Javafxで簡単なゲームを作ってみた①
”幸せを探そうゲーム”(未完成)②
import javafx.ui.*;
import javafx.ui.canvas.*;
import java.util.Date;
import java.lang.Math;
import java.lang.System;
import timer.Sound;
public class Timer {
private attribute elapsed: Number;
public attribute seconds: Number;
public attribute minutes: Integer;
public attribute hours: Integer;
public attribute count: Number;
public attribute startTime: Number;
public attribute elapsedTime: Number;
public attribute remainingTime: Number;
public attribute running: Boolean;
public attribute alarmEnabled: Boolean;
}
attribute Timer.elapsed = bind if running
then [1..10] dur 1000 linear while running continue if running
else 0;
trigger on Timer.elapsed = value {
var now = new Date();
elapsedTime = now.getTime() / 1000 - startTime;
remainingTime = count - elapsedTime;
running = if (elapsedTime >= count) then false else running;
seconds = remainingTime % 60;
minutes = ((Integer)remainingTime / 60) % 60;
hours = ((Integer)remainingTime / 60) / 60;
hours = if (elapsedTime >= count) then 0 else hours;
minutes = if (elapsedTime >= count) then 0 else minutes;
seconds = if (elapsedTime >= count) then 0 else seconds;
}
trigger on Timer.running = value {
if ((alarmEnabled == true) and (remainingTime <= 0)) {
alarmEnabled = false;
Sound.alarm();
}
}
Frame {
var t = Timer {seconds:0, minutes:0, hours:0, count:0,
running:false, alarmEnabled:false}
title: "JavaFX アラーム"
height: 350
width: 215
onClose: operation() {System.exit(0);}
content: BorderPanel {
center: Canvas {
content:
Group {
var font = new Font("Dialog", "PLAIN", 15)
var secs = bind t.seconds
var mins = bind t.minutes + secs / 60
var hrs = bind t.hours + mins / 60
content:
[Rect {
height: 400
width: 225
fill: Color {red:0.9, green:0.9, blue:0.9}
},
Circle {cx: 100, cy: 100, radius: 80, fill: white, stroke: black, strokeWidth: 1},
Group {
transform: translate(100, 100)
content: foreach (i in [1..12])
Text {
var radians = Math.toRadians(30 * i - 90)
