Webアプリで音声入力を実装したい場合のメモです。
無償
iOS
- キーボードの音声入力を使う
ただし、キーボード入力を音声に自動的に切り替える制御はできない。自動にするには、アプリ化して制御するしか無い模様(2019/7現在)
Chrome (iOSを除く)
- WebSpeech API (Speech Recognition)を使う
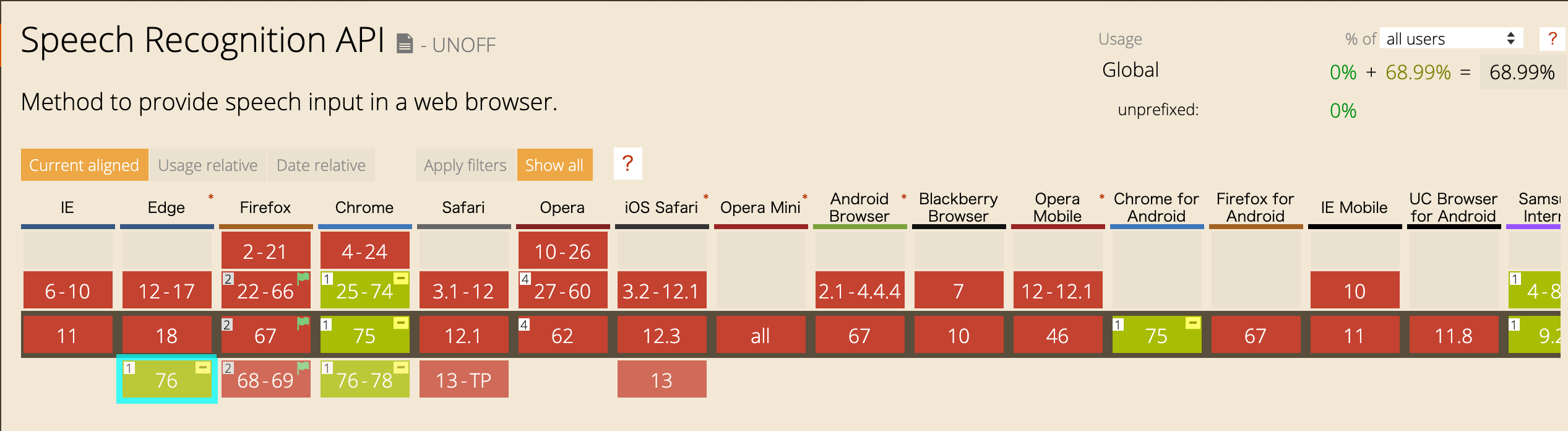
 https://caniuse.com/#feat=speech-recognition
https://caniuse.com/#feat=speech-recognition
対応状況としてはChrome & Android Chromeだけですが、Edgeの新しいバージョン(Chrome互換)のものには実装されているようですね。
バックエンドはGoole Speech-to-Textのようです。Safariが実装すれば、ほぼこれ一択なんですが...。
有償
-
Google Speech-to-Text (GCP)
https://cloud.google.com/speech-to-text/?hl=ja -
AmiVoice cloud (アドバンスドメディア)
https://www.advanced-media.co.jp/products/service/amivoice-cloud-2 -
Speech to Text (IBM)
https://www.ibm.com/watson/jp-ja/developercloud/speech-to-text.html
まとめ
- 特に制限がなければ、iOS標準もしくはChromeを必須とする事で無償で対応可
- 音声入力になんらかのこだわりのある場合や、各種デバイスで共通実装や同じ認識精度が欲しい場合は有償のものが良いのかも。
- GCPはすぐ使え価格も明瞭なので使いやすいかと思います。従量課金なのでリアルタイム認識みたいな用途だと無限にコストがかかってしまうのが難点か。
個人的には無償のもので作ってみて、反響や利用状況によって有償の物への移行を考える方が良いと思います。