はじめに
多くのSNSでアカウント情報を共有する際にQRコードが使用されていますよね。
そんなSNSのQRコード共有っぽいことをionicでも実装してみました。
実装
必要なプラグイン
qr-code-styling
いろいろなQRコード生成プラグインが存在すると思いますけど個人的にはこれが一番簡単にオシャレQRを作れる気がします。
html2canvas
HTML要素をcanvasに変換できるプラグインです。
Social Sharing
QRを共有するプラグインです。
$ npm install cordova-plugin-x-socialsharing
$ npm install @ionic-native/social-sharing
$ ionic cap sync
index.htmlにプラグイン追加
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Ionic App</title>
<base href="/" />
<meta name="color-scheme" content="light dark" />
<meta name="viewport" content="viewport-fit=cover, width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="format-detection" content="telephone=no" />
<meta name="msapplication-tap-highlight" content="no" />
<link rel="icon" type="image/png" href="assets/icon/favicon.png" />
<!-- add to homescreen for ios -->
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<!-- 追加 -->
<script type="text/javascript" src="https://unpkg.com/qr-code-styling/lib/qr-code-styling.js"></script>
<script src="https://html2canvas.hertzen.com/dist/html2canvas.js"></script>
<!-- 追加 -->
</head>
<body>
<app-root></app-root>
</body>
</html>
app.module.tsにプラグイン追加
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouteReuseStrategy } from '@angular/router';
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { SocialSharing } from '@ionic-native/social-sharing/ngx'; //追加
@NgModule({
declarations: [AppComponent],
entryComponents: [],
imports: [BrowserModule, IonicModule.forRoot(), AppRoutingModule],
providers: [
StatusBar,
SplashScreen,
SocialSharing, //追加
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }
],
bootstrap: [AppComponent]
})
export class AppModule {}
画面実装・処理追加
home.page.html
<ion-header>
<ion-toolbar>
<ion-title>
QRコードシェアサンプル
</ion-title>
<ion-buttons slot="end">
<ion-button id="btnShare" (click)="share()">
<ion-icon name="share-outline"></ion-icon>
</ion-button>
</ion-buttons>
</ion-toolbar>
</ion-header>
<ion-content fullscreen="true">
<div id="grpTxtBtn">
<ion-input [(ngModel)]="qrtext"></ion-input>
<ion-button id="btnDisp" (click)="disp()">表示</ion-button>
</div>
<!------- QRコード ------->
<div id="QR">
<div id="canvas"></div>
</div>
<!------- QRコード ------->
</ion-content>
home.page.scss
// ********************* インスタっぽい感じに合う色にしたかっただけです・・・ ********************* //
ion-content {
--background: linear-gradient(60deg, #fd562c 0%, #c73ff1 70%) no-repeat;
}
ion-toolbar {
--background: transparent;
--border-style: none;
--ion-color-base: transparent !important;
}
ion-title, ion-input, #btnShare {
--color: white;
}
#btnDisp {
height:30px;
--color: black;
--background: white;
--background-activated: #d7d8da;
--background-focused: #d7d8da;
--background-hover: #d7d8da;
}
#grpTxtBtn {
display: flex;
margin: 10px;
border-bottom: solid white 1px;
}
// ********************* インスタっぽい感じに合う色にしたかっただけです・・・ ********************* //
#QR {
position: relative;
background-color: white;
width: 270px;
height: 270px;
border-radius: 20px;
margin: auto;
margin-top: 100px;
}
#canvas {
position: absolute;
width: 250px;
height: 250px;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
home.page.ts
import { Component } from '@angular/core';
import { SocialSharing } from '@ionic-native/social-sharing/ngx';
declare var QRCodeStyling: any;
declare var html2canvas: any;
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
// QRコードテキスト
qrtext: string = ""
constructor(private socialSharing: SocialSharing) {}
/* -------------------------------
QRコードを表示
------------------------------- */
disp() {
// QRコード表示済みの場合はクリア
if (document.getElementById("canvas").firstChild) {
document.getElementById("canvas").removeChild(document.getElementById("canvas").firstChild)
}
// QRコード作成
const qrCode = new QRCodeStyling({
width: 250,
height: 250,
data: this.qrtext,
image: "../assets/logo-instagram.svg",
dotsOptions: {
color: "#f13f79",
type: "dots"
},
imageOptions: {
imageSize: 0.3,
}
});
// QRコード表示
qrCode.append(document.getElementById("canvas"));
}
/* -------------------------------
QRコードをシェア
------------------------------- */
share() {
// HTML→canvas変換
html2canvas(document.getElementById("QR")).then(canvas => {
// 変換したcanvasをシェア
this.socialSharing.share("","",canvas.toDataURL());
});
}
}
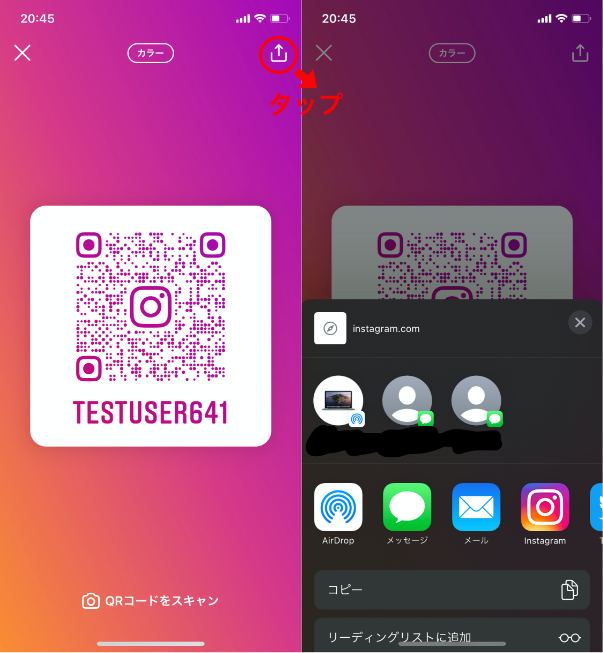
完成イメージ
下記のように入力した文字列のQRコードが表示されて右上のボタンからQRコードのシェアが出来ればOKです!
なんとなくイ○スタみたいな感じになってしまったのはご了承ください・・・(笑)
ionicでSNSのアカウント情報シェアっぽいことしてみた!https://t.co/LccUeKkh7K#ionic #capacitor #Angular #現役エンジニアと繋がりたい #駆け出しエンジニアと繋がりたい #プログラミング pic.twitter.com/hhGNQvbtOd
— そると (@jsalt_0525) October 19, 2020
ソースコード