0. はじめに
AWSのCognitoを使ってアプリのソーシャルログイン機能を実装する機会があったので、設定方法や勘所を残しておきます。
「Google→Facebook→Apple(SignInWithApple)→Cognito」の順に記載していきます。
名前やIDなどマスクせざるを得ない箇所が多いので見づらいと思いますが、なるべく画像を使ってわかりやすく書いていきます。
1. Google
GCPコンソールを使って設定していきます。アカウントが必要になります。
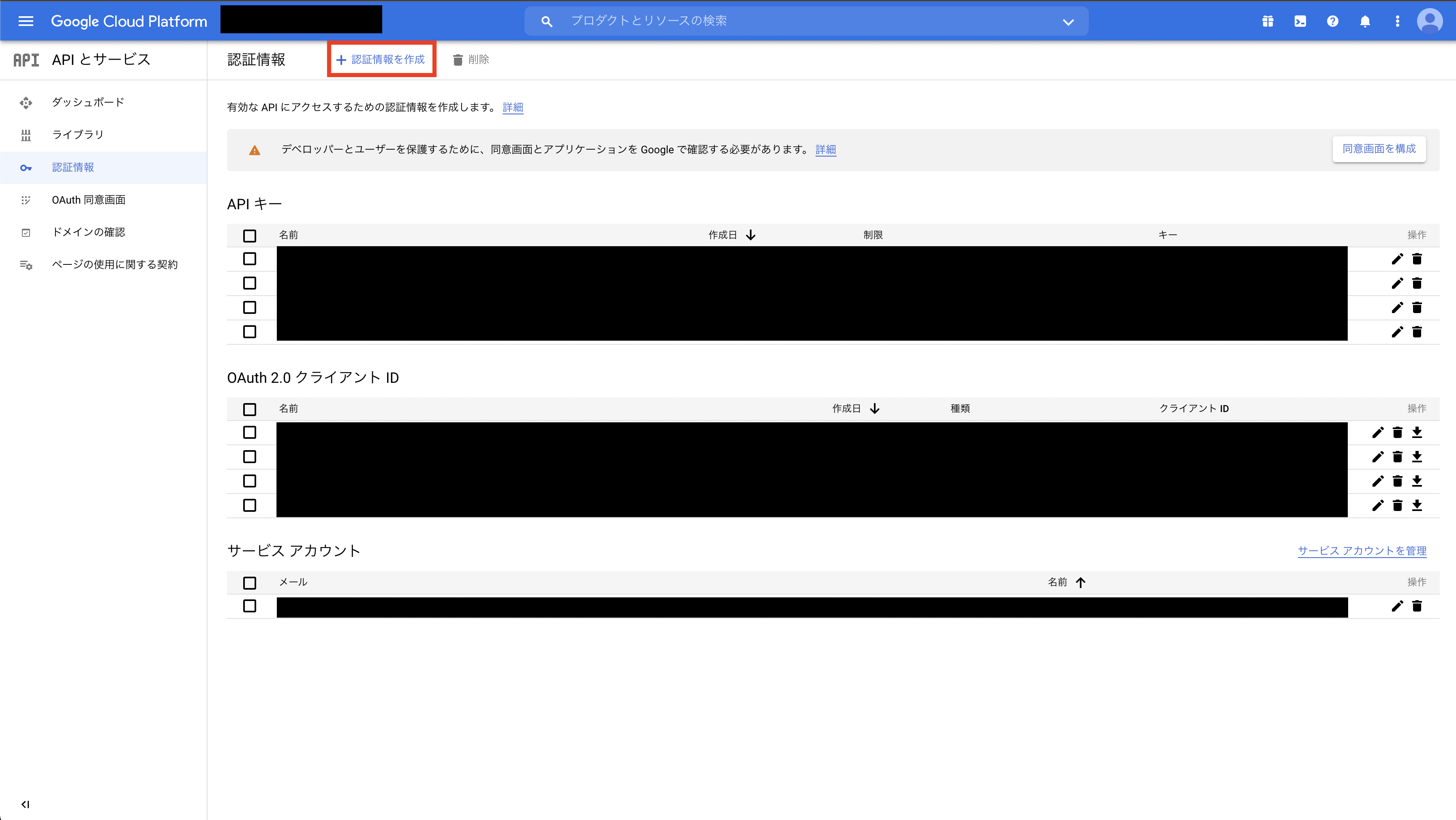
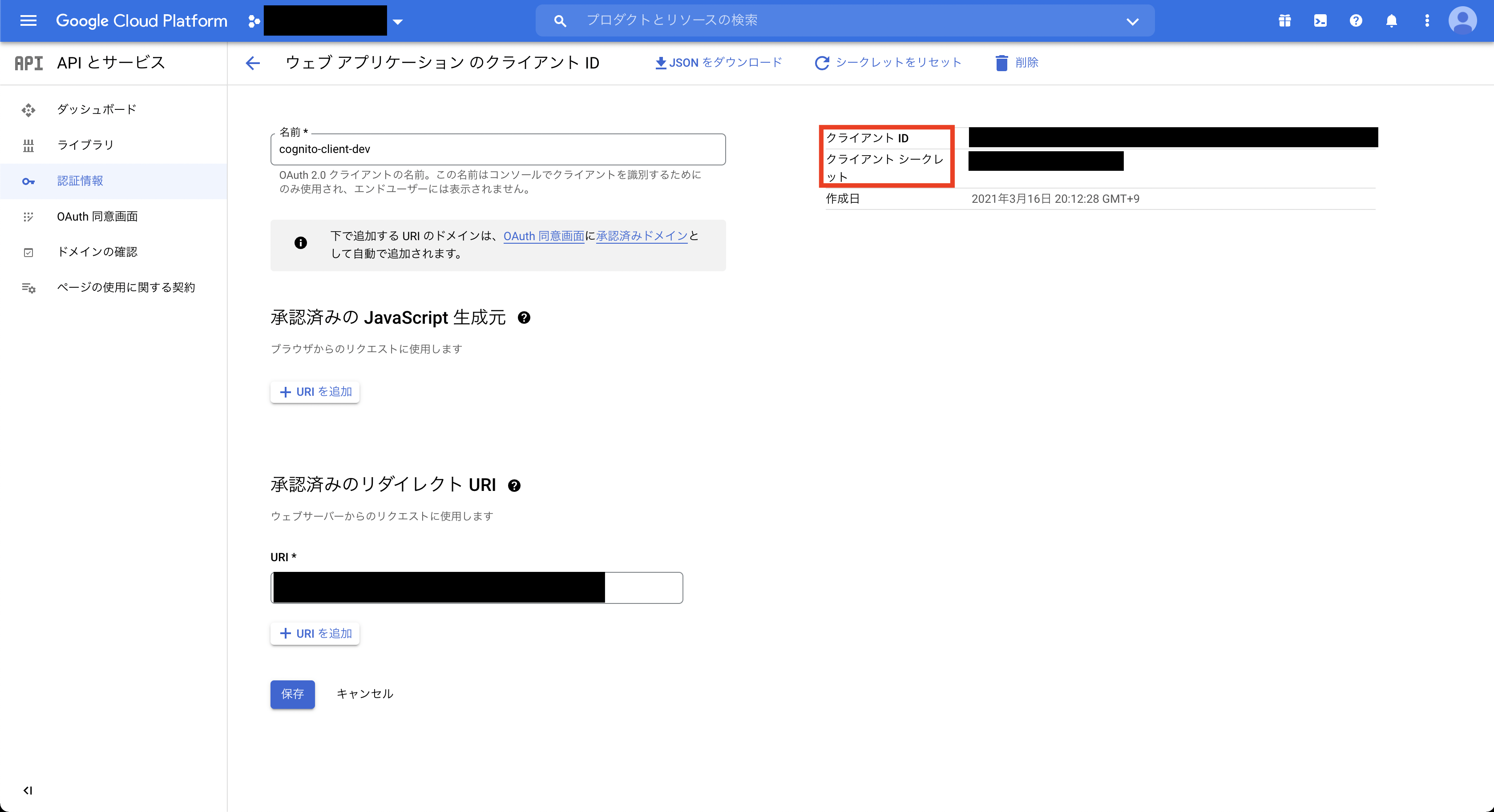
OAuth2.0クライアント(APIとサービス>>認証情報>>OAuth2.0クライアント)
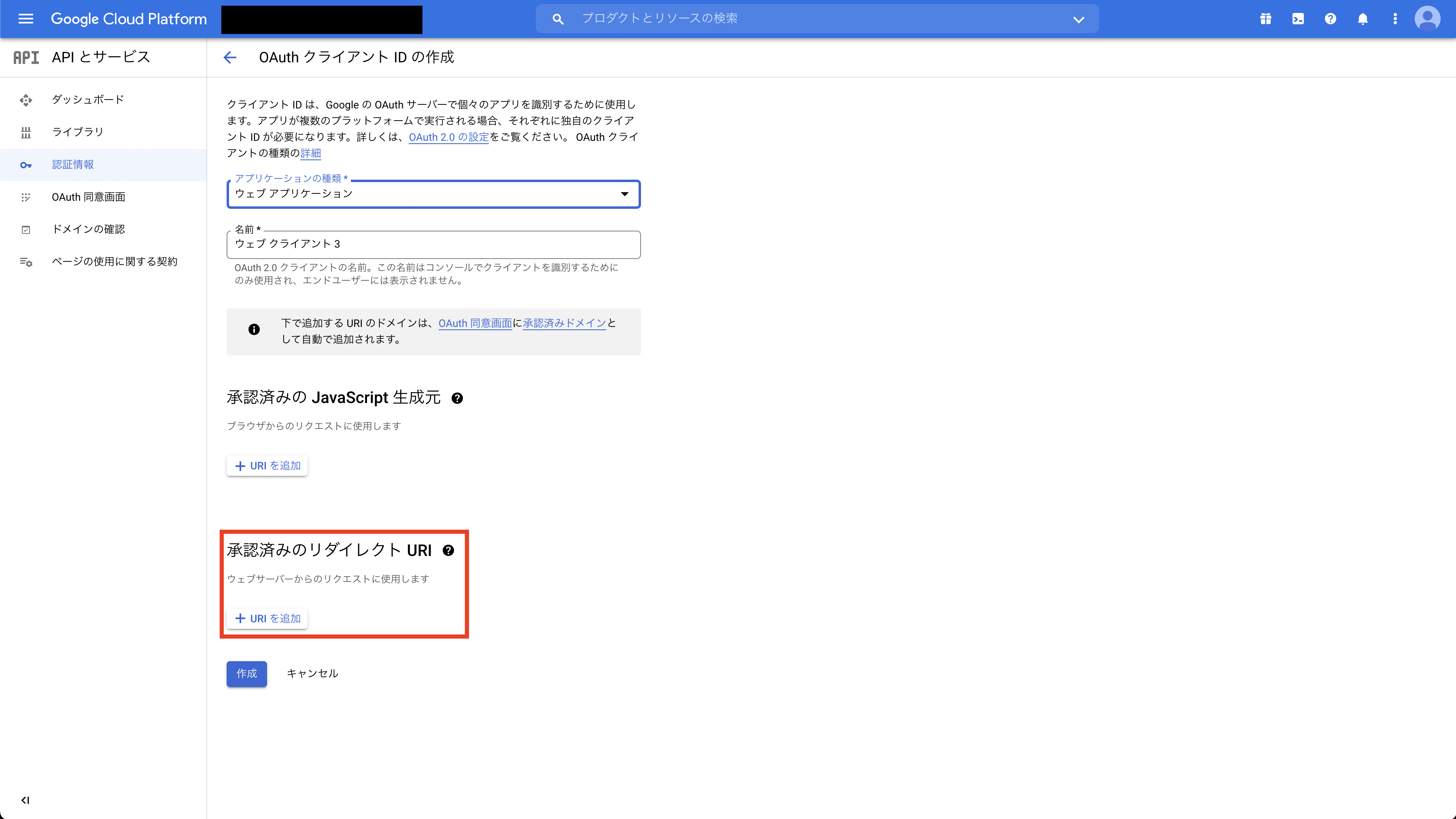
