はじめに
カメラやフォトライブラリから画像を取得する際に正方形にトリミングして取得する方法を紹介します。
実装
必要なプラグインのインストール
$ ionic cordova plugin add cordova-plugin-crop
$ npm install @ionic-native/crop
app.module.tsに追加
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouteReuseStrategy } from '@angular/router';
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { Crop } from '@ionic-native/crop/ngx'; //追加
@NgModule({
declarations: [AppComponent],
entryComponents: [],
imports: [BrowserModule, IonicModule.forRoot(), AppRoutingModule],
providers: [
StatusBar,
SplashScreen,
Crop, //追加
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }
],
bootstrap: [AppComponent]
})
export class AppModule {}
画像取得&トリミング実装
home.page.html
<ion-header>
<ion-toolbar>
<ion-title>
画像取得
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-button (click)="getPhoto()">画像取得</ion-button>
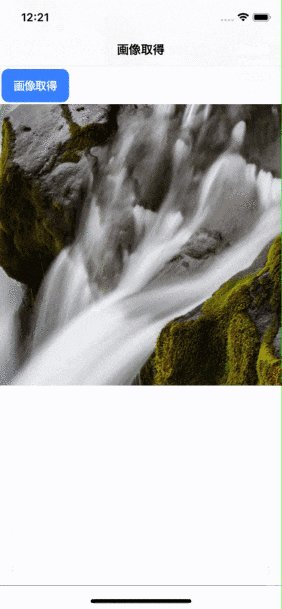
<ion-img [src]="image"></ion-img>
</ion-content>
home.page.ts
import { Component } from '@angular/core';
import { Crop } from '@ionic-native/crop/ngx';
import { ActionSheetController } from '@ionic/angular';
import { Plugins, CameraSource, CameraResultType } from '@capacitor/core';
const { Filesystem } = Plugins;
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
//画像データ
image
constructor(private actionSheetController: ActionSheetController, private crop: Crop) {}
/* -------------------------------
画像取得
------------------------------- */
async getPhoto() {
const actionSheet = await this.actionSheetController.create({
buttons: [{
text: '写真を撮る',
handler: () => {
this.takeCamera();
}
}, {
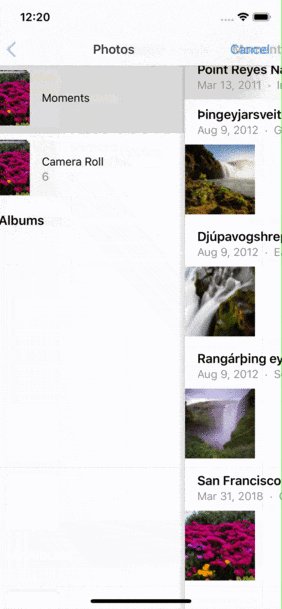
text: 'アルバムから選択',
handler: () => {
this.takePhotoLibrary();
}
}, {
text: 'キャンセル',
role: 'cancel',
handler: () => {
//キャンセル処理
}
}]
});
await actionSheet.present();
}
/* -------------------------------------------
カメラ
------------------------------------------- */
async takeCamera() {
await Plugins.Camera.getPhoto({
quality: 100,
resultType: CameraResultType.Uri,
source: CameraSource.Photos
}).then((image) => {
this.crop.crop(image.path, { quality: 100}).then((imageData) => {
Filesystem.readFile({
path: imageData
}).then((cropImage) => {
//画像を取得
this.image = "data:image/jpeg;base64," + cropImage.data;
});
});
});
}
/* -------------------------------------------
フォトライブラリ
------------------------------------------- */
async takePhotoLibrary() {
await Plugins.Camera.getPhoto({
quality: 100,
resultType: CameraResultType.Uri,
source: CameraSource.Photos
}).then((image) => {
this.crop.crop(image.path, { quality: 100}).then((imageData) => {
Filesystem.readFile({
path: imageData
}).then((cropImage) => {
//画像を取得
this.image = "data:image/jpeg;base64," + cropImage.data;
});
});
});
}
}
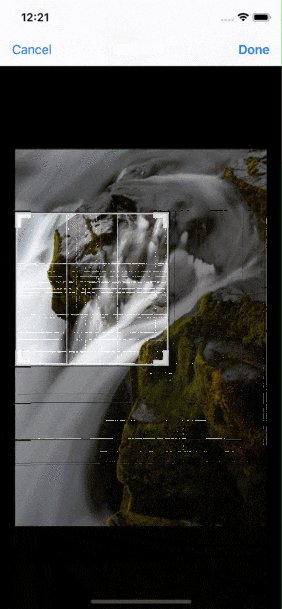
以下のように画像がトリミングでき、画面に表示されればOKです!
※ちょっとGIFのサイズをケチりまくって信じられないくらい荒くなってますがご了承ください…🙇♂️

ソースコード