あくまでもメモ
はじめに
スプラトゥーン3でステージの予定を見たいとき、NintendoSwitchOnlineアプリからイカリング3を開いてスケジュールを確認するのめんどい(家でスマホ開く習慣がない)ので、PCからブラウザで見れればいいのにと思った。
できたもの
これ
作れるの?
ググったらtwitterでスプラトゥーン3のスケジュールを流してくれるbotがいた。
スプラトゥーン3 ステージ情報bot
こちらのbotの作者さんがステージ情報のAPIを公開していたので、使用させていただくことにした。
Spla3 API (β)
どうやって作る?
APIがあるので、一番面倒なコンテンツの準備がほぼ必要ない。
定時で更新できて、見やすくて、じゃまにならずに軽いページがいい。
金はかけたくない。
ちょっとお勉強もしたい。
ので最近でたばかりのNext.js 13を使って、Vercelの無料アカウントでホスティングすることにした。
Next.js 13を使用したものの、それ以前もNext.jsは1案件お試しで使ったことしかないReact初心者なので、結果新機能とか全く使わずに雑に作った。
構成どうすんの?
注意したのはAPIアクセスをガンガンするのよくないよねー?と思ってSSGにしたこと。
それ以外はboilerplateのindex.jsを消してHTML書いてコンポーネントさらっと書いただけ。
getStaticPropsでAPIからデータをfetchして、コンポーネントにまるっと渡して整形。
export const getStaticProps = async() => {
const req = new Request("https://spla3.yuu26.com/api/schedule", {
headers: {
"user-agent": "S3/1.0(twitter@missplatoon)",
},
});
const res = await fetch(req)
const schedule = await res.json()
return {
props: { schedule },
}
}
ちょろっとデザインぽいことして完成。(デザインとは…

Reactは仕事だとしんどいけど、趣味だとちょう手軽ですね。しらんけど。
ソース
これ
SSGのビルドどうすんの?
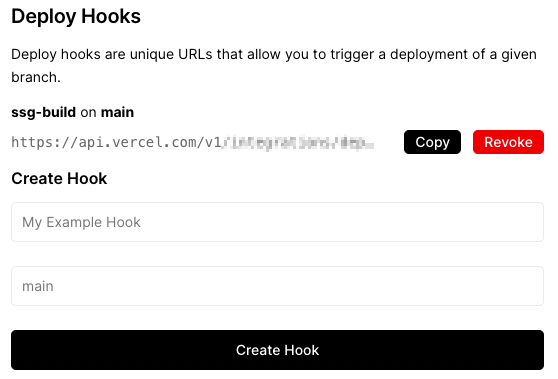
難関はSSGなのでビルドごとに情報更新するところで、ビルドはVercelのデプロイフックを使用することにしたのだけど、これは指定されたURLにPOSTを飛ばすとビルドが走ってくれる機能で、これをCronで実行させることにした。

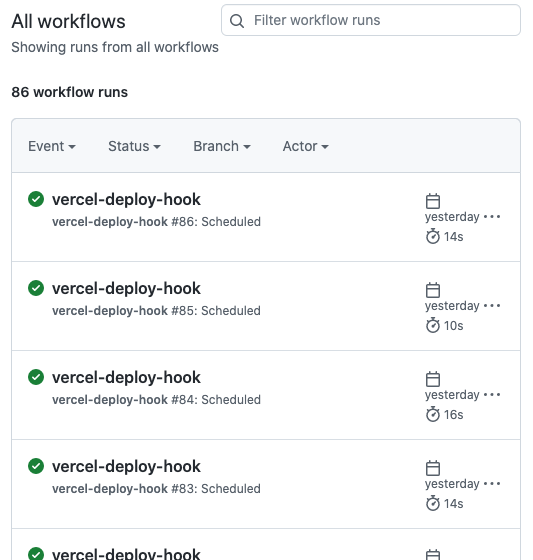
Vercel公式でもCronはGithub Actionsつかうといいよ、的なこと書いてたので使用してみるも、普通に15分とかずれて走るし、ひどいとき45分とか無反応だったりしたので、スケジュールのリアルタイム性が担保できないのでやめ。

ウェブサービスでCron使えるの他にもありそうだったけど、その度時間ずれるとか問題発生するのイヤになったので、自宅で起動しっぱなしのRaspberry Piに設定することにして一旦解決。
以上。
フェス開始前の金曜夕方着手してフェス開始ちょいすぎの土曜昼過ぎに概ねできた。フェスのAPIのレスポンス見ながらデバッグして土曜夜公開。
やってみたこと
全体的に地味だったので、React VFXでh1タグにグリッチエフェクトかけた。

まだ地味だったので背景画像をアニメーションさせた。満足。
失敗したこと
Github Actionsが失敗するので、数打てばいいんじゃね?と皮算用して15分ごとにビルド走るようにした。
結果、日曜日にVercelの1日のビルド制限(100回)を超えて、更新できなくなった。
有料のトライアルに変更しつつ、Cronをラズパイに変更。
ビルド数制限あるの知らなかった。
ラズパイからのCronが一時間に2度安定して動いてるようなので1日48回。
制限超えなさそうなのでVercelのプランをトライアルからホビーに戻した。
これからやりたいこと
サーバ側でAPIからjsonファイル吐き出して、next.jsからはjsonファイルを参照したい。
それでSSGじゃなくSSRにしたい。
そういえばエラー処理入れてないわ。
【余談】先行してつくったDiscord botの話
友達を何人か呼んでスプラ3用のDiscord鯖を作っていたので、そちらに定期でスケジュール情報を流すbotをまず作ってみた。
- pythonで書いてcronで毎時実行
- サーバあるけど管理めんどいので、Replitで書いて即実行する
- discord.pyをつかう
ソースこれ
結論、無料だと管理めんどい。
※一時間くらいで停止するので定期的にpostして起こさないといけない。
herokuみたいな感じ。
スクリプトを起動したまま60秒のインターバルでループさせて、設定時間になったら発信としたせいで、動作が詰まったときに設定時刻を踏み損ねて送信できないとかが発生する。
とはいえ修正するのめんどいからこれはこのままペンド。
Replitを使ってる限りこういう問題さけづらそう。
なのでwebでやることにした。以上。
あとがき
あくまでもメモですが、ちょうテキトーに書いたので適宜見直して修正します。
フェスはくさチームでした。ボロ負けしました。