概要
タイトル通り、 TextMeshPro を利用して、8bitビットマップふうフォント、 PixelMplus を綺麗に表示する手順についてです。
また、 PixelMplus には、 10ピクセル、 12ピクセル にそれぞれ Bold 、 Regular と4種類がありますが、今回は 10ピクセル の Regular を利用します。
サクッと行けるかと思いましたが、意外と面倒だったので、健忘録として残します。
環境
Unity : 2020.1.0f1
OS : Windows 10
TextMeshPro : 3.0.1
準備概要
前準備としては以下となります。
-
PixelMplusフォントをダウンロード -
Unityのプロジェクトを2Dで作成 -
UnityにPicelMplusを読み込む -
UnityにTextMeshProのアセットを追加 -
Font Asset CreatorでFont Assetを作成
利用手順概要
Scene内で行う、実際の大まかな手順は以下となります。
-
SceneにText - TextMeshProを追加 -
TextMeshProコンポーネントの設定 - 表示確認
準備
PixelMplus フォントをダウンロード
itouhiroはてなブログさんの記事中程に ダウンロード リンクがあるので、こちらからフォントが入ったzipをダウンロードしましょう。
具体的なファイルは PixelMplus10-Regular.ttf となります。
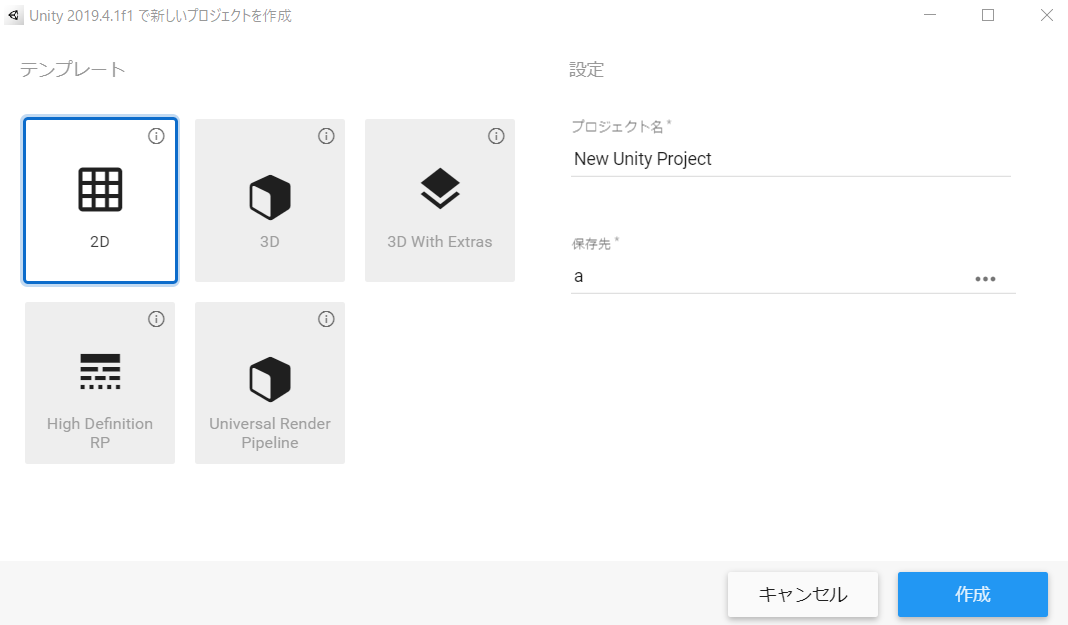
Unity のプロジェクトを 2D で作成
他のモードでも行けるかもですが、今回は 2D でプロジェクトを作りました。
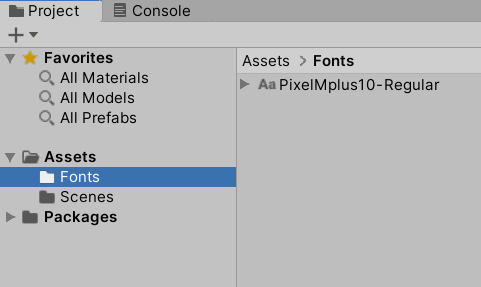
Unity に PicelMplus を読み込む
Assets 配下に適当にフォント用フォルダ等を作って、そこに PixelMplus10-Regular.ttf ファイルをドラッグ&ドロップするだけでOKです。
Unity に TextMeshPro のアセットを追加
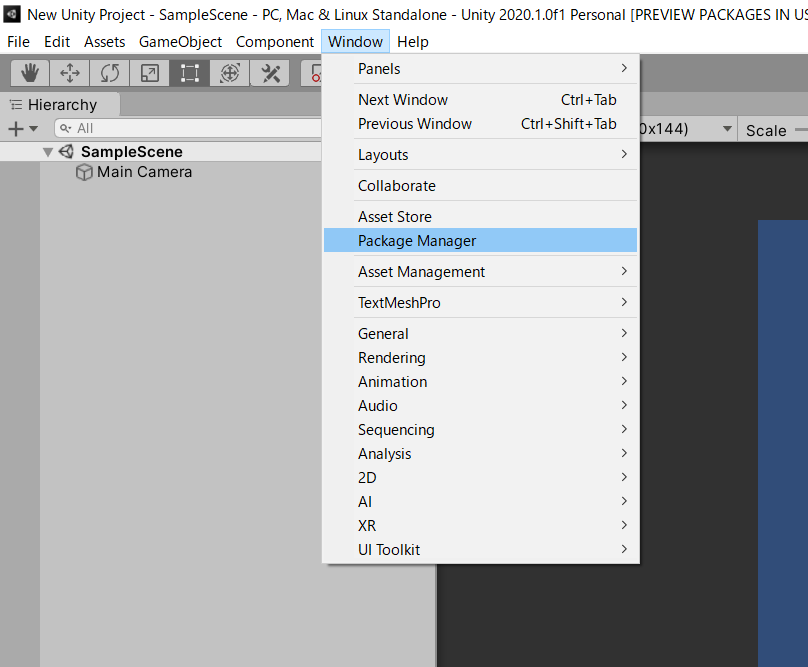
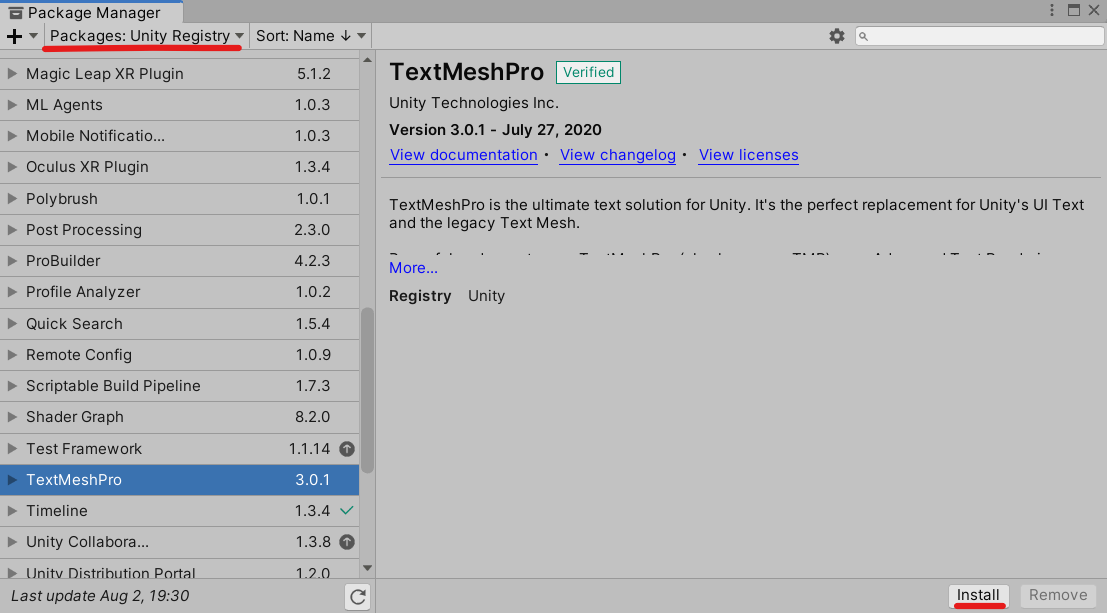
デフォルトでは TextMeshPro は利用できないので、 PackageManager からパッケージをインストールします。

Packages: Unity Registry を選択。 TextMeshPro を探して、 Install

Font Asset Creator で Font Asset を作成