「認証情報を作成」→「OAuthクライアントID」より、OAuth2.0クライアントを作成します。

- 名前
任意の値を設定します。GCP上で識別するのに使う値なので分かりやすいものであれば何でもOKです。 - 承認済みリダイレクトURI
https://{cognitoユーザープールのドメイン}/oauth2/idpresponseを設定します。
ドメインにはcognitoで設定した値が入ります。デフォルトは「〇〇.auth.{リージョン}.amazoncognito.com」となっています。

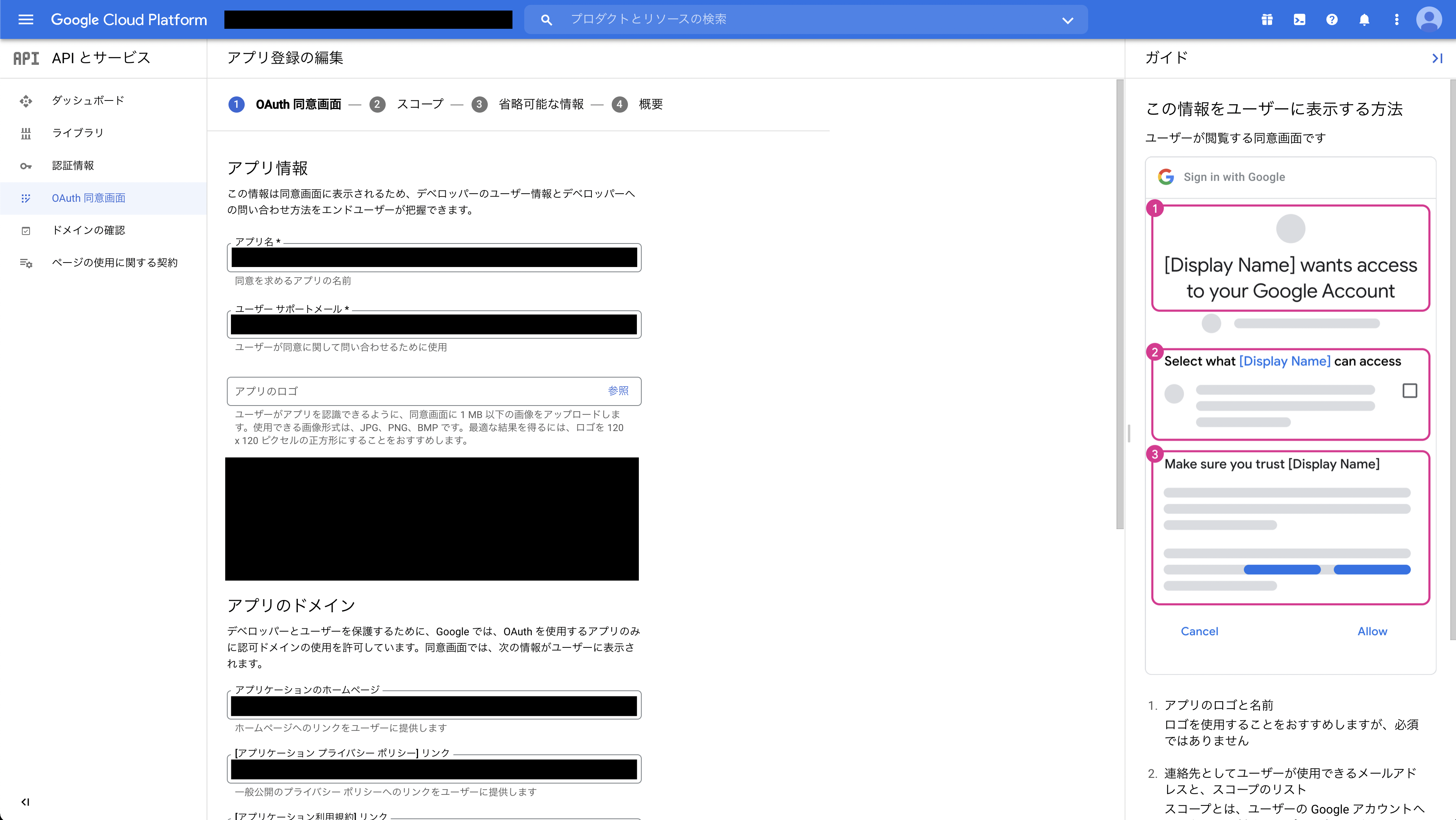
OAuth同意画面(APIとサービス>>OAuth同意画面)
Googleアカウントを使って会員登録しようとしたユーザーに表示される項目になります。
2. Facebook
Facebook Developers上で設定します。
