アクセシビリティ素人がTooltipのアクセシビリティ、UXについて考えてみました。「俺が考えた最強のツールチップ」という妄言だと思って読んで頂ければ幸いです。
ツールチップとは
そもそもツールチップとは、普段は隠れているものの、ポインターをホバーしたりキーボードフォーカスを当てると、補足情報を表示するコンポーネントです。ホバーアウトしたり、フォーカスが外れたりしたら自動的に閉じられます。
普段、様々なウェブサイトを使っていく中で、ツールチップは個人的に最もフラストレーションがたまるUI要素です。
そこで、自分が最も使いやすいと感じるツールチップについて書いてみます。
ベストプラクティス
まずは世の中のベストプラクティスを調べてみます。
- できればツールチップを使わずに、通常のテキストで書くべき
- ポインターをホバーしたり、キーボードフォーカスを当てると、ユーザーの明示的な指示なく表示する
- 明示的にEscapeを押した場合は閉じる
- ツールチップにフォーカスを持たない
- (フォーカスを持たないので)リンクなどのインタラクティブな要素は含めない
- (i) ボタンなど用いるのでなく、該当する要素に関連付ける
- WAI-ARIAロールを付ける
世の中のツールチップ
以上、ベストプラクティス完全に理解したところで(← わかっていない)、世の中のツールチップを見て感想を書いてみます。特に批判する目的ではなく、参考として載せさせて頂きました。
マネーフォワード
ポイントサイト連携時の換算レートに関する補足ツールチップを見てみます。
次の点を課題に感じました。ツールチップを表示するのにかなりの技術が必要だと感じました(?)
- マウス操作を前提としたUIのため、マウス以外の方法でツールチップを表示できない
- ツールチップを表示するためのアイコンのエリアが狭い (ピンポイントでアイコンにホバーする必要がある)
- ツールチップを表示すると判定エリアの上に被さるため、表示できず点滅することがある
- ツールチップ上は判定エリアに含まれていないため、テキストのコピーなどができない
Google Analytics
行動 →「サイトの速度」→「速度についての提案」にあるツールチップを見てみます。
次の点を課題に感じました。正確なマウス操作が求められるUXだと感じます。
- マウス操作を前提としたUIのため、マウス以外の方法でツールチップを表示できない
- ツールチップを表示するためのアイコンのエリアが狭い (ピンポイントでアイコンにホバーする必要がある)
- アイコンが横のソートアイコンと隣接していて見えにくい
- ツールチップ内にリンクがあり、消えないうちにマウスを移動する必要がある (ゆっくり移動すると消えてしまう)
Youtube Studio
最近デザインが一新されたYoutube StudioのAnalyticsにあるツールチップを見てみます。
個人的には課題を感じませんでした。次の点について気が利いていると感じました。
- (i) ボタンを用いておらず、該当する要素に関連付けられている
- ツールチップの内容を選択するこどがてきる
- キーボード操作が可能
- Disabledのボタンにもキーボードフォーカスがあたり、ツールチップが表示される (キーボードでの操作ユーザーにも選択できない理由を提供できている)
- WAI-ARIAロールが付いている
俺が考えた最強のツールチップ
Youtube StudioのツールチップはPCで使う上ではとても良かったのですが、タッチデバイスでは正しくツールチップを表示することが出来ません。Youtube Studioの場合はモバイルアプリが提供されており、PCからのアクセス前提でも大丈夫だと判断されたのかと考えられます。
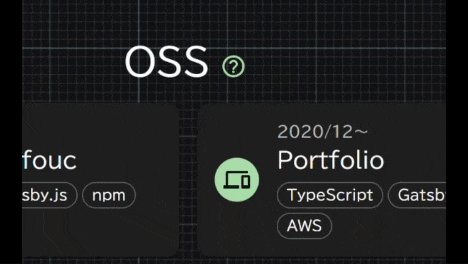
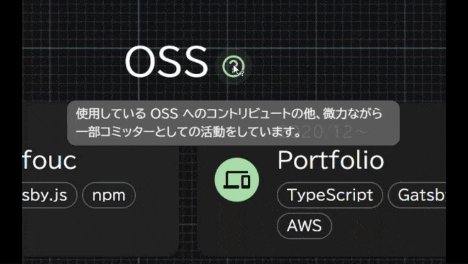
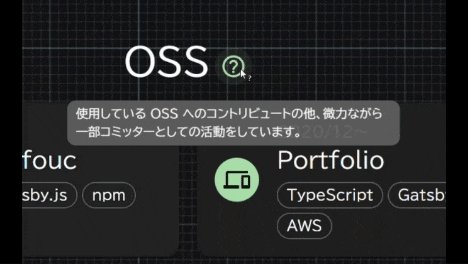
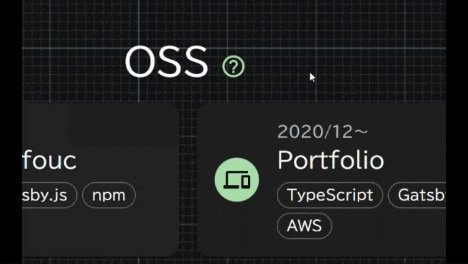
そこで、私の考える最強のツールチップはこちら!
このツールチップはこのような特徴があります。
- (?)ボタンを表示する。他のボタンとサイズやデザインの統一感を持たせて小さくしない ((?)ボタンがツールチップを表示するボタンとして認知されているため、ツールチップが表示されることは予想できる)
- ボタンにポインターをホバーしたり、キーボードフォーカスを当てたり、ボタンをクリックすると、ツールチップが表示される
- ツールチップの上にも判定があり、テキストの選択が可能
- ツールチップにフォーカスは持たせない
- ツールチップにリンクなどのインタラクティブな要素は含まない
- 明示的にEscapeを押したり、ボタンをクリックした場合は閉じる
- WAI-ARIAロールを付ける
ReactかつMUIを使用していますが、ソースコードは GitHub にあります。
もし需要がありそうであれば、独立したソースコードとして公開することも考えています。
まとめ
- 誰もが、どのデバイスでも使いやすいツールチップについて整理しました
- ツッコミお待ちしております