ひとりCSS Advent Calendar 2022 4日目です。
linear-gradientとradial-gradientを学び直します。
linear-gradientとradial-gradientとは
グラデーションを作れる。background プロパティの値として指定する。
- linear-gradient()
- 直線状のグラデーション
- 初期値は上から下
- radial-gradient()
- 円形のグラデーション
- 初期値は中央(原点)から外
サンプル
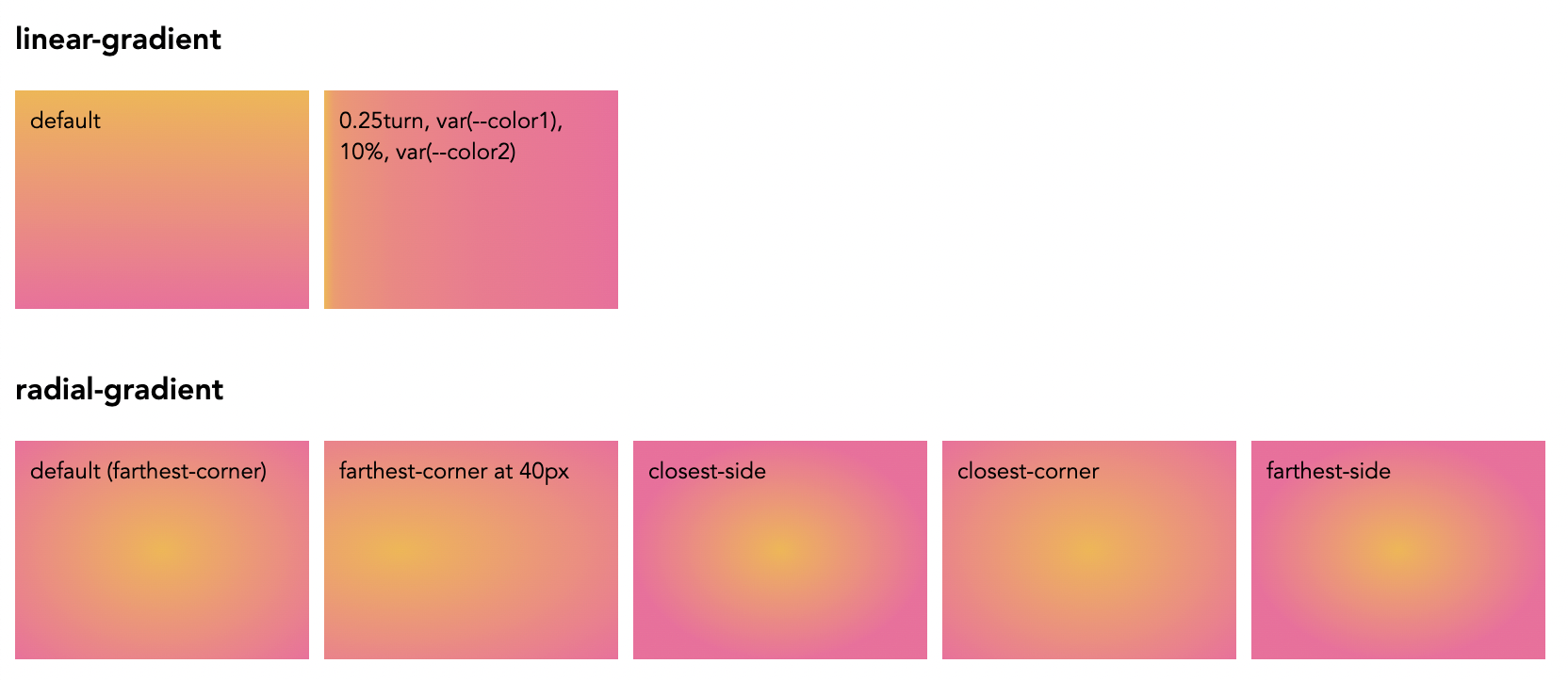
<h2>linear-gradient</h2>
<div class="linear-gradient">
</div>
<h2>radial-gradient</h2>
<div class="radial-gradient">
</div>
:root {
--color1: #edb658;
--color2: #e7719b;
}
div {
width: 100px;
height: 100px;
}
.linear-gradient {
background: linear-gradient(var(--color1), var(--color2));
}
.radial-gradient {
background: radial-gradient(var(--color1), var(--color2));
}
linear-gradient に指定する値
- side-or-corner - 軸の開始点の位置
- angle - 軸の方向を角度で示す
- 色とパーセンテージで位置指定
radial-gradient に指定する値
- position - グラデーションの位置
- デフォルトは
center - background-position や transform-origin と同じように解釈される
- デフォルトは
- ending-shape - グラデーションの端の形状
- デフォルトは
ellipse(楕円) -
center(円)
- デフォルトは
- size - グラデーションの端の形状の大きさ
- デフォルトは
farthest-corner- 端の図形は一番遠い辺に接する -
closest-side- 端の図形はボックスの中心から一番近い辺に内接する -
closest-corner- 端の図形はボックスの中心から一番近い頂点に接する -
farthest-side- 端の図形は一番遠い頂点に接する
- デフォルトは
- 色とパーセンテージで位置指定
at
- at で細かく位置を指定できる。
-
farthest-corner at 40pxなら、中心位置が40pxずれる。
遊んでみた
See the Pen gradient text by Beco (@becolomochi) on CodePen.
感想
- linear-gradient
-
turnという単位があったの知らなかった。
-
- radial-gradient
- ちょっと触っただけではよくわからなかった。
- 引き続き触っていきたい。