Facebookアカウント、Facebookアプリが必要になります。
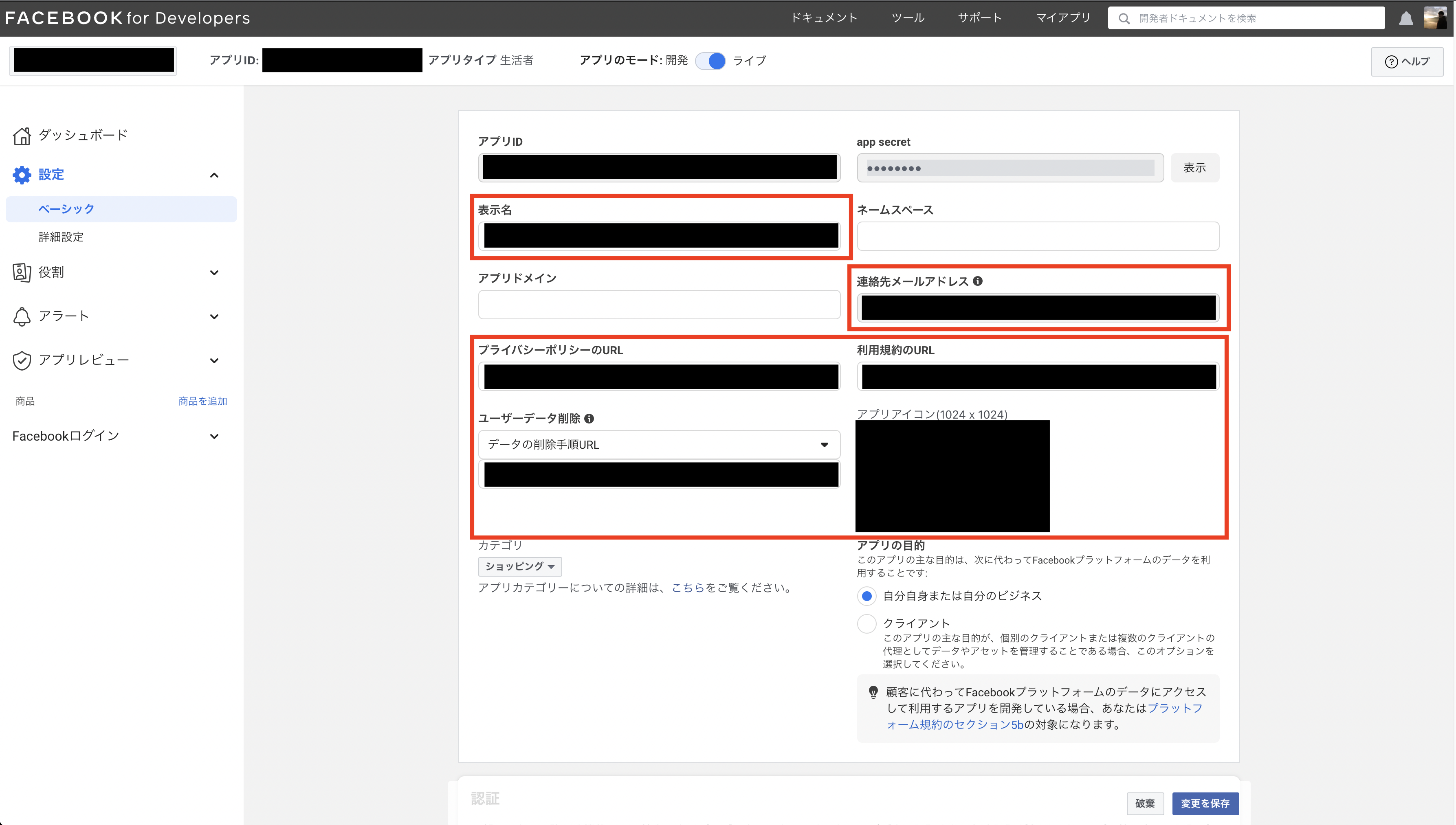
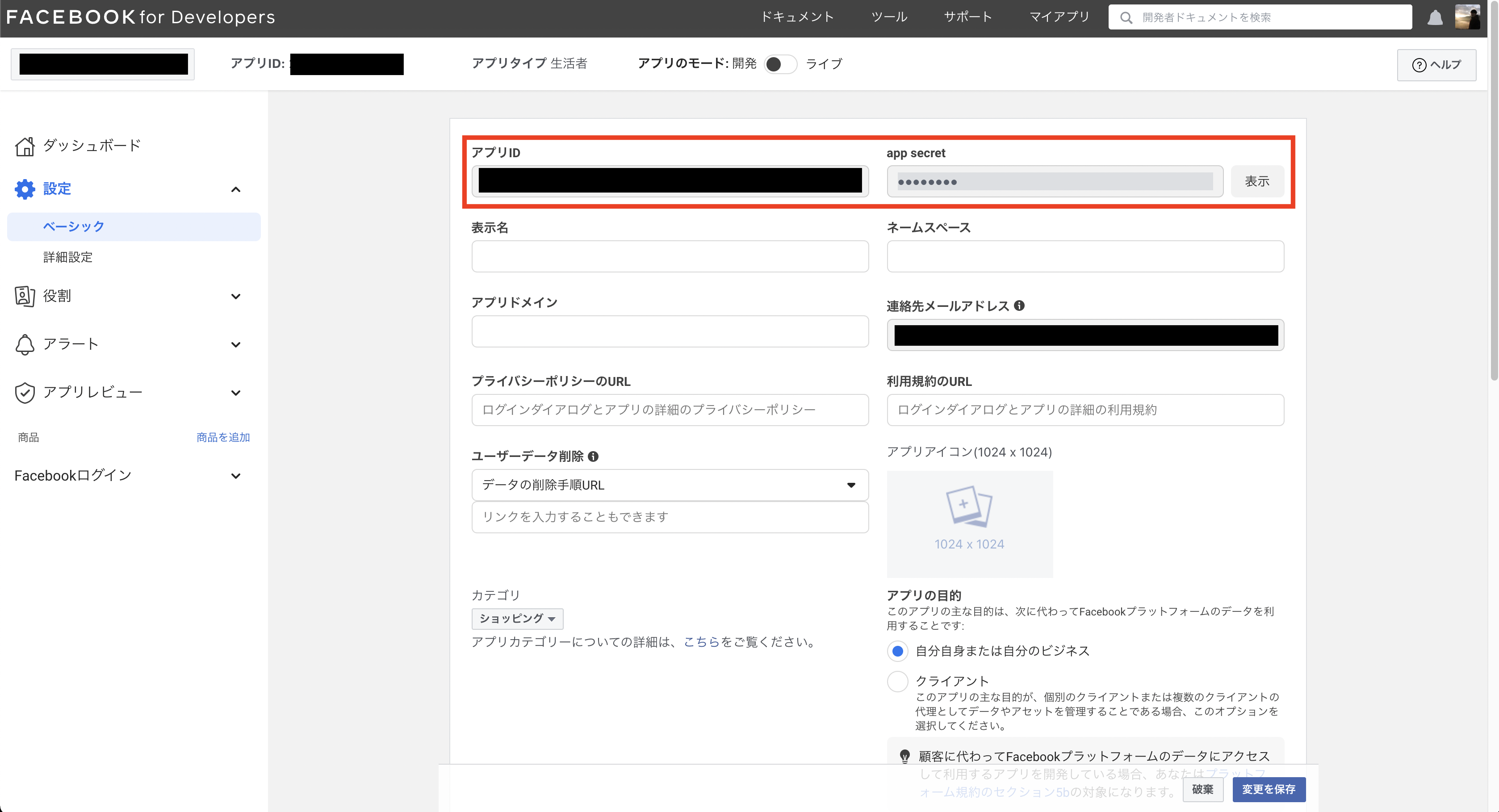
ベーシック設定(設定>>ベーシック)
Facebookを使って会員登録しようとしたユーザーに表示される項目になります。
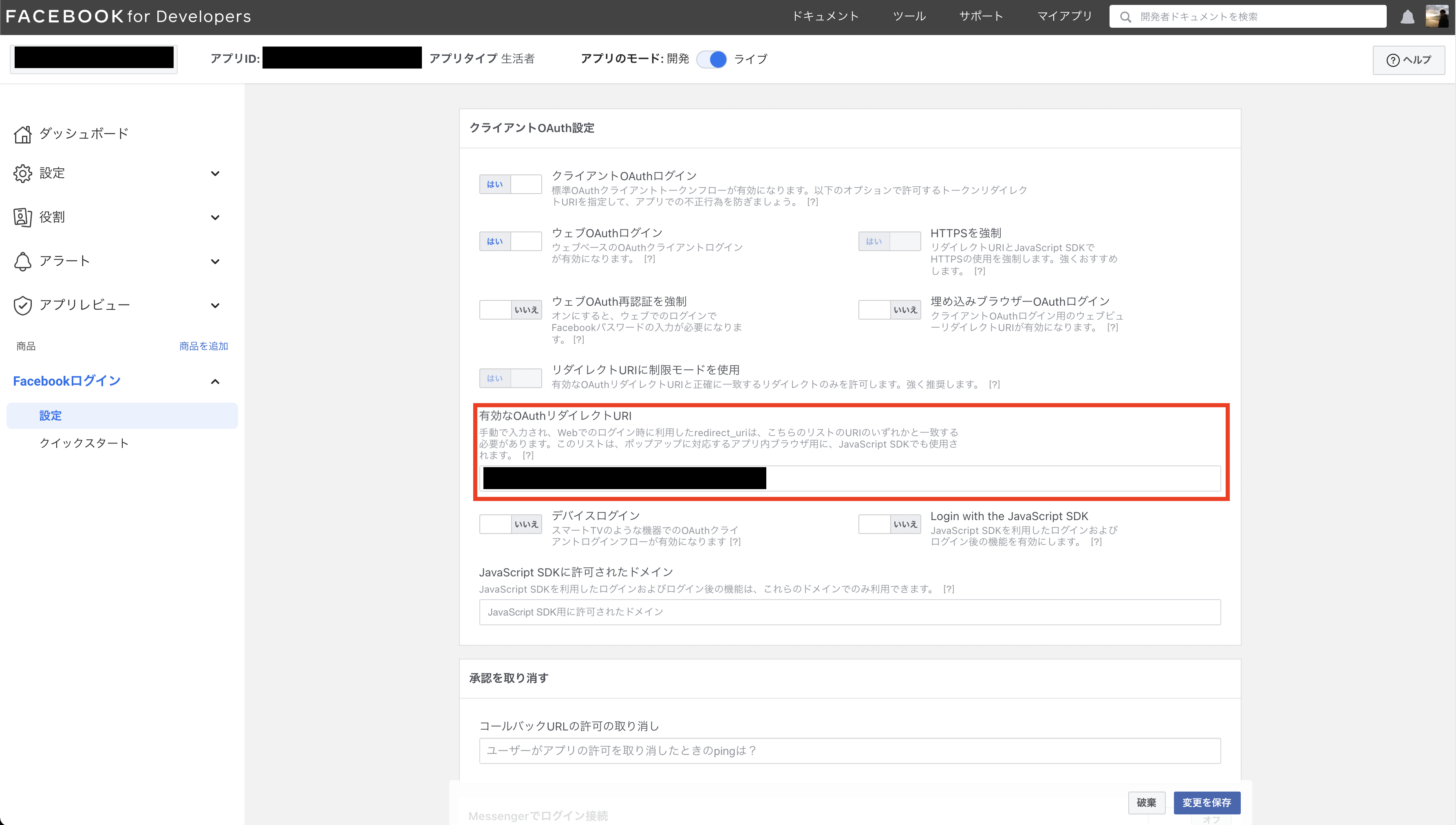
Facebookログイン設定(Facebookログイン>>設定)
- 有効なOAuthリダイレクトURI
https://{cognitoユーザープールのドメイン}/oauth2/idpresponseを設定します。
ドメインにはcognitoで設定した値が入ります。デフォルトは「〇〇.auth.{リージョン名}.amazoncognito.com」となっています。

3. Apple
