Pマーククイズアプリデザイン定義書
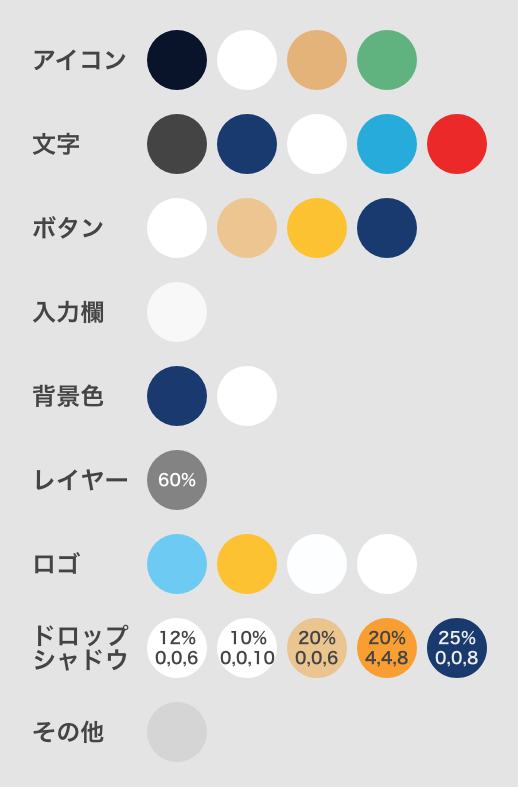
カラー設定
全ての画面デザインは以下のXD共有URLに収めてあります。
https://xd.adobe.com/view/f727613e-227e-4045-8248-d43a2281d2e9-a274/?fullscreen
※Adobe XDのリンクはAdobeの契約が切れたら見えなくなる可能性もあります。
意識したポイント
・見やすいカラー
・使いやすいボタン
・綺麗な余白
・シンプルなフォント
カラー
色に関してはまず、Pマーク公式サイトを参考にし、公式のカラー設定が青紫だったのでそれをベースにしました。
今回はPマークと言われた時に感じる硬いイメージをなくしてほしいと言われたのでもう一つの提案でオレンジをベースとしたデザインも提案しました。結局は青色ベースのものが採用されました。
青色に合う色でポップな感じを出せるのは黄色だと思い次に使用している青色に合う黄色を探して決めました。青色と黄色の組み合わせは確かにポップな感じを出し、硬いイメージをなくします。
しかし、これだと少し派手すぎると感じました。もう少しトーンの低い黄色を使うか、違う色にするかとなったときにベージュを使うことにしました。
普段から派手さを収めたい時にベージュやグレーを使っているので今回もそうしてみました。
黄色もなかなか色的にあっていたのでボタンの色として使用することにしました。
問題の正解・不正解の色に関しては赤色はベースにしている青色の補色を使いました。
不正解用の色に関しては赤色の彩度・明度が高いのでそれに合わせて色を決めました。
同じような彩度・明度を使うと違和感が少ないためです。
結果ページの背景に関しては最初は薄いグレーを使っていたが他のデザイナーさんにみてもらった時に色をメインの色に合わせるとより良くなると言われそのようにしました。
色に関しては大体こんな感じです。
色に関してのツールやサイトは以下のサイトを参考にしました。
https://xd.adobe.com/view/f727613e-227e-4045-8248-d43a2281d2e9-a274/?fullscreen
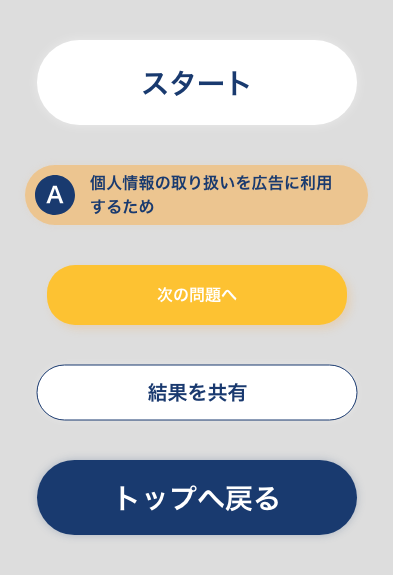
ボタン
ボタンの最小縦幅を55pxで今回はやりました。
大体推薦されている最小縦幅が50pxなのでそれより少し余裕を持たせた感じです。
同じ機能を持ったボタンは同じ色にする。似ているような機能を持ったボタンは同じようなスタイルにすることを意識しました。
余白
私の苦手な部分でもある余白、今回はデザインを作るときに見つけた記事に従って余白のルールを決めました。
その記事は残念ながら見つけれなかったです。端末からの横の最低余白が15px、縦が25pxにしてあります。
それ以外の画面内の最低余白は横が10px縦が15pxというルールを一応決めてから制作をやり始めました。
フォント
フォントは基本的なシンプルなものを意識しました。
今回はヒラギノ角ゴシックを使用しました。みんなが見慣れているシンプルなフォントを使用することによって伝わりやすさを意識しました。
唯一違うフォントを使ったのがスクリーンショットの一枚目です。
ここではもう少しポップな感じにし、他の文字との違いをつけたかったので違う
フォントを使用しました。
感想
アプリデザインに限らずデザインを作っていく時に使う道具やルールを決めておくと便利です。
意識するポイントは制作する人によって変わってきますが、私の場合は色と余白を重要視します。
今回のデザインでは他のデザイナーのアドバイスや他のかたのアドバイスを頂きながらデザインを完成させました。
手伝っていただいた方々には感謝の気持ちでいっぱいです。
アプリダウンロードはこちら→
https://apps.apple.com/jp/app/pmark/id6462645147?ign-itscg=30200&ign-itsct=apps_box_link
サポートサイトはこちら→
https://apps.qualias.jp/
クオリアシステムズHPはこちら→
https://qualias.jp/
ご覧戴き、ありがとうございました!!