ひとりCSS Advent Calendar 2022 15日目です。
filter 効果をさわってみます。
filter プロパティ
filter プロパティは対象にグラフィック効果を適用できる。
値
-
blur()- ぼかし- pxで指定。
-
drop-shadow()- ドロップシャドウがつく- (x位置, y位置, ぼかす量, 色) で指定
-
opacity()- 透過- opacityと似ているが、フィルターだと一部ブラウザで性能向上されてるらしい。
-
hue-rotate()- 色相の回転- 0deg 変化なし
-
brightness()- 明度を変化。- 0%だと黒。100%だと変更されない。100%以上だと明るくなる。
-
contrast()- コントラストを変化。- 0%だとグレー。100%だと変更されない。100%以上だと高コントラストになる。
-
saturate()- 彩度を変化。- 0%だと無彩色。100%だと変化なし。100%以上で彩度が増える。
-
grayscale()- グレースケール化する- 0%だと変化なし。100%がMax。
-
invert()- 色の反転- 0%だと変化なし。100%がMax。
-
sepia()- セピア調にする。- 0%だと変化なし。100%がMax。
試してみた
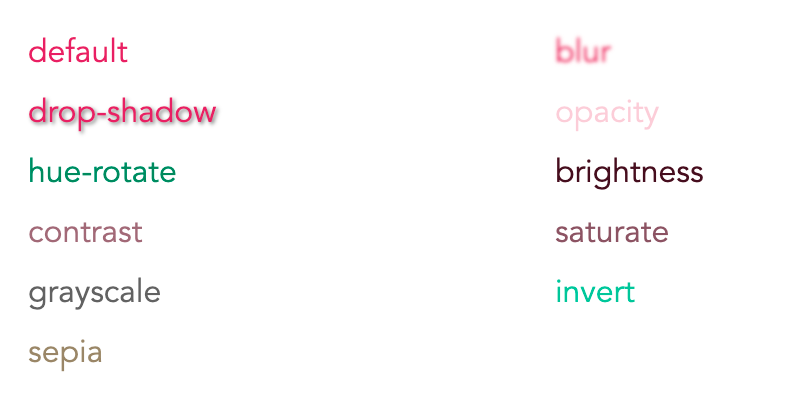
<p>default</p>
<p class="blur">blur</p>
<p class="drop-shadow">drop-shadow</p>
<p class="opacity">opacity</p>
<p class="hue-rotate">hue-rotate</p>
<p class="brightness">brightness</p>
<p class="contrast">contrast</p>
<p class="saturate">saturate</p>
<p class="grayscale">grayscale</p>
<p class="invert">invert</p>
<p class="sepia">sepia</p>
p {
font-size: 2em;
color: #e91e63;
}
.blur{filter: blur(2px);}
.drop-shadow{filter: drop-shadow(2px 2px 2px rgba(0,0,0,0.5));}
.opacity{filter: opacity(25%);}
.hue-rotate{filter: hue-rotate(180deg);}
.brightness{filter: brightness(30%);}
.contrast{filter: contrast(30%);}
.saturate{filter: saturate(30%);}
.grayscale{filter: grayscale(100%);}
.invert{filter: invert(100%);}
.sepia{filter: sepia(100%);}
遊んでみた
セピア色のリンクを hover すると紫になる
<a href="#">Link</a>
a {
filter: sepia(100%);
color: #9c27b0;
transition: 0.2s;
text-decoration: none;
}
a:hover {
filter: sepia(0);
text-decoration: underline 1px;
text-underline-offset: 0.2em;
}
サンプル
See the Pen scroll-padding-top by Beco (@becolomochi) on CodePen.
感想
- invert がわりと使い道ありそう
- 地の色が変わる箇所に乗る黒色のテキストに適用するとか