Apple Developersで設定します。アカウントが必要になります。
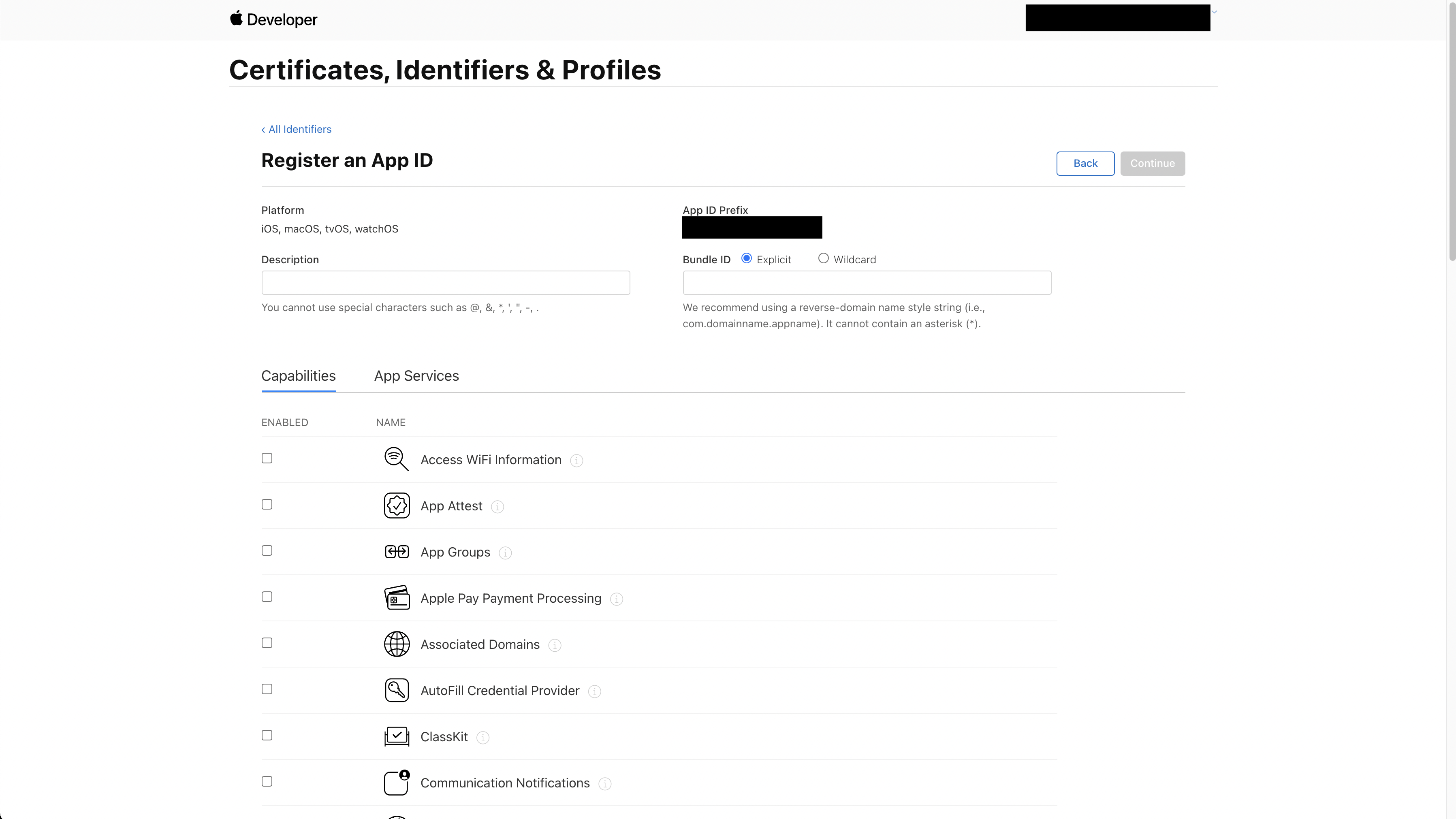
App ID(Certificates, Identifiers & Profiles>>Identifiers>>App IDs)
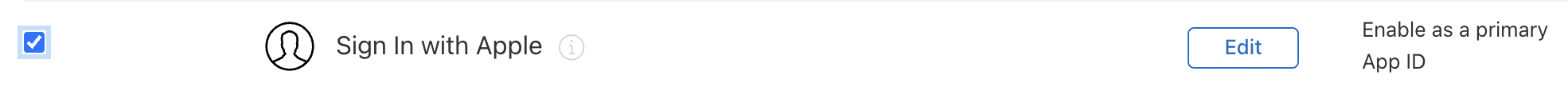
DescriptionとBundleIDを入力し、Capabilitiesの中からSignInWithAppleにチェックを入れます。
ここでSignInWithAppleに関して特に設定は不要です。
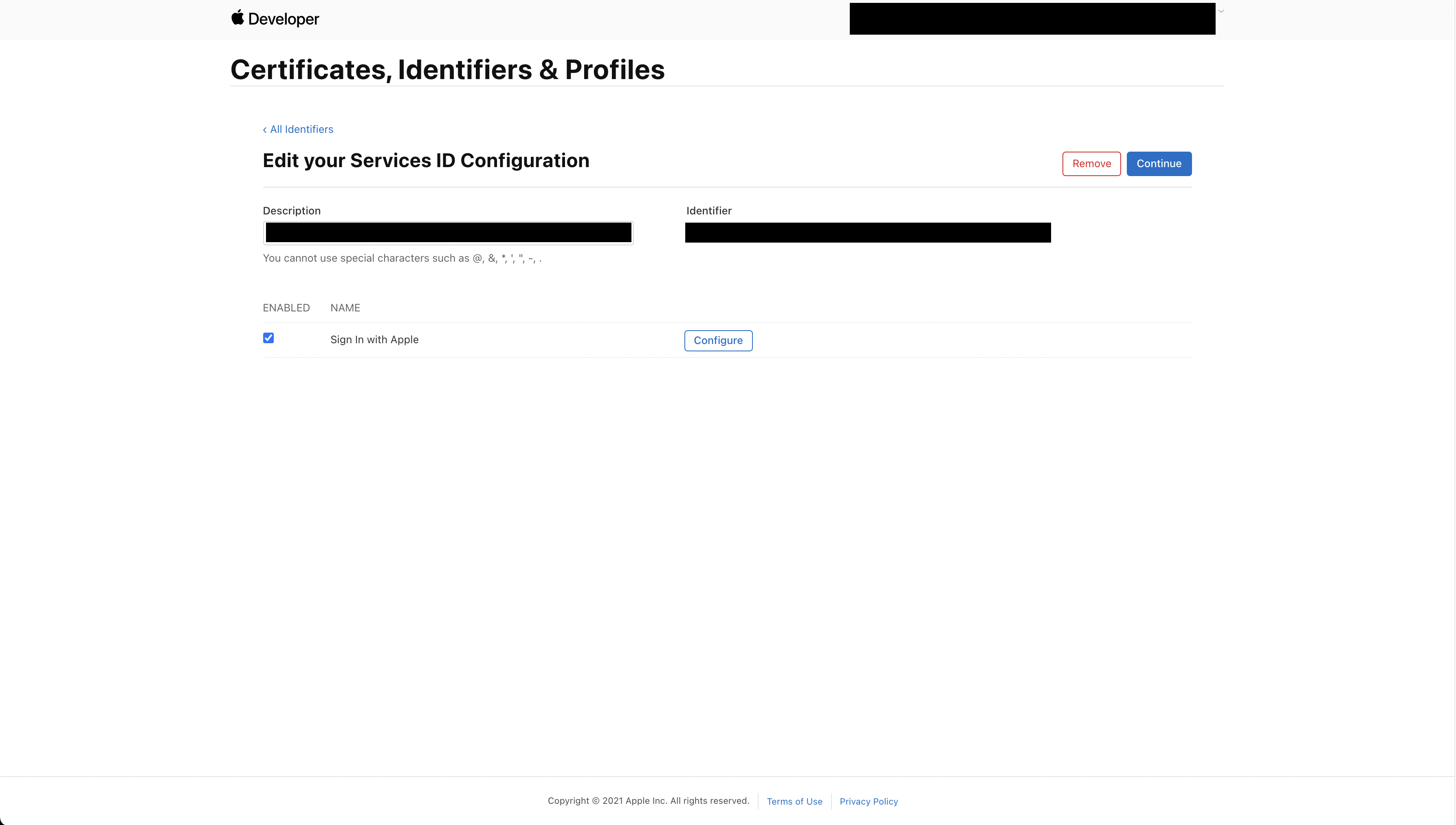
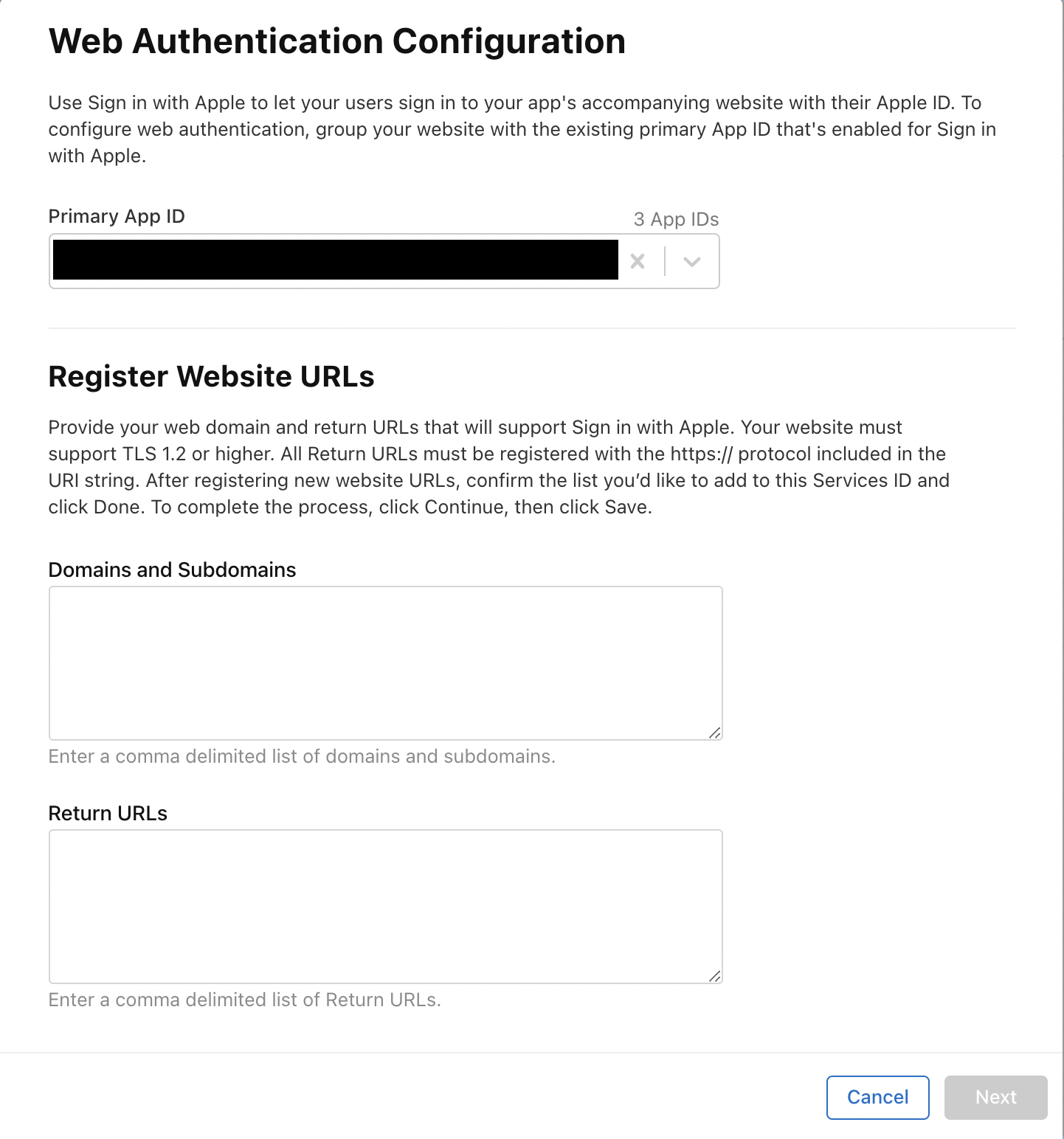
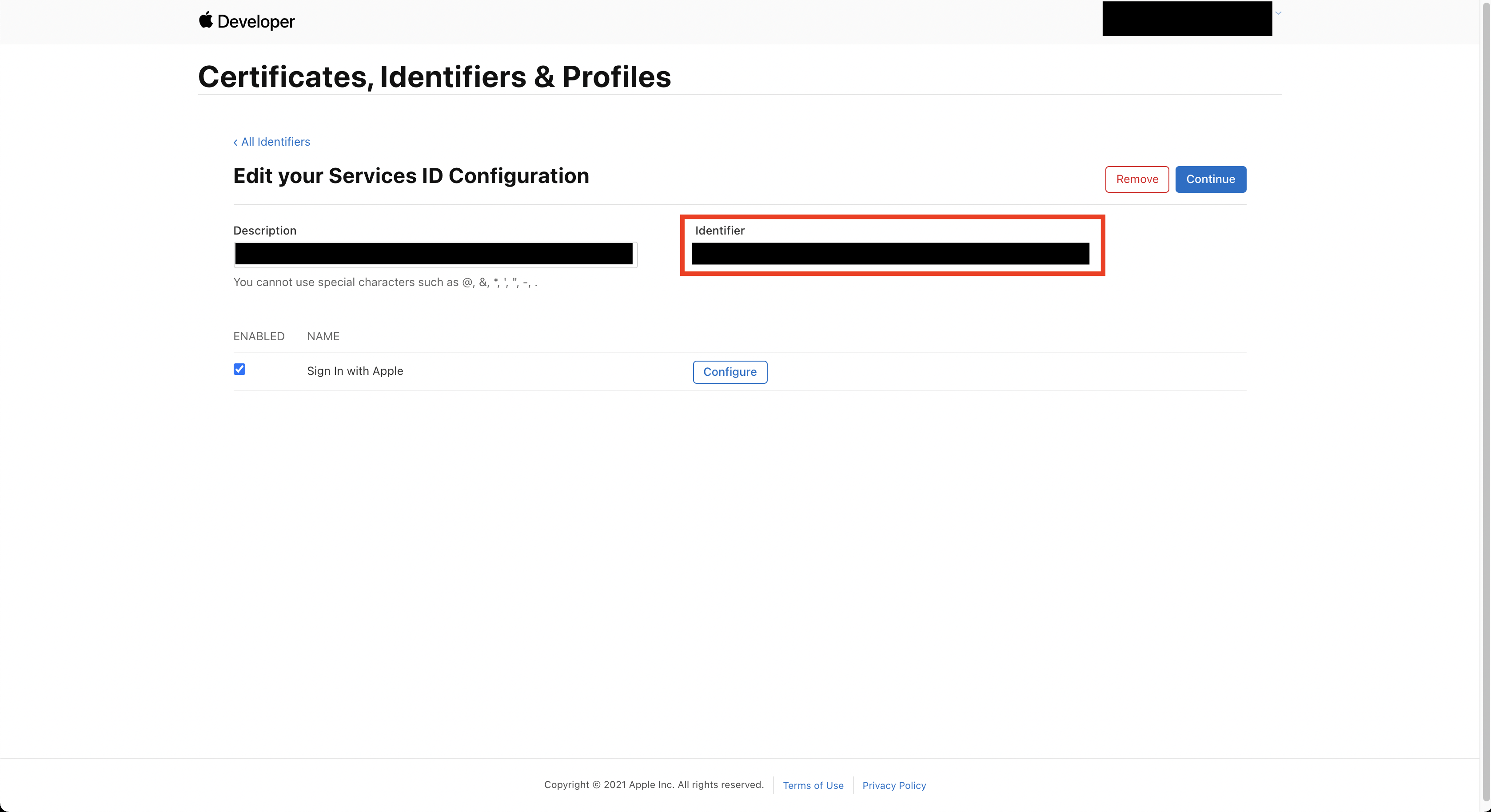
