はじめに
筆者が初学者のとき、JavaScript の配列の中身を取り出したり、追加したりするメソッドが頭の中でこんがらがって「あー!(語彙力)」となることが多々ありました。
筆者が混乱した各メソッドは下記のものです。どれも基礎的なものですね。
- shift: 配列の`先頭`から1つ取り出す
- unshift: 配列の`先頭`に1つ追加する
- pop: 配列の`末尾`から1つ取り出す
- push: 配列の`末尾`に1つ追加する

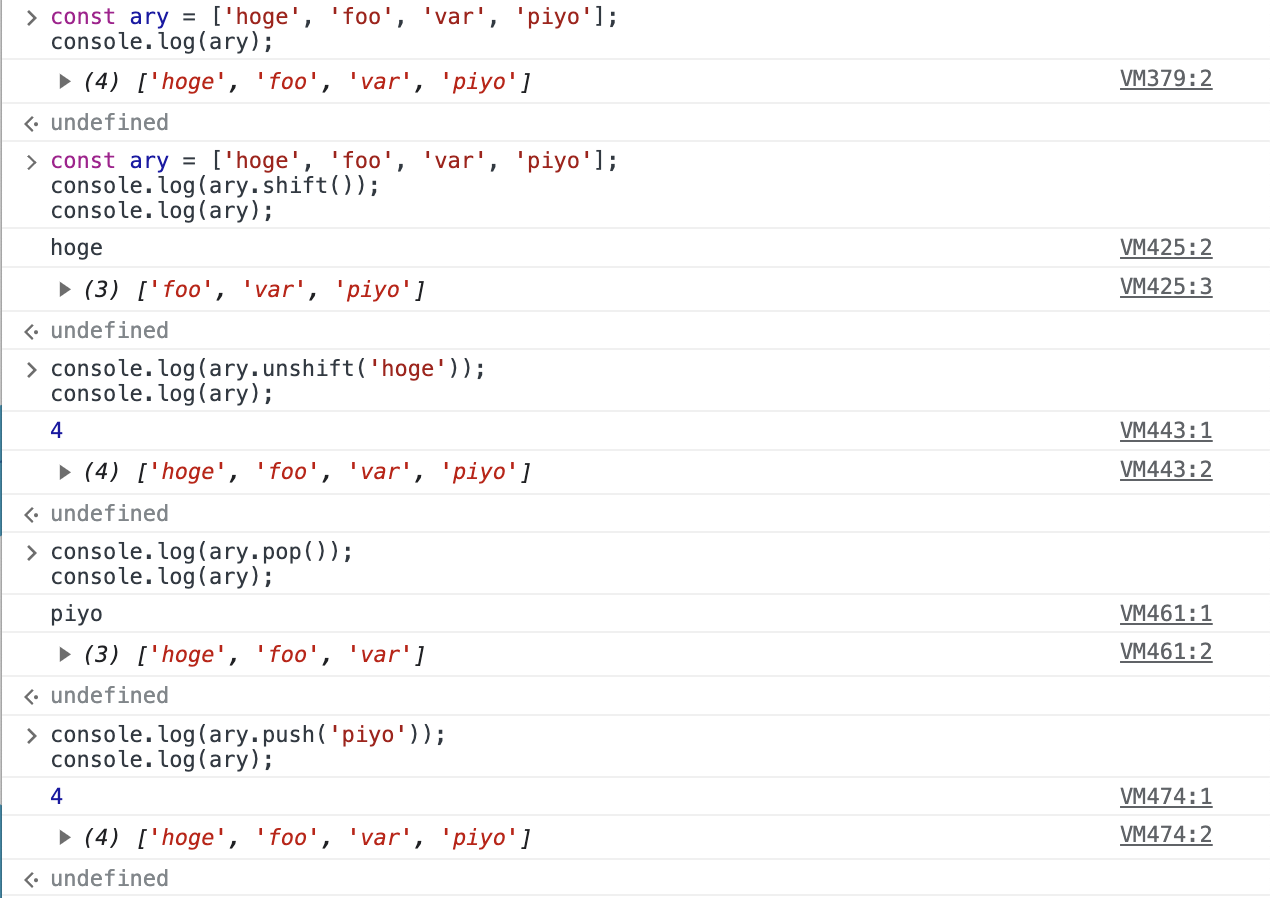
参考までに各種の挙動を確認したスクリーンショットを貼っておきます。
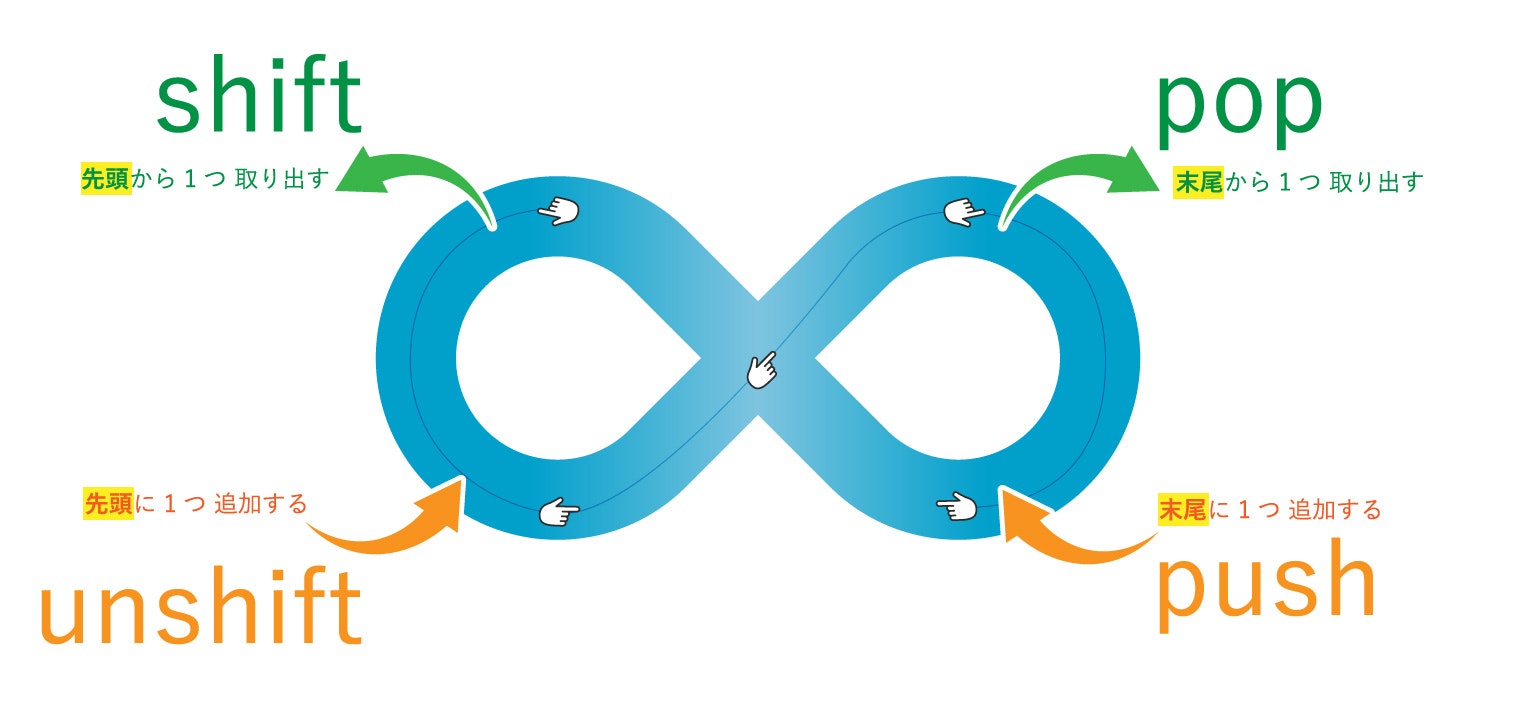
各メソッドの挙動を指でなぞってみると「メビウスの輪」になった
筆者は手を動かしながら学んでいくほうが効率的なタイプの人間なので、頭の中で各メソッドの挙動をそらんじながら指でなぞってみました。左上(shift部分)が始点です。

※筆者の頭の中の図
ちなみに筆者的にはこれを閃いたとき、
「まさにこれだ!メビウスの輪だ!!」と一人で盛り上がっていました。
なお、配列操作に関するメソッドは他にもたくさんあります。
@rokumura7(haxpig) 様のこちらの記事が大変分かりやすかったので、他のメソッドも気になる方はアクセスしてみてください。
【TypeScript/JavaScript】配列操作、利用数順に紹介
イメージすることで理解力が深まる?
筆者の配列操作メソッドに関する脳内図が、もしどなたかのお役に立てればすごく嬉しいです(本当に)。
文章を読んだり、少し触ってみたりするだけでマスターできる凄まじい理解力をお持ちの方もいらっしゃるでしょう。
しかし筆者のように「読んだり、触ったりしても漠然とした内容しか分からん!」という方も少なくないと思います。
そんな時は自分だけが理解できる形でも良いので何かイメージ(具現化)してみると良いかもしれません。
以上、まさしく「この記事誰得?」な記事を読んでいただき、ありがとうございました!