RESTFul/Ajaxってなんでしょう。
Ajax -「非同期JavascriptとXML」。 Ajaxは、Webアプリケーションのユーザーエクスペリエンスをより豊かにするための一連のテクノロジーを大まかに定義しています。画面のデータの更新は、javascriptとxml(またはjsonまたは通常のhttp投稿)を使用して非同期的に行われます。おばちゃんはjsonをつかってます。
RESTFul -「代表的な状態転送」。 RESTFulを使用するアプリケーションには、リソースの使用を中心にしたUrl構造と要求/応答パターンがあります。純粋なモデルでは、HTTP動詞Get、Post、Put、Deleteを使用して取得しますリソースを作成、更新、削除します。PutとDeleteは多くの場合使用されません。GetとPostをマップに残して選択(GET)および作成、更新、削除(POST)します。おばちゃんはGETをつかってます。
Razor Pagesとはなんでしょう。
ViewModelクラスを定義しなくていいといのは、とっても始めやすかったです。その代わりにフロントエンド部分につき、バックエンド部分がClassとなっていて、スカッフホールドした場合にコードを共有しにくい場合があります。
一番良かったことは、『@{}』でクラスをHTML内で呼び出させたりができて、フロントエンド部分からの応用がとても効くところでした。
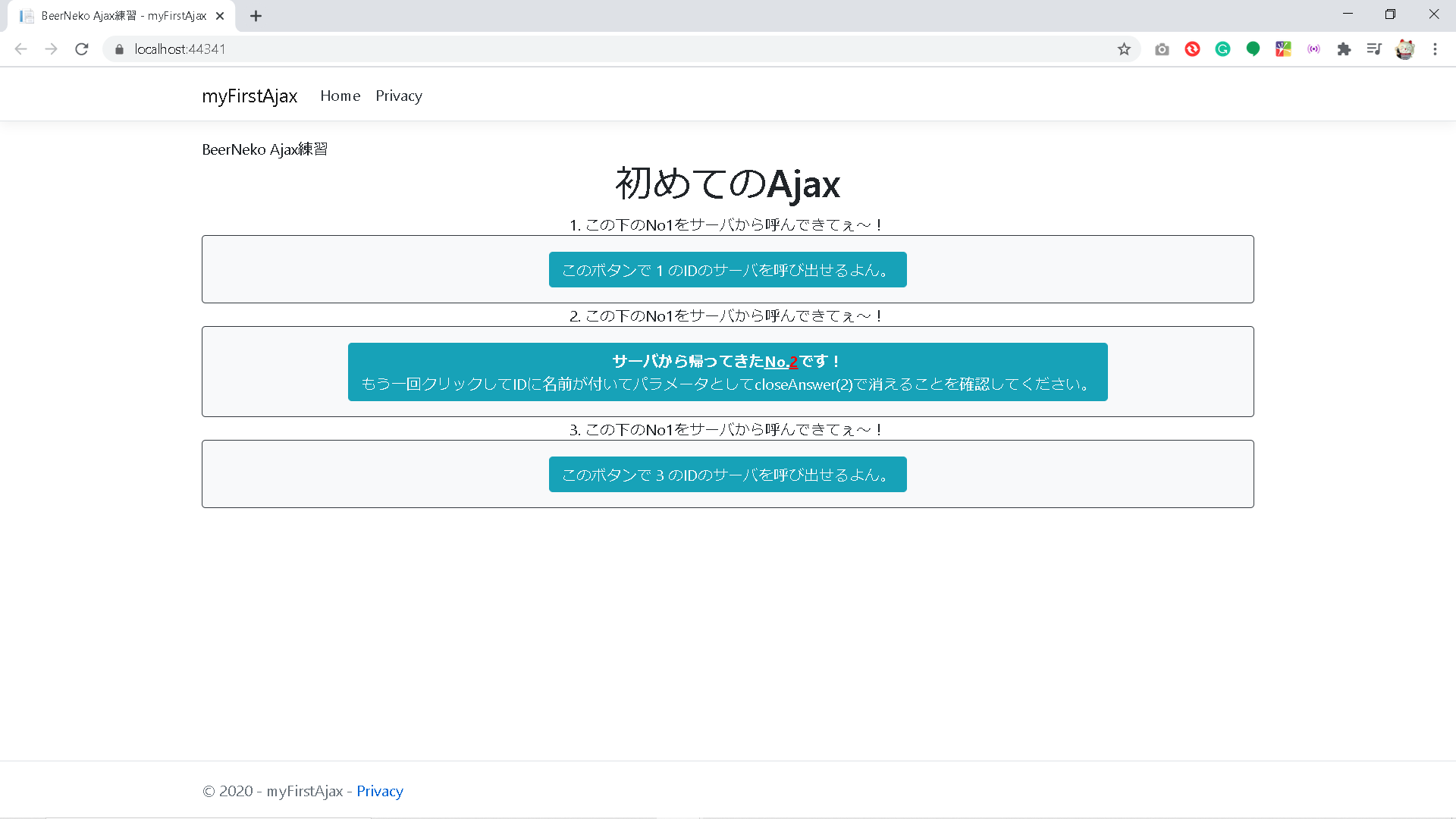
なのでこの度はClassで生成したリストをHTMLとRazorで読み込み表示し、それぞれにViewDataをつかって名前を付けることで、クリック・イベントを通してのJavascriptファンクションにそれぞれの名前のパラメータを送ってやることを可能にしました。
そしてそこからRESTFulで個別にサーバーと対話させる仕組みになっています。
例題では「1」「2」「3」としてますが、やっていることは同じです。
C#class - Index.cshtml.cs
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using Microsoft.Extensions.Logging;
namespace myFirstAjax.Pages
{
public class IndexModel : PageModel
{
private readonly ILogger<IndexModel> _logger;
[BindProperty]
public string content { get; set; }
public IndexModel(ILogger<IndexModel> logger)
{
_logger = logger;
}
public void OnGet()
{
/**この部分は、コンストラクタをつかってRazorのモデルで呼び出してもよい**/
ViewData["Title"] = "BeerNeko Ajax練習";
ViewData["ichi"] = "1";
ViewData["ni"] = "2";
ViewData["san"] = "3";
}
/**GETよりパラメータ付きで呼び出される(handler名は"UpdateCorrectedCount")**/
public IActionResult OnGetUpdateCorrectedCount(int memorizeID)
{
content = "<a id='Index_" + memorizeID.ToString()
+ "' class='btn btn-info card-link text-light' onclick='closeAnswer("
+ memorizeID.ToString() + ");'><strong>サーバから帰ってきた"
+ "<u>No.<font color=red>" + memorizeID.ToString()
+ "</u></font>です!</strong>"
+ "<br>もう一回クリックしてIDに名前が付いてパラメータとしてcloseAnswer("
+ memorizeID.ToString() + ")で消えることを確認してください。</a>";
return new JsonResult(new { Content = content });
}
}
}
HTML w/ Razor Page - Index.cshtml
@page
@model IndexModel
@ViewData["Title"]
<style>
.answer .question {
cursor: pointer;
