概要
ノードツリーをユーザーが作れるような機能を考える際に、ライブラリを探したメモとして残します。
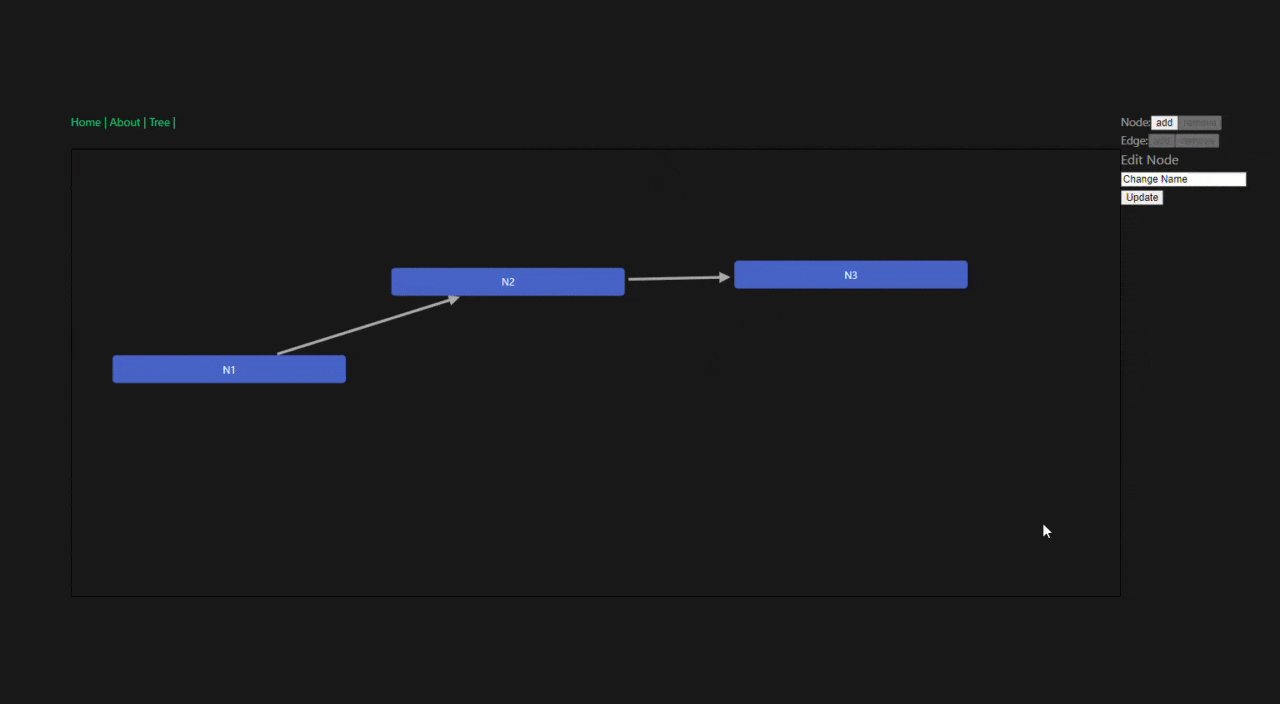
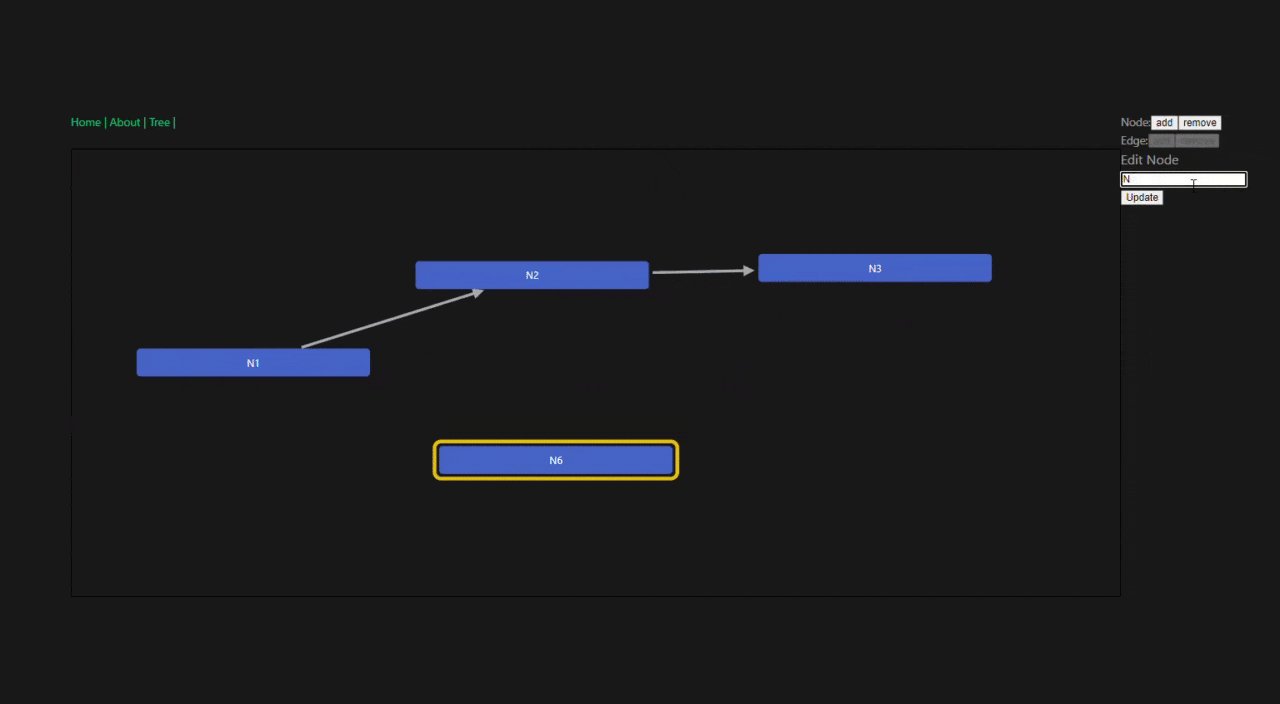
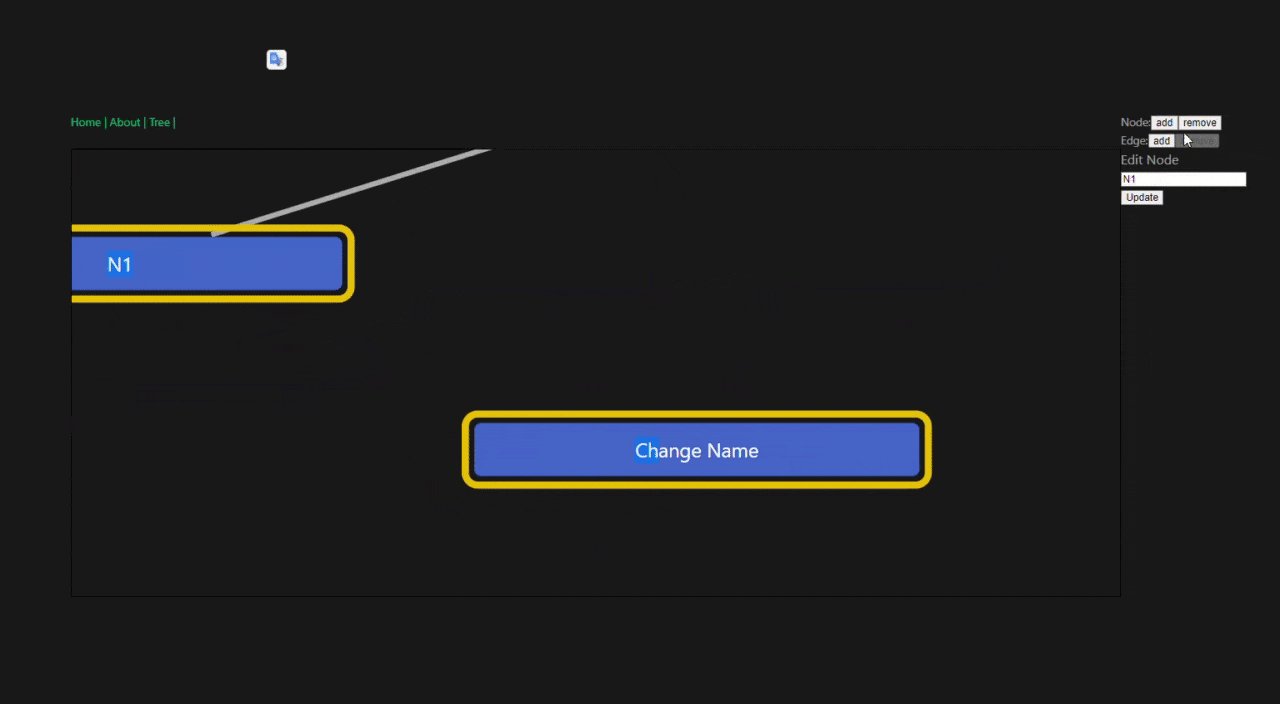
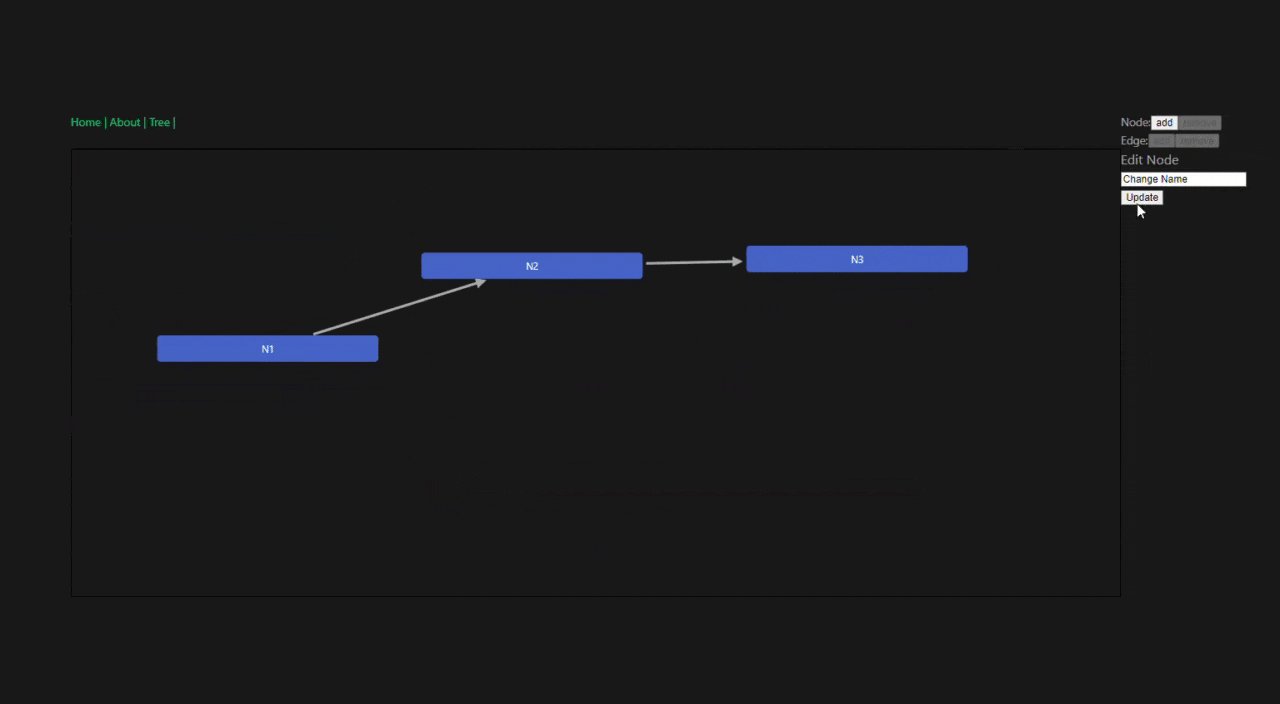
Miroのような機能が実現できるのが一番の理想ですが、現状実現しているのは以下GIFのようなデシジョンツリーに近いイメージです。
v-network-graphというライブラリのメモと他に検討したライブラリについて記載しています。

想定読者
- Vue.jsでドラッグアンドドロップを使ってオブジェクトを動かせるライブラリを探している方
- v-network-graphの基本的な利用方法を知りたい方
検証した環境
- vue:3.2.47
- v-network-graph: 0.8.1
v-network-graph
グラフDBのデータを表示するのに利用するのが主な使い方かもしれませんが、ノードツリーのような利用も可能だと思いました。
2023/3/11時点でv0.8.2がlatest版、287Star、28Forkです。