Service ID (Certificates, Identifiers & Profiles>>Identifiers>>Service IDs)
- AppId
上記で作成したAppIdを選択します。 - ReturnURLs
https://{cognitoユーザープールのドメイン}/oauth2/idpresponseを設定します。
ドメインにはcognitoで設定した値が入ります。デフォルトは「〇〇.auth.{リージョン名}.amazoncognito.com」となっています。
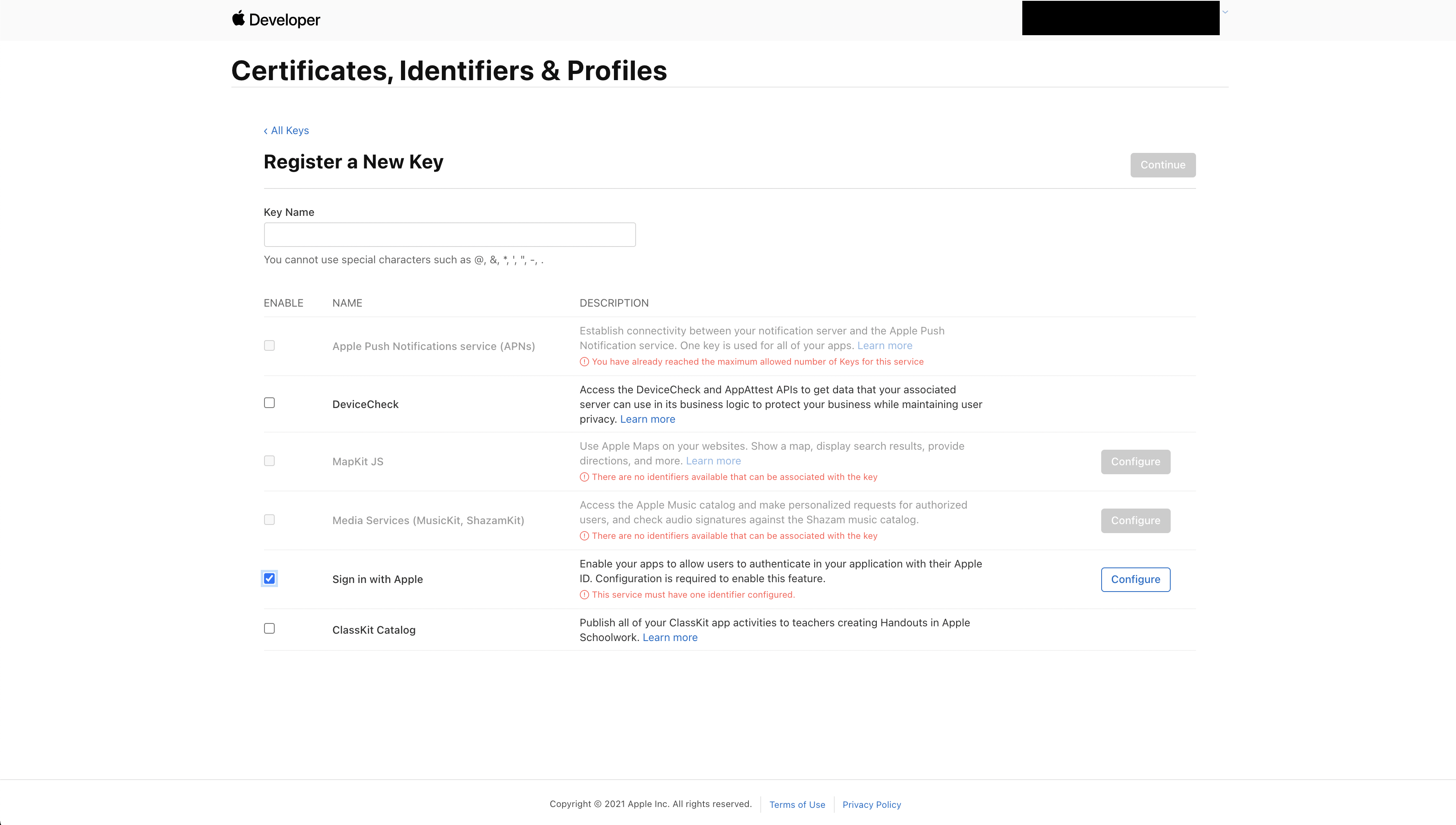
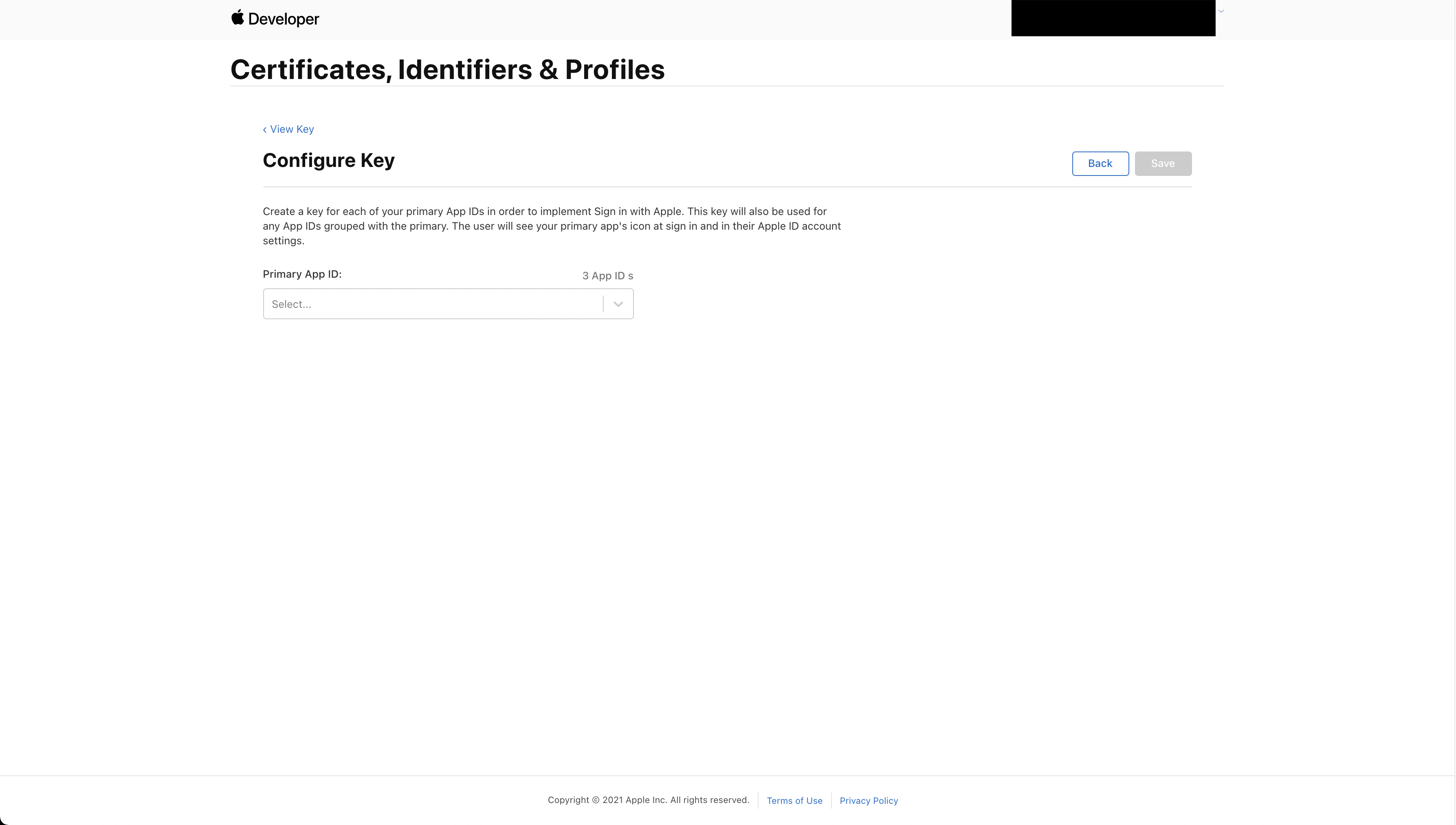
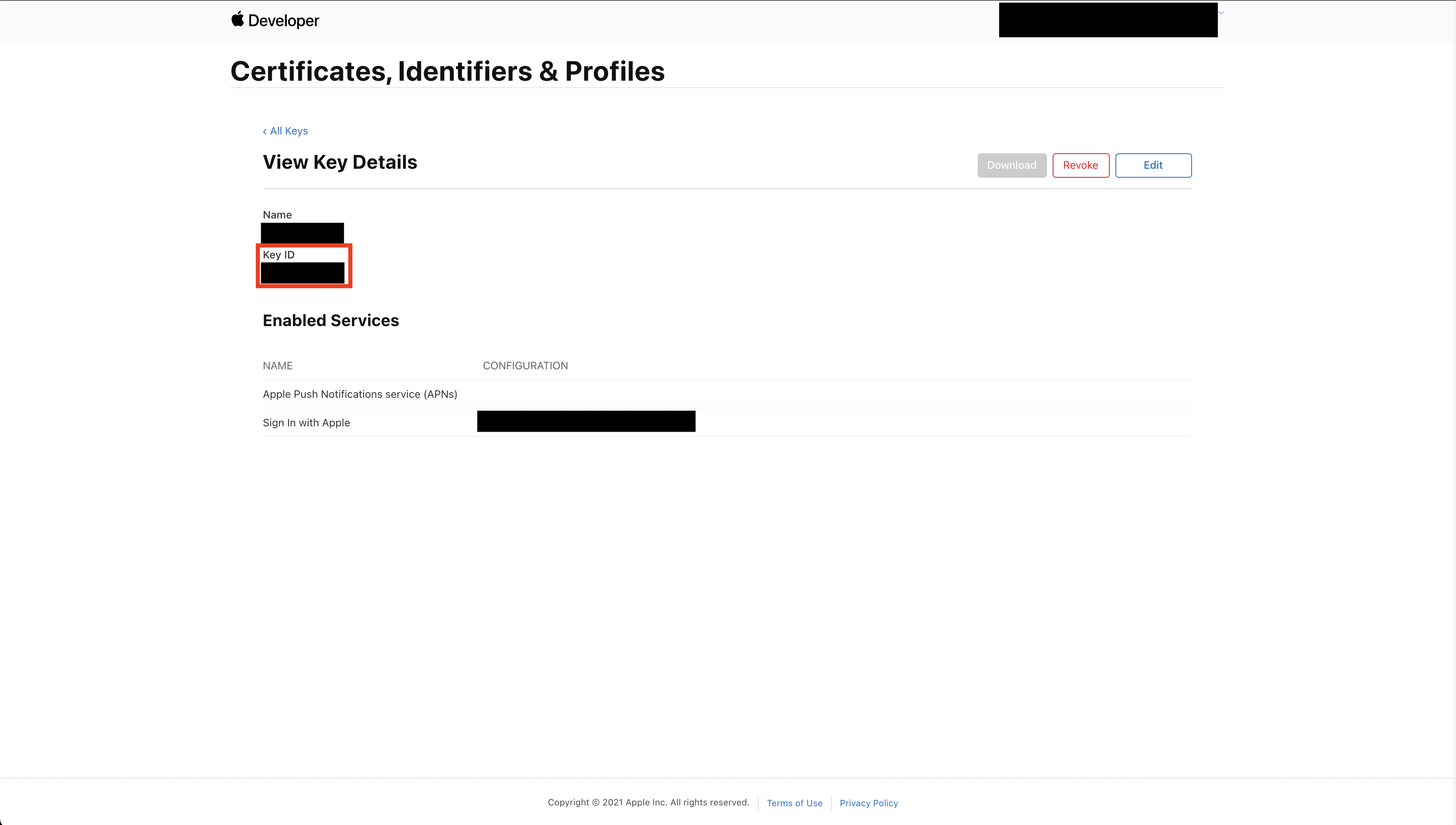
Key(Certificates, Identifiers & Profiles>>Keys)