}
</style>
<div class="text-center">
<h1>初めてのAjax</h1>
<div>
<div class="question">
1. この下のNo1をサーバから呼んできてぇ~!
</div>
<div id='toggle_@ViewData["ichi"]' class="answer border border-dark rounded mb-0 p-3 bg-light text-dark">
<div id='@ViewData["ichi"]'>
@Model.content
<a id='Index_@ViewData["ichi"]' class="btn btn-info card-link text-light" onclick="ajaxCorrectedCount('@ViewData["ichi"]');">
このボタンで
@ViewData["ichi"]
のIDのサーバを呼び出せるよん。
</a>
</div>
</div>
<div class="question">
2. この下のNo2をサーバから呼んできてぇ~!
</div>
<div id='toggle_@ViewData["ni"]' class="answer border border-dark rounded mb-0 p-3 bg-light text-dark">
<div id='@ViewData["ni"]'>
@Model.content
<a id='Index_@ViewData["ni"]' class="btn btn-info card-link text-light" onclick="ajaxCorrectedCount('@ViewData["ni"]');">
このボタンで
@ViewData["ni"]
のIDのサーバを呼び出せるよん。
</a>
</div>
</div>
<div class="question">
3. この下のNo3をサーバから呼んできてぇ~!
</div>
<div id='toggle_@ViewData["san"]' class="answer border border-dark rounded mb-0 p-3 bg-light text-dark">
<div id='@ViewData["san"]'>
@Model.content
<a id='Index_@ViewData["san"]' class="btn btn-info card-link text-light" onclick="ajaxCorrectedCount('@ViewData["san"]');">
このボタンで
@ViewData["san"]
のIDのサーバを呼び出せるよん。
</a>
</div>
</div>
</div>
</div>
@section scripts{
<script>
function ajaxCorrectedCount(AjaxMemorizeID) {
var vId = "#" + AjaxMemorizeID;
var index_ = '#Index_' + AjaxMemorizeID;
$.ajax({
type: 'get',
url: '?handler=UpdateCorrectedCount&memorizeID=' + AjaxMemorizeID + '',
datatype: "application/json",
data: {
__RequestVerificationToken: $('[name="__RequestVerificationToken"]').val(),
},
success: function (data) {
$(vId).html(data.content)
}
});
}
$(document).ready(function () {
$(".question").on('click', function () { $(this).next().toggle() });
});
function closeAnswer(AjaxMemorizeID) {
{
var vId = "#toggle_" + AjaxMemorizeID;
$(vId).toggle();
}
}
</script>
}
動画でご覧になりたい方はこちらからどうぞ
初心者おばちゃんの簡単ASP.NET Razor PagesでRESTFul/Ajax使ってみよう
[実際に使ってるOboeroシステムの動画はこちら]
(https://studio.youtube.com/video/RLMCMSeNsxE/edit/basic)