1. はじめに
- しばらく前から、ノート・メモをVisual Studio Code (VSCode)でmarkdownで書くように一元管理してきました。
- 数式や図、ソースコードなどを含むノートもできるだけ簡単に作るために使用している拡張機能も含め、整理してまとめておきます。
2. やりたいこと
2.1 一元管理
- 様々なノートを一元管理したい
- グループ分け、プロジェクトわけなど分類して保存したい
- 複数PCやスマートフォンからも見られるようにしておきたい
2.2 markdownの書式
- スクリーンショットなどの画像を手軽に挿入したい
- 数式も含めた技術文書をできるだけ簡単に記述し、見栄えもよいノートを作成したい。
2.3 保存形態
- PDFへの出力や印刷を必要に応じて行いたい。
3. 環境
-
Visual Studio Code v1.43.0
- メインのエディタとしてはVSCodeを使います
-
VSCodeの拡張機能
- VSNotes v0.7.1
- Paste Image v1.0.4
- Markdown Preview Enhanced v0.5.2
- Markdown All in One v2.7.0
- markdownlint 0.34.0
-
その他
- 手書きから数式の設定: Math
4. VSNotesによるノートの一元管理
4.1 目的
- 作成したメモを、一つのフォルダに保存しておく
- 保存フォルダをクラウドストレージ同期することにより、ローカル環境からでも読むことができるようにする
4.2 準備
- 拡張機能としてVSNotesをインストール後、コマンドパレット(
F1キーまたはC-Shift-p)から"VSNotes: Run setup"を起動し、ノートを保存するフォルダを設定する - 保存先フォルダはクラウドストレージと同期したフォルダ(例:OneDrive)としておくと、スマホやほかのデバイスからでも確認ができる。
4.3 基本的な操作
-
新規ノート作成
- コマンドパレットからVSNotes: Create a New Note"を実行し、ノートのタイトルを入力する
-
タグの追加
- 以下の形式でタグをつけておくと、左側のExplorer Barから探せるようになる
- プロジェクトやカテゴリをつけておくと便利
--- tags: - tag1 - tag2 ---
4.4 設定
-
デフォルトのファイル名は
日付時刻_タイトル.mdであるが、日付時刻の表示が2020-02-16_13-00などのように長い。時間まではいらない気がするので、20200216のようにシンプルにする。 -
また、タグをいちいちつけるのは面倒だし、忘れがちなので、以下のようなテンプレートとして準備をしておく。
--- tags: - Project Tag - Category Tag --- # Title
ファイル名の変更
-
拡張機能のVSNotesの設定から
setting.jsonを開く -
{}の中に以下の内容を追加する"vsnotes.tokens": [ { "type": "datetime", "token": "{dt}", "format": "YYYYMMDD", "description": "Insert formatted datetime." }, { "type": "title", "token": "{title}", "description": "Insert note title from input box.", "format": "Untitled" }, { "type": "extension", "token": "{ext}", "description": "Insert file extension.", "format": "md" } ],