2021/8/12にInitial Releaseされており、ドキュメントも読みやすく使いやすいです。
メンテナンスは今後も行われていくようです(https://github.com/dash14/v-network-graph/issues/40)
上のデモはドキュメントの以下のページのExampleを参考にして作ってみました。
https://dash14.github.io/v-network-graph/examples/misc.html
configuration
以下のような細かい設定はConfigurationページを見たら理解できます。(https://dash14.github.io/v-network-graph/reference/configurations.html)
- Node(デモGIFの青い四角)の形を変更する
- Label(文字)をNode内に表示する
- Edge(デモGIFでNode同士をつなげているもの)を矢印にする
- Zoom in/outできるようにする
イベントハンドラ
v-network-graphの中でノード名を直接変更するような設定は存在しませんでした。
ただgraph表示としてはノード情報を以下のような形式で持てば問題ないことがExampleから判断できるので、特に他に制約はないです。
const nodes = {
// id: { name: "", その他好きなプロパティ... }
node1: { name: "N1" },
}
別コンポーネントとして、編集フォームを設け、そこで編集できるようにしました。
https://dash14.github.io/v-network-graph/reference/events.html にはイベントハンドラが設定されています。
以下のようにnodeをクリックした際に編集オブジェクトを表示するようにしました。
click時にはnodesに登録した id: string が取得できるようです。(上記の例だとnode1)
const eventHandlers: vNG.EventHandlers = {
"node:click": ({ node }) => {
// showEditForm()
},
}
実現が難しそうな機能
以下は現時点で実現が難しそうな機能です。
Edgeを曲線に変える
MiroのようにNodeの場所によって矢印を見やすく曲げることはできないです。
現状はEdgeは直線ベースで、同じNode同士に2本以上のEdgeがひかれたときに曲線にすることはできます。
以下のissueで機能リクエストが出されているので将来的に実現できる可能性はあります。
【参考】他に検討したライブラリ
他にも検討したライブラリを参考までに載せておきます。
GitHubリポジトリ内に実際に触れるデモ環境があるので、使用感を知りたい方はリポジトリを参照ください。
vue-mindmap
機能としてはv-network-graph同様にやりたいことが実現できそうと思いました。v-network-graphで困難なEdgeの曲線表示もできています。
一方で動的にNodeやEdgeを増やすにはカスタマイズが必要かつ、最終更新が6年前でVue3対応されていないので断念しました。
Vue.Draggable
リスト単位やテーブルのドラッグアンドドロップなどには最適です。
ただ、ノードツリーのような線を引っ張ったり、縦横無尽に動かせるわけではなさそうと思い断念しました。
vue-pipeline
パイプラインの図を作るのによいライブラリです。
ドラッグアンドドロップなど、自由に動かすのに少し不便そうと思い断念しました。
vue3-mindmap
マインドマップライブラリです。
デモを見る限りだとマインドマップ意外の形にするにはカスタマイズが必要だと思い断念しました。
ただ、Node追加、Zoom in/out、ドラッグアンドドロップなどの機能はついています。