Sign in with Appleを有効にして作成します。PrimaryAppIDには上述のAppIDを選択します。
作成したKeyはCognitoの設定の際に使うので、ダウンロードして保存しておきます。


4. Cognito
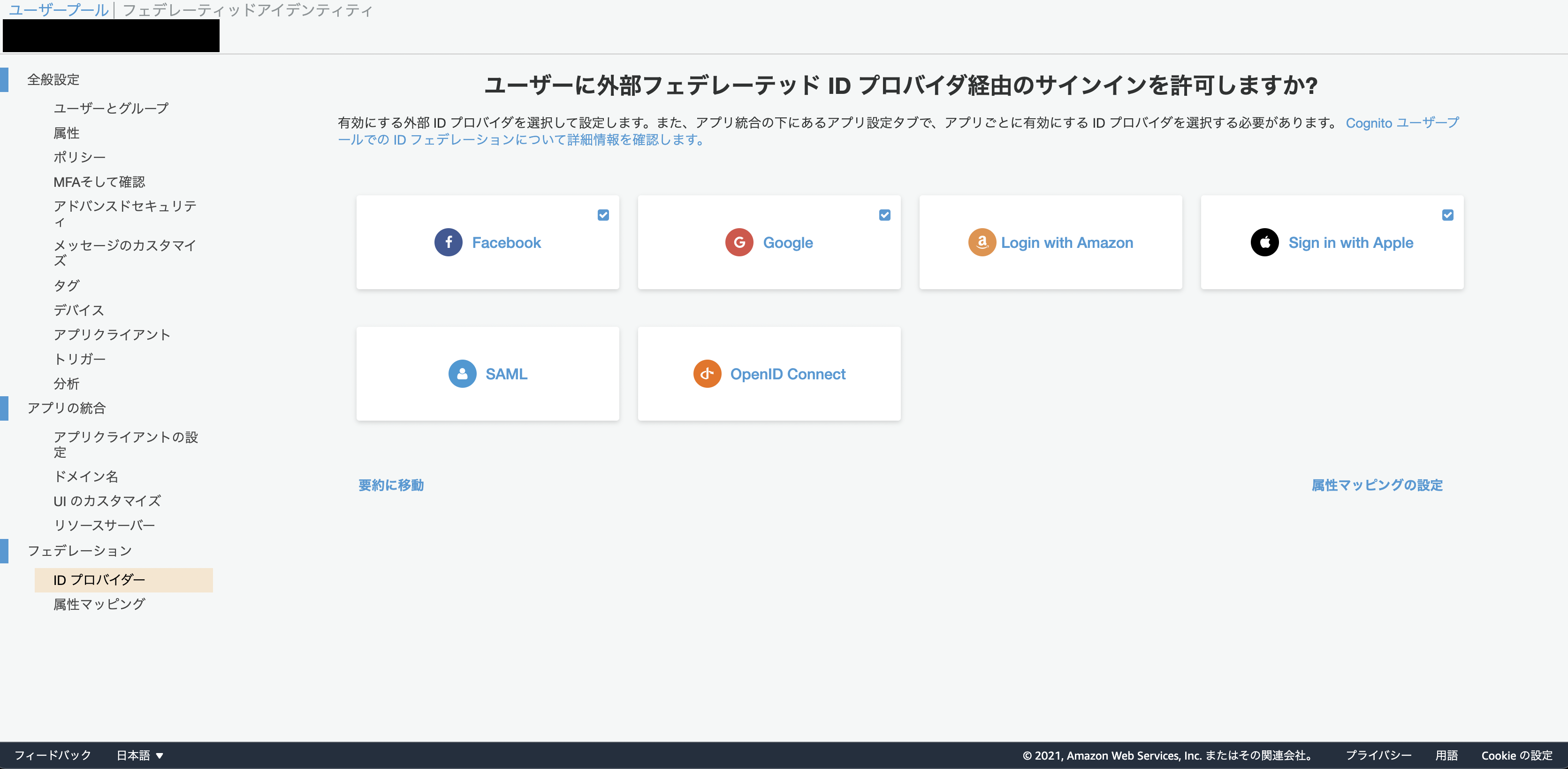
フェデレーション設定(ユーザープール管理>>フェデレーション)
IDプロバイダー
- Google
-
アプリID / アプリシークレット
上述のGoogleの設定の際にGCPコンソールで作成したOAuth2.0クライアント(APIとサービス>>認証情報>>OAuth2.0クライアント)を設定します。

-
承認スコープ
「profile, email, openid」を設定します。
-
- Facebook
-
アプリID / アプリシークレット
