アドカレに個人開発に関するものがあったのでありがたく投稿させていただきます。
空きがあった 12日目の投稿になります。
ご挨拶
今年も残すところあと僅かですね。皆さま体調にご自愛の上お過ごし下さい~。
今年制作したものの、まだ記事にできていなかった子たちを本年中に書いておこうと思い立ちました。
【聞いて見て|幼児・低学年の子供向け知育ゲーム】です。良ければ遊んでみてください。
音声が出るので使用時はご注意ください。
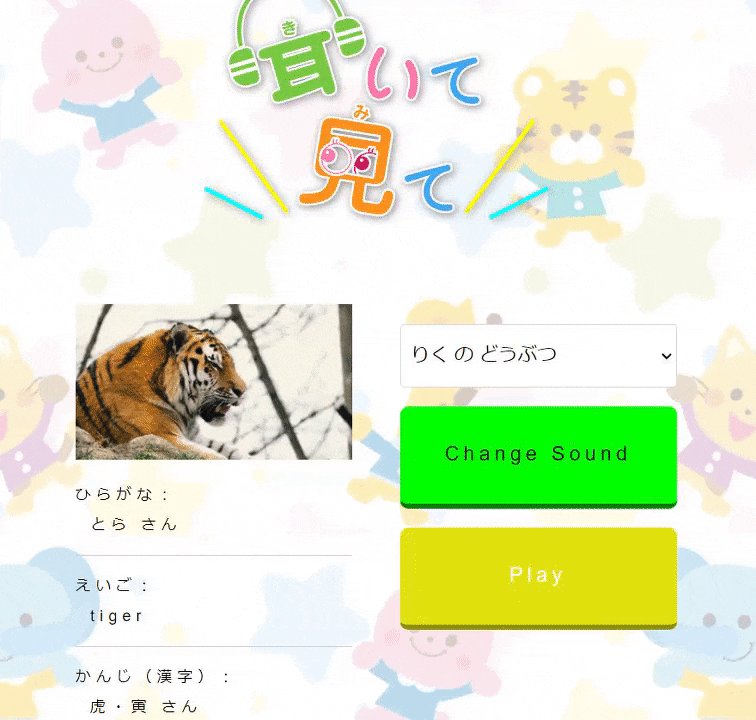
『聞いて見て』は、幼児・低学年の子供向け知育ゲームです。「色々な乗り物」や「動物たち」などカテゴリーを選択してゲーム開始ボタンをクリックすると当該対象物の音声が流れるとともに画像が表示されます。聴覚・視覚的に対象物(モノ・コト)を学ぶことができるでしょう。
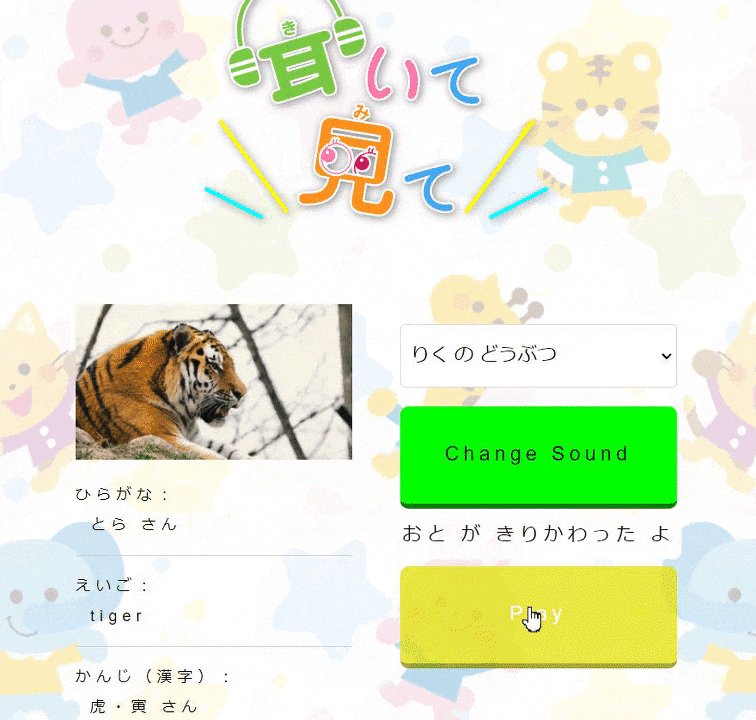
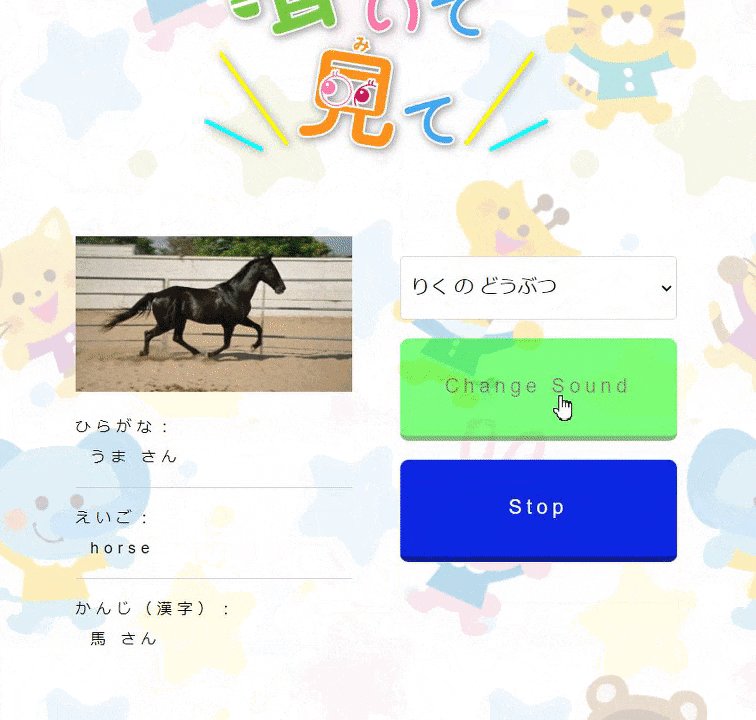
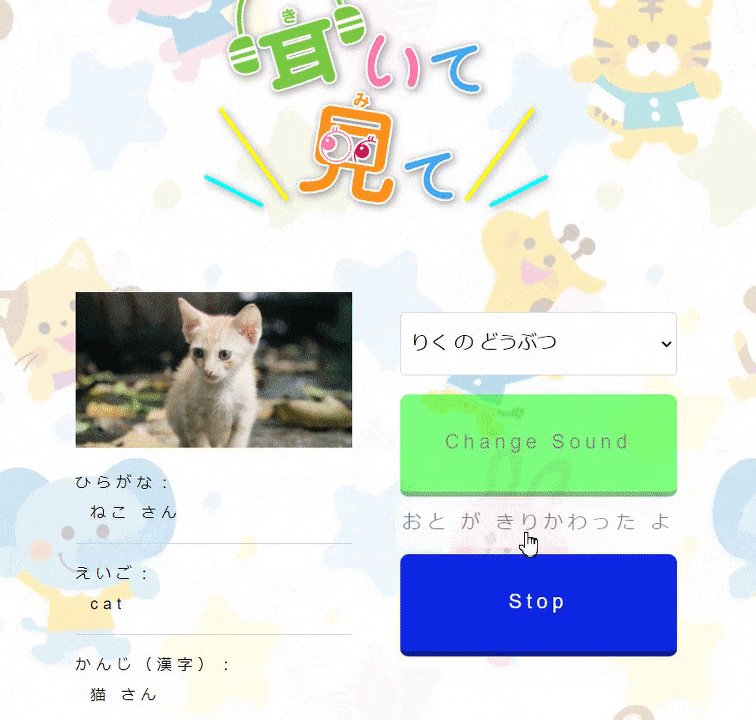
Change Soundボタンを押すと音が切り替わっていき、playボタンを押すと画面に表示される動物・モノの音声が鳴ります。
ボタンの上にあるカテゴリー選択メニューで他のカテゴリーに切り替えられます。
カテゴリーは現在「英語、乗り物、動物(陸・海)」の4つです(今後も更新予定 ……たぶん)
こだわったポイント
- 1:カテゴリー選択でいろいろ選べる
子どもはなかなか集中し続けられないので、いろいろなカテゴリーを用意して飽きが来ないようにしました。