transform: [translate((70 * Math.cos(radians)), (70 * Math.sin(radians)))]
content: "{i}"
valign: MIDDLE
halign: CENTER
}
},
Group {
transform: translate(100, 100)
var hourHand =
Line {x1: 0, y1: 0, x2: 0, y2: -35,
strokeWidth: 4, stroke: black
transform: bind rotate((hrs * 30), 0, 0)
}
var minuteHand =
Line {x1: 0, y1: 0, x2: 0, y2: -55,
strokeWidth: 2, stroke: blue,
transform: bind rotate((mins * 6), 0, 0)
}
var secondHand =
Line {x1: 0, y1: 0, x2: 0, y2: -75,
strokeWidth: 1, stroke: red,
transform: bind rotate((t.seconds * 6), 0, 0)
}
content: [hourHand, minuteHand, secondHand]
},
Circle {cx: 100, cy: 100, radius: 3, fill: black, stroke: black }]
},
}
bottom: Box {
background: white
orientation: VERTICAL
content:
[FlowPanel {
content:
[Spinner {
enabled: bind not(t.running)
min: 0
max: 23
value: bind t.hours
},
SimpleLabel {
enabled: bind not(t.running)
text: "時"
}]
},
FlowPanel {
content:
[Spinner {
enabled: bind not(t.running)
min: 0
max: 59
value: bind t.minutes
},
SimpleLabel {
enabled: bind not(t.running)
text: "分"
}]
},
FlowPanel {
content:
[Spinner {
enabled: bind not(t.running)
min: 0
max: 59
value: bind t.seconds
},
SimpleLabel {
enabled: bind not(t.running)
text: "秒"
}]
},
FlowPanel {
content:
[Button {
enabled: bind t.running
text: "ストップ"
action: bind operation() {
t.running = false;
}
},
RigidArea {
width: 20
},
Button {
enabled: bind not(t.running)
text: "スタート"
action: operation() {
var date = new Date();
t.count = t.hours * 3600 + t.minutes * 60 + t.seconds;
t.startTime = date.getTime() / 1000;
t.remainingTime = t.count;
if (t.count <> 0) {
t.alarmEnabled = true;
t.running = true;
}
}
}]
}]
}
}
visible: true
}
概要と今後の課題
前回の改善点である画面遷移を改善。
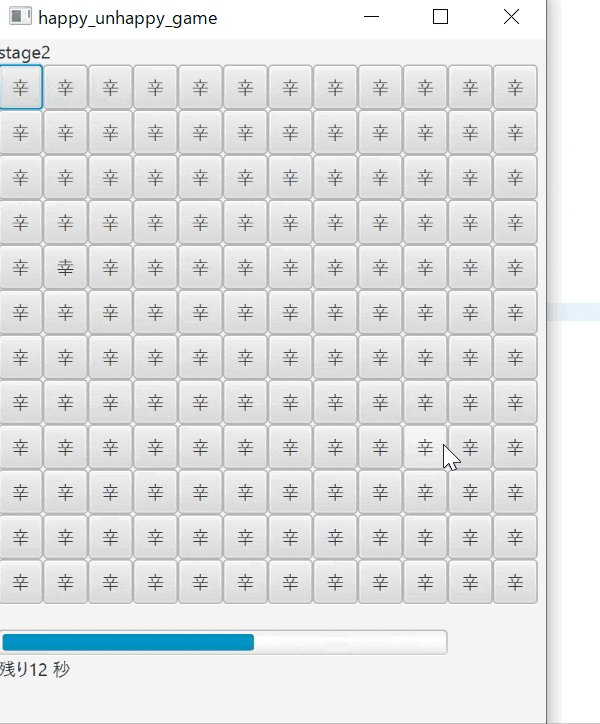
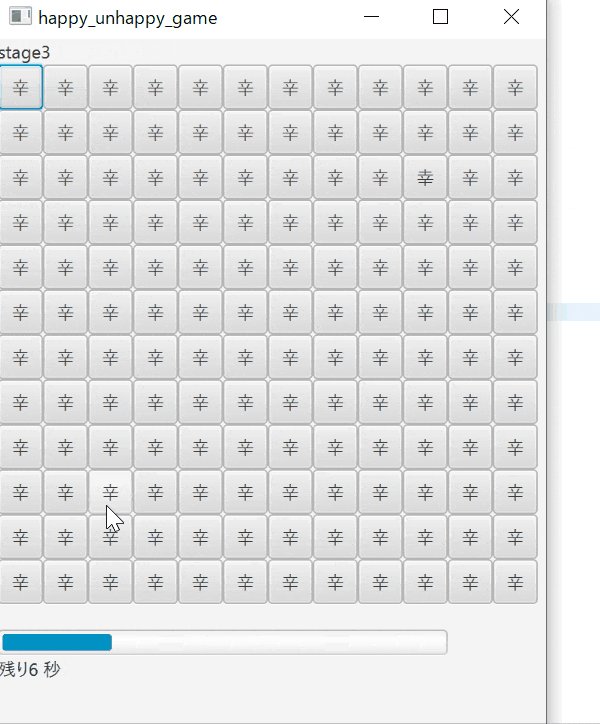
さらにステータスバーをつけて、時間制限を導入。
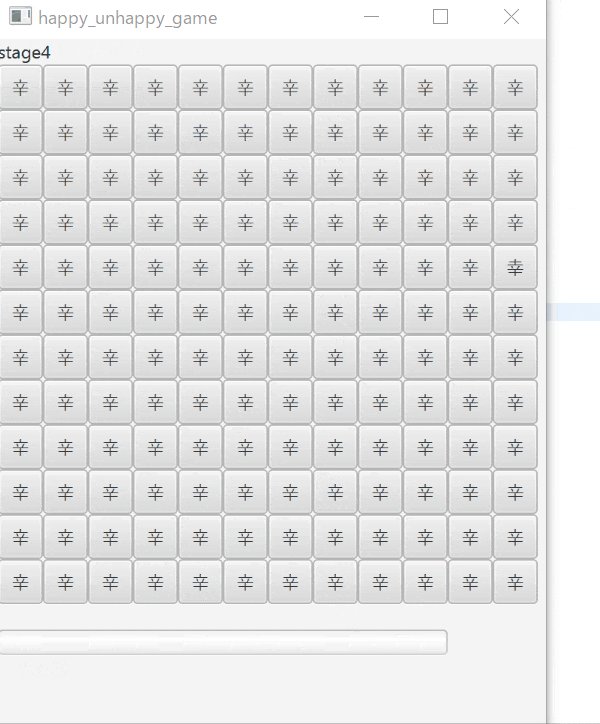
するつもりだったが、終了時のアクションのやり方が分からず、
半日かけて試行錯誤してみたが、厳しかったので、取り敢えず次に行く。
少ししたらまた戻ってくる。
また、ステータスバーを一定に位置に固定することができず、苦戦した。
AnchorPaneやBorderPaneを使ってみたが、なぜかうまくいかない。
これについても、今後改善していきたい。