はじめに
Railsの勉強としてgem周りを触ってみる企画です。
今回は、
です。
どういうgemなの?
RailsでjQueryを使えるようにするためのgem。
検証環境
以下の環境で実施しました。
[client]
・MacOS Mojave(10.14.2)
・Vagrant 2.2.2
・VBoxManage 6.0.0
[virtual]
・CentOS 7.6
・Rails 5.2.2
・ruby 2.3.1
ご参考までに。
jquery-rails導入
1.gemのインストール
事前にRails勉強用に作成したプロジェクトで進めます。
各MVCは適当に掲示板アプリを想定してPostsコントローラーなどを生成済みです。
(index,show,editの空ページが見れる程度)
$ rails g model post
$ rails g controller posts index show edit
その前提のもと、Gemfileに以下を追記。
Gemfile
# jquery-rails
gem 'jquery-rails'
追記したらインストール。
$ bundle install
-----------
Fetching jquery-rails 4.3.3
Installing jquery-rails 4.3.3
-----------
→無事に完了。
2.jquery-railsの設定調整
gemインストール後の設定を進めていきます。
application.js
//= require jquery3
application.html.erb
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
を追加。
3.jQueryを使ってみる
これで準備が整ったので、
実際にjQueryを使った処理を書いてみます。
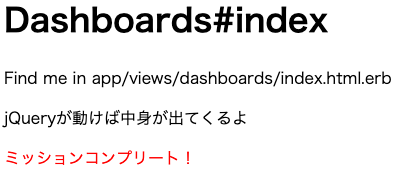
index.html.erb
<h1>Dashboards#index</h1>
<p>Find me in app/views/dashboards/index.html.erb</p>
<p>jQueryが動けば中身が出てくるよ</p>
<p id="test"></p>
<script>
$("#test").html("ミッションコンプリート!");
$("#test").css("color","red");
</script>
動いた!
所感
jQueryを簡単に導入出来る素敵なgemでした。
おわりに
何かお気づきの点がありましたら、
ご指摘やアドバイス等頂けると大変助かります!