左側はスマホで見た時の内容(カテゴリー:英語)で、右側はタブレット・PCで見た時の内容(カテゴリー:乗り物)です。
余談ですがトマトって「蕃茄(ばんか)」だそうですよ。知ってましたか??
- 2:(可愛くて楽しそう?な)背景がずっと動いている
先ほどの動画で背景画像が動いているのが確認できます。可愛いキャラクターも配置して親近感アップ☆ですね!
ちなみに動かしているのはCSSの@keyframeでシンプルな作りです。
「文字と絵をミックスさせたロゴマーク作ってみたいなぁ~」という、ただそれだけの動機で制作。子供向けなので色味は明るく、フォントも丸く、ポップで可愛いをイメージしました。
「見て」部分のキャラ名は「ドライアイ君」です。今名づけました。理由は瞬きしないからです。
- 4:ボタンの大きさや字間調整、配色
子どもの手で操作しやすいようにボタンなど要素は基本的に大きめに、配色も明るい原色系を意識しました。
あと、文字同士の間隔を意味合いごとに少し区切ったり、字間を広めに取ったりするようにしました。
- 5:画像・音声の表示・再生
最初はランダムで表示・再生する仕様だったのですが「なかなか飛行機が出てこない」「アホウドリばっかり出てくる」といった声があり、順繰り表示・再生にすることに。ユーザーの声は貴重ですね。
地味に大変だったところ
- 素材集め
下記サイト様にはお世話になりました。感謝。
「日本語 音声読み上げソフト|音読さん」は、英語カテゴリーで利用させていただきましたが、声の種類や速度も調整できたりなど至れり尽くせりな仕様でした。
さいごに
今回作った「聞いて見て」のGitHubを下記に貼っていますので、ご興味を持って下さった方は是非ご覧ください!