settings.jsonのよく使う項目
コマンドパレッド(Ctrl+Shift+P)を押して、下記のコマンドを選択する
コマンドパレッド(個人設定の場合)
>Open User Settings
コマンドパレッド(作業ディレクトの設定の場合)
>Open Workspace Settings
jsonスキーマ設定
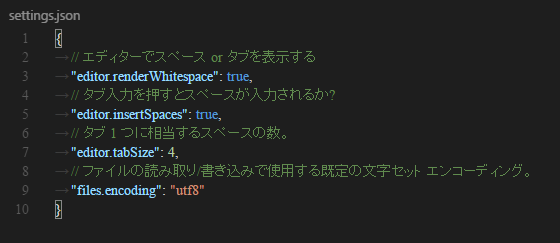
settings.json
"json.schemas": [
{
"fileMatch": [
"/.babelrc"
],
"url": "http://json.schemastore.org/babelrc"
}
]
言語切替
コマンドパレッド(Ctrl+Shift+P)を押して、下記のコマンドを選択する
コマンドパレッド
> Configure Language
入力後に開かれるlocale.jsonのjpの部分を好きな言語に切り替える
IntelliSenseで候補が出るため楽
locale.json
{
"locale":"ja"
}
置換変数
tasks.json と launch.json の2種類のファイルには
置換変数を使うことでディレクトリ名などを使うことが出来ます
| 置換変数 | 説明 |
|---|---|
| ${workspaceFolder} | VisualStudioCodeで開いたフォルダのパス |
| ${file} | 現在アクティブなファイル |
| ${fileBasename} | 現在アクティブなファイルのベース名 |
| ${fileDirname} | 現在アクティブなファイルのディレクトリ名 |
| ${fileExtname} | 現在アクティブなファイルの拡張子 |
| ${CWD} | 起動時にタスクランナーの現在の作業ディレクトリ |
アイコンテーマ
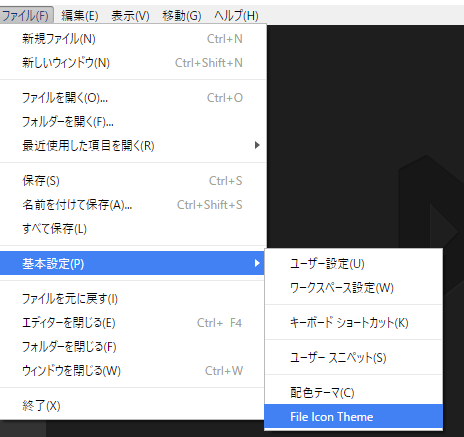
「ファイル」=> 「基本設定」=> 「File Icon Theme」から変更できる

拡張機能
-
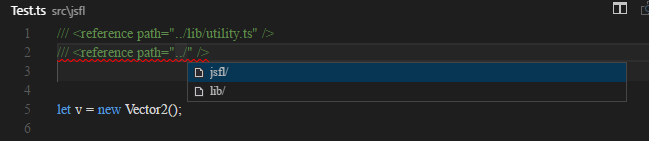
Path Intellisense
パスのインテリセンスを有効にする

-
Python
PythonのIntelliSense+デバッグを行えるようにする - Add jsdoc comments jsdoc形式のドキュメントコメントを挿入する
-
Excel Viewer
CSVやエクセル形式のファイルをプレビューする
-
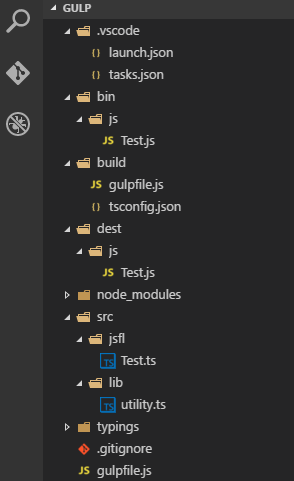
vscode-icons
アイコンをつける(※ベータ版らしい)
↓使用例

VSCode15.1からアイコン機能が公式で入ったため、テーマとして利用できるので下記は不要です
拡張機能をインストール後、管理者でVSCodeを実行する
コマンドパッドから↓を実行する
コマンドパッド
>Icons Enable