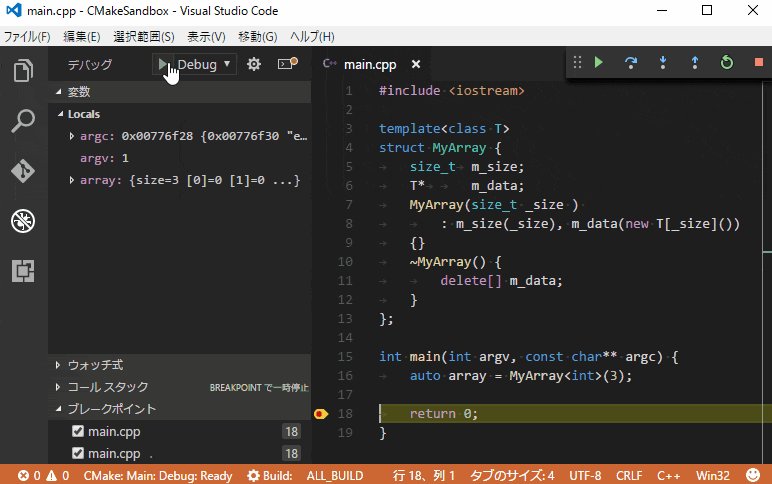
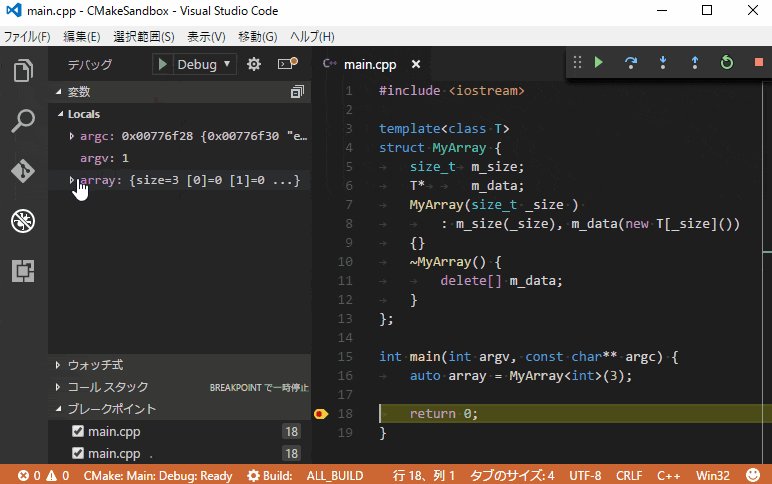
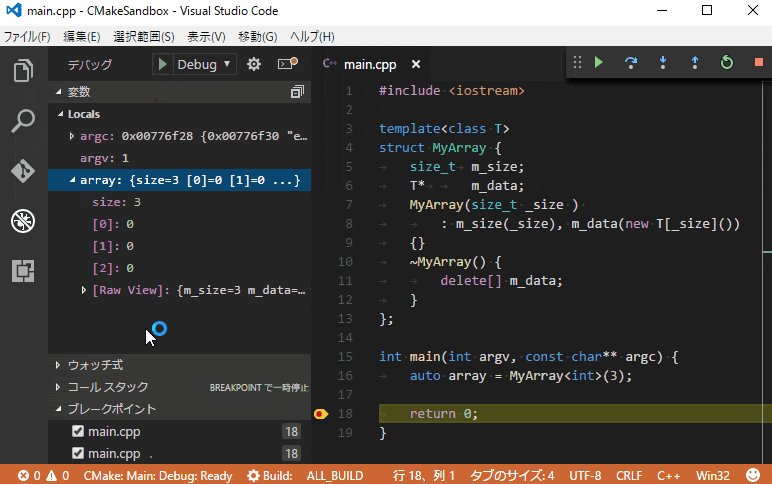
自作コンテナなどのデバッグ
natvisファイル(ネイティブ オブジェクトのカスタム ビュー)に対応しています。
- natvisに関しては以下を参照
Microsoft公式ドキュメント
.natvisを使ってVisual Studioのデバッグを見やすくする
launch.jsonにnatvisファイルへのパスを追加するとデバッガが見やすくなる
"cwd": "${workspaceRoot}",
"environment": [],
// 参照するnatvisファイルへのパス
++ "visualizerFile": "${workspaceRoot}/test.natvis"
}