上述のFacebookの設定の際にFacebook Developersコンソールで作成したアプリを使います。ベーシック設定(設定 > ベーシック)に表示されています。

-
承認スコープ
「public_profile, email」を設定します。
-
- Apple(Sign in with Apple)
-
チームID
Apple DevelopersのCertificates, IDs & Profilesで画面の右上に表示されている値を設定します。

-
サービスID
上述のAppleの設定の際に作成したServiceIdを設定します。
Apple DevelopersのCertificates, IDs & Profiles>>Identifiers>>Services Idsに表示されています。

-
キーID
上述のAppleの設定の際に作成したKeysを設定します。
Apple DevelopersのCertificates, IDs & Profiles>>Keysに表示されています。

-
プライベートキー
AppleDeveloperの設定でKeysを作成した際にダウンロードした.p8ファイルを設定します。 -
承認スコープ
Eメール
-
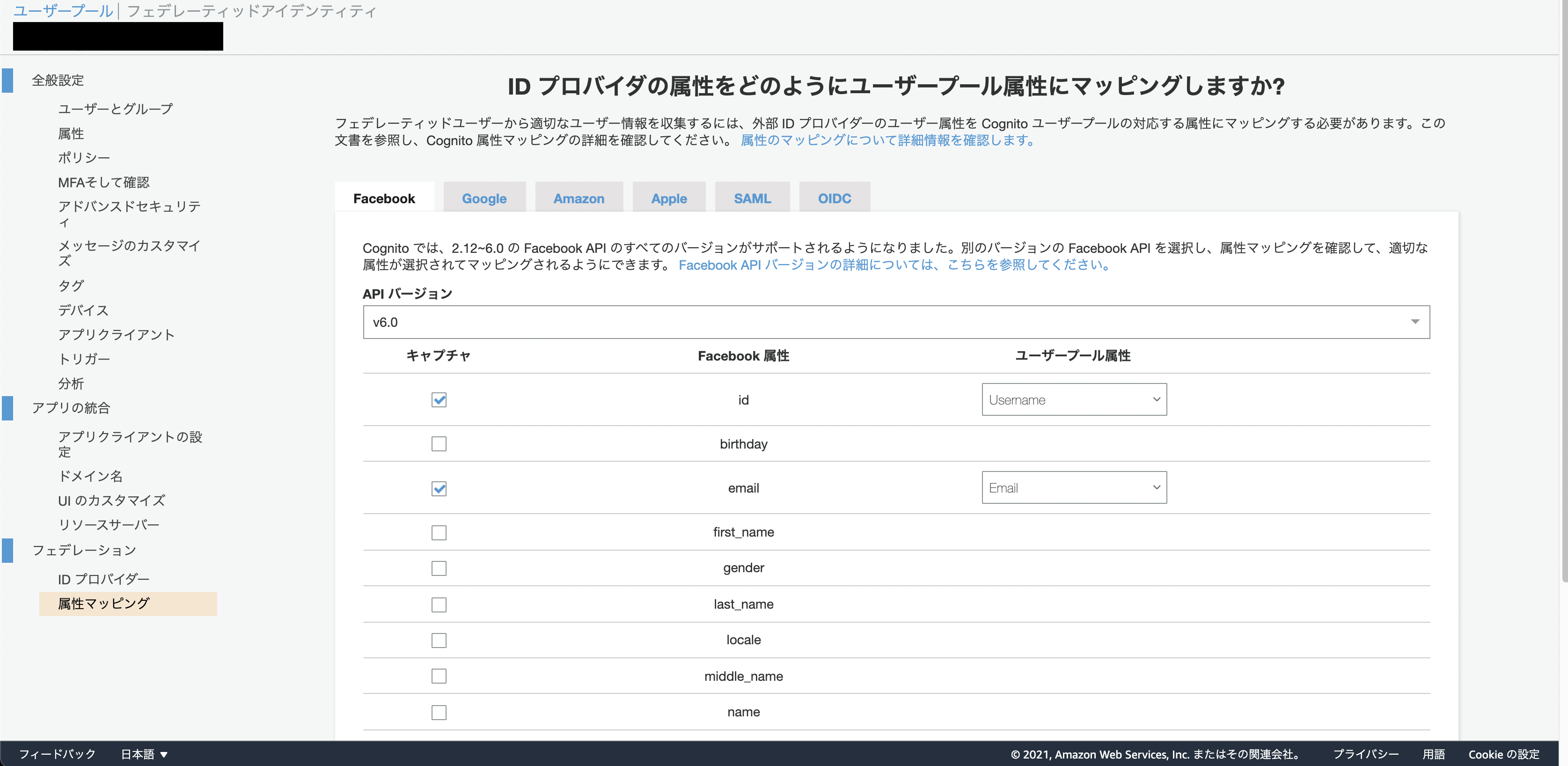
属性マッピング
- Google
- sub ⇄ Username
- email ⇄ Email
- Facebook
- id ⇄ Username
- email ⇄ Email
- Apple(Sign in with Apple)
- sub ⇄ Username
- email ⇄ Email
アプリクライアント設定(ユーザープールの管理>>アプリの統合>>アプリクライアントの設定)
- IDプロバイダの有効設定
Facebook / Google / Apple(Sign in with Apple) / Cognito User Pool