テンプレートの作成
-
ファイル > 基本設定 > ユーザースニペット をクリック
-
検索窓から
markdown.jsonを開く -
{}の中に以下の内容を追加する"vsnote_template_tags": { "prefix": "vsnote_template_tags", "body": [ "---", "tags:", " - Project Tag", " - Category Tag", "---", "\n", "# Title", "\n", ], "description": "Template with Tags", } -
拡張機能のVSNotesの設定から
setting.jsonを開く -
{}の中に以下の内容を追加する"vsnotes.templates": [ "tags", ],
5. 画像の貼り付け
5.1 目的
- Markdownの中に画像をできるだけ楽に張り付ける
5.2 準備
- 拡張機能としてPaste Imagesをインストールするのみ
5.3 基本的な操作
- 画像をクリップボードに入れる(例:
Windows-Shift-sで切り取り) - 以下のコマンドのいずれかで、markdownに貼り付ける
- コマンドパレットにPaste Imageと入力
- Ctrl-Alt-Vを入力
- markdownと同じ階層のフォルダに画像は保存される
5.4. 画像の保存先の変更
- 画像の保存先は、サブディレクトリとしたいので、拡張機能の設定からPathを変更する。
- 拡張機能のPaste Imagesの設定から、Pathを以下のように設定する。
- 設定画面の説明文には書かれていないが、以下のマクロが使える
- ファイル名そのもの:
${currentFileName} - ファイル名から拡張子を除いたもの:
${currentFileNameWithoutExt}
- ファイル名そのもの:
- ここでは、ファイルからの参照関係をわかりやすくするために、拡張子の除いたファイル名のフォルダに画像を保存していくようにした。
6. プレビュー・ファイル保存
6.1. 目的
- 作成したMarkdownをPDFファイルを確認、印刷、保存する
6.2. 準備
- 拡張機能でMarkdown Preview Enhancedをインストールする
6.3. 基本的な手順
VSCode上での表示
- 拡張機能をインストールすると、標準のPreview機能以外に、Markdown Preview Enhancedによるプレビューを表示できるようになる。
- エディタの右上のボタンなどから起動可能。
HTMLへの出力
- ファイルとしての保存:プレビュー画面を右クリック>HTML>HTML(offline)
- 直接ブラウザで開く:プレビュー画面を右クリック>Open in Browser
PDFへの出力
- 方法1:ブラウザで表示した後印刷する。
- 方法2: プレビュー画面を右クリック>HTML>HTML(offline)
コードブロック表示の修正
-
デフォルトのままPDFの出力や印刷をするとコードブロックの背景がなくなりわかりにくい。表示するためのCSSを変更して、区切り線を入れる。
- コマンドパレット>Markdown Preview Enhanced: Customize CSSを開く
-
style.lessが表示されるので、{}の中に以下を加える
pre[class*="language-"] { border: 1px solid #ddd; }
