対象 : Ubuntu Server 16.04.1 LTS上にsnapでインストールしたRocket.Chat
Rocket.Chat は 2017/10/18 にリリースされた Ver. 0.59.0 から新UIになりました。
そこで気になった箇所を Custom CSS 機能で一部スタイル変更して使っているのでメモとして残します。
CSSの追加は管理者メニューの「レイアウト」>「Custom CSS」で行えます。
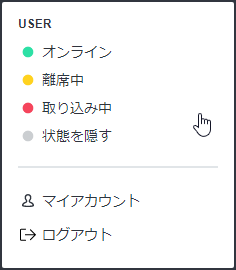
コンテキストメニュー項目hover
事象
マウスオーバーしても項目の色が変わらなくなりました。
どれを選択しようとしているのかわかりにくいです。
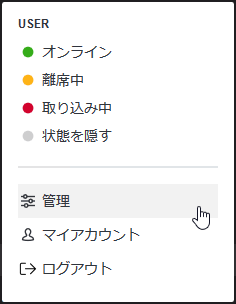
対応
以下のCSSを追加
.rc-popover__item:hover {
background-color: rgba(0, 0, 0, 0.05); /* @transparent-dark */
}
検索結果パネルの幅が広がる事象対応(解消済)
事象
これは Ver. 0.61.0 に更新後、Firefoxのみで事象が発生しています。
(Windows 10, Firefox 58 で確認)
(CentOS 7, Firefox ESR 52 で確認)
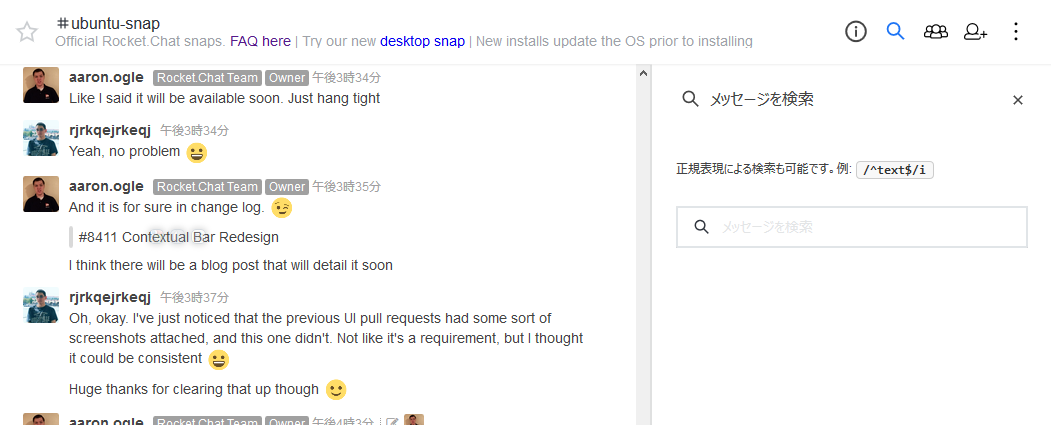
通常このくらいの幅なのが、

対応
以下のCSSを追加
.contextual-bar-wrap {
width: 400px !important;
}
解消
Ver.1.2.3時点で解消されていることを確認
(Windows 10, Firefox 68 で確認)
絵文字が常時大きくなる事象
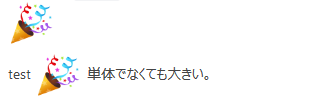
事象
Ver. 1以降だったかと思います。(Ver.1.2.3で継続中)
メッセージ>Markdown>Markdownパーサーが「Marked」の時に、絵文字が常時大きくなる事象が発生しています。
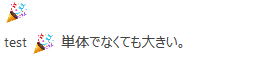
対応
以下のCSSを追加。
ただし絵文字単体時も通常の大きさになってしまいます。
逆に単体時に大きくしたくない場合もこれを使えばよいです。
設定後、ブラウザリロードで適用されます。
.emoji.big,
.emojione.big {
width:22px;
height:22px;
}