記事の目的
最近、VSCodeを使い始めて、solargraphといgemの存在を知り、使ってみたらテキストエディタがIDEみたいに化けたのでびっくりしました。
そこでdocker-composeでも使えたら最高なのにな〜と思い調べてみました。
意外と記事が無かったのでまとめてみます。
因みに、Railsとセットで構築できるリポジトリがあるので、よかったら使ってみてください。
注釈
こちらの記事で紹介するのはVSCodeでのやり方です。Atomや他のエディタでのやり方ではないので注意してください。
Atomでも試して見たけど、docker以前にパッケージがうまく機能しませんでした。
GitHub見る限り、Atom版のパッケージはどうも不安定なようです。
うまく機能した人いたらコメントくだせえ。
solargraphとは?
Solargraphは、Microsoftの言語サーバープロトコルを介してコード補完機能を提供してくれるRuby gemです。
要するに、IDEみたいにリッチなコード補完が使えるgemです。各エディタでプラグインも提供してくれてます。今回はVSCodeでの使い方を説明していきます。
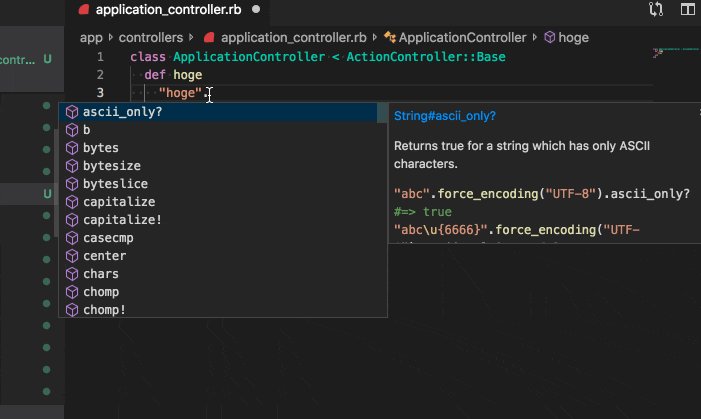
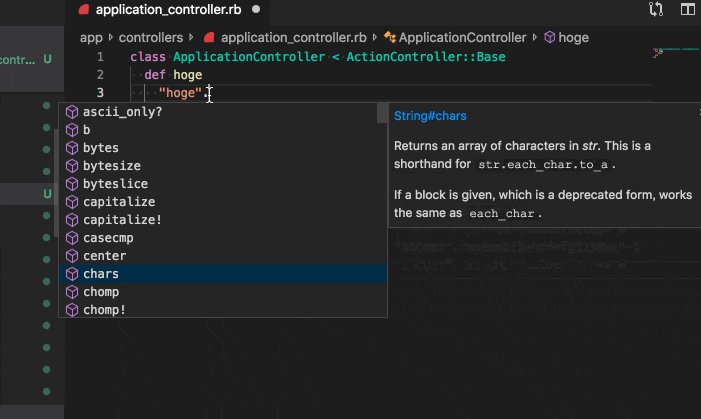
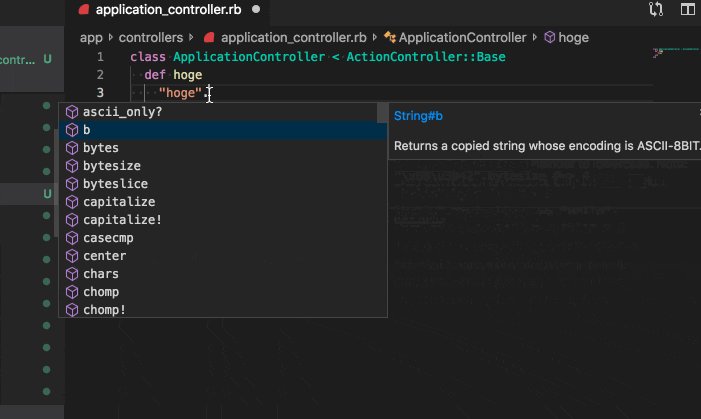
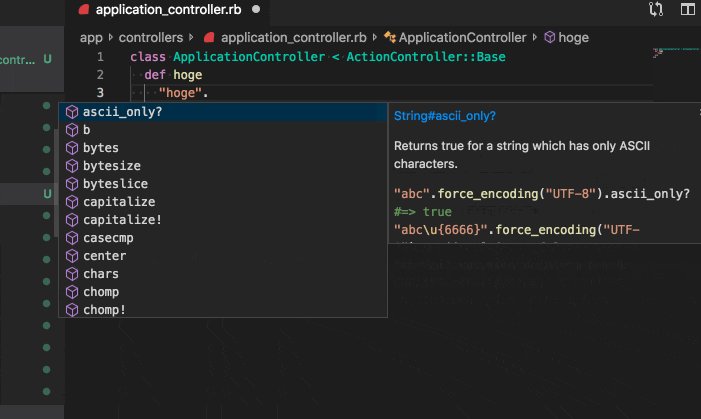
動きこんな感じ。半端ない。

手順
ここから順を追って説明していきます。
solargraphのインストール
まずは必要なsolargraphプラグインをインストールしていきましょう。
gemをインストール
まずはGemfileにsolargraphを記述してインストールしましょう。
gem 'solargraph', group: :development
bundle install しましょう。これはDockerfileでインストールしてる場合はイメージをビルドし直してください。
docker-composeコマンドで都度インストールしてる場合は下記のコマンド打ってください。appはアプリケーションコンテナです。
docker-compose run --rm app bundle install
プラグインのインストール
VSCodeにsolargraphプラグインをインストールしましょう。
solargraphコンテナの作成
solargraphはコード補完用のサーバーとしてコンテナを別にして立ち上げておいて、ローカルのVSCodeからアクセスできる設定にしておきましょう。
コンテナを別にした方がプロジェクトと独立してるため運用しやすいです。
docker-compose
solargraphサービスはこんな感じで書いてください。volumeキャッシュしたり、appコンテナの設定を継承したりとか、細かい設定はお任せします。
solargraph:
build: .
command: bundle exec solargraph socket --host=0.0.0.0 --port=7658
volumes:
- .:/app
- bundle:/usr/local/bundle
ports:
- "8091:7658"
記述したら下記のコマンドを実行してsolargraphを起動しておきましょう。
もし、appコンテナと同時に立ち上げたい場合は、docker-composeのappサービスに links でsolargraphサービスを指定しておくと便利です。
docker-compose up -d solargraph
プラグインの設定
dockerコンテナと接続するためにプラグイン側も設定が必要です。
VSCodeで設定していきましょう。
ショートカットキー Shift+command+P を押して、入力欄にOpen Settings Jsonと打ち込んで、settings.jsonファイルを開きましょう。
中身に下記のコードを追記してください。
{
"solargraph.externalServer": {
"host": "localhost",
"port": 8091
},
"solargraph.transport": "external",
"solargraph.logLevel": "debug",
"solargraph.diagnostics": true,
"solargraph.hover": false
}
ここまで書いたら一旦VSCodeを再起動しましょう。
接続確認
さあ、早速コード補完が使えるか試してみましょう。
サックサクに動きやがるっ! ありがてえ、ありがてえっ!
まとめ
簡単にリッチなコード補完が使えるようになりました。
快適なRuby & solargraphライフを楽しんでください。