6.4. ほかの手段で出力したPDFとの比較
- PDF・HTMLへの保存は、ほかの拡張機能でも可能なので比較する
- 結論としては、Markdown Preview Enhancedを使うのが一番よさそう
Markdown PDFを使う方法
- 拡張機能でMarkdown PDFをインストールする
- PDFで出力する
- エディタ画面上で右クリック→
Markdown PDF: Export (PDF)を実行 - 欠点:数式が表示されない。templateをいじってKaTeXを使うようにすれば、できるが、Markdown Preview Enhancedの方がシンプルに解決できる。
- 参考:VSCode の Markdown で数式を表示して PDF 化する
- エディタ画面上で右クリック→
Markdown+Mathを使う方法
- 拡張機能でMarkdown+Math
- コマンドパレットにおいて、
Save Markdown+Math to HTMLを実行 - ブラウザからの印刷でPDFに出力すればPDFも取得できる
- 欠点:全体的にスタイルがシンプルすぎる。また、コードブロックがあまりきれいに表示されない。(カスタマイズしていけば使えるかも)
7. 数式の表示
7.1 目的
- Markdownの中に数式を貼り付ける
7.2 準備
- 6章で導入したMarkdown Preview Enhancedがあればよい。
- 数式を表示するためのMarkdown+Mathという拡張機能もあるが、Markdown Preview Enhancedを使っていれば必要性は薄そう。
7.3 基本的な操作
- デフォルトで対応している数式変換は、以下1,2の二つ。前後の文とは別の行に表示する「独立数式」と、文中に表示する「インライン数式」の2つの表記方法がある。
- 独立数式:
$$と$$で囲む - インライン数式:
$と$で囲む
- 独立数式:
独立数式($$で囲む)
- 記載方法
$$
M\ddot x=f\left( t\right)
$$
- 表示
$$
M\ddot x=f\left( t\right)
$$
独立数式(数式番号あり)
- 独立数式に対して、tagコマンドにより数式番号を付けることができる
$$
M\ddot x=f\left( t\right) \tag{1.4}
$$
- 表示
$$
M\ddot x=f\left( t\right) \tag{1.4}
$$
インライン数式($で囲む)
- 記載方法
- 数式は、$M\ddot x=f\left( t\right)$と表される
- 表示
- 数式は、$M\ddot x=f\left( t\right)$と表される
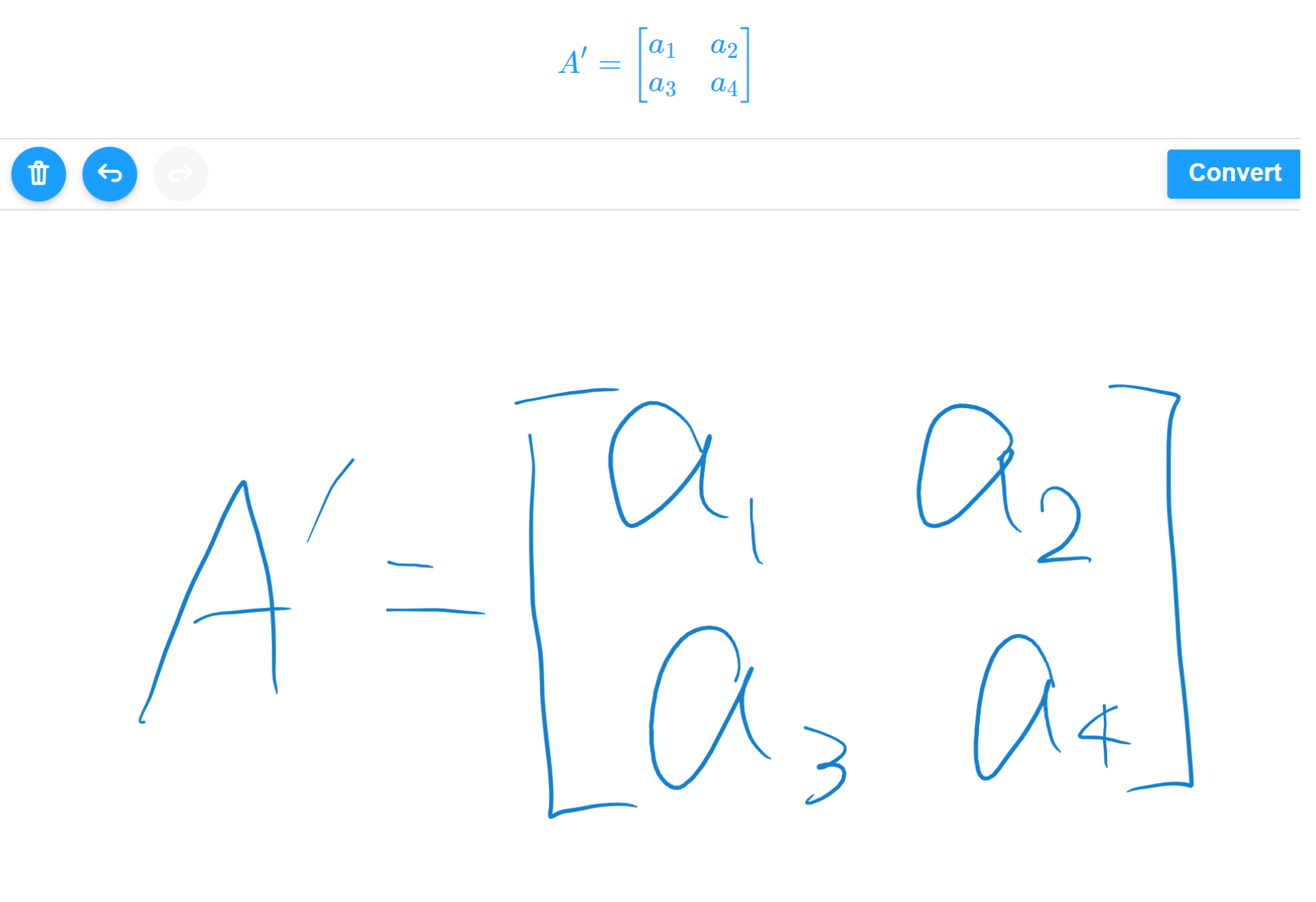
7.4. 手書きからの数式生成
- ただし、Texコマンドをいちいち入力するのは面倒。
- 手書きからの変換ができるWebサイトがある
- Math
- 手書きで入力すると対応するTexスクリプトを出力してくれる
8. 入力補助
8.1 目的
- markdownのコマンド入力を楽にする
8.2 準備
- 以下の2つの拡張機能をインストールする
- Markdown All in One
- markdownlint
8.3 基本的な使い方
Markdown All in One
- リストのフォーマッティングが自動補完される
- 目次(Table of Contens)の作成
- コマンドパレット> Markdown All in One: Create Table of Contents
markddownlint
- 構文を解析して、正しく成形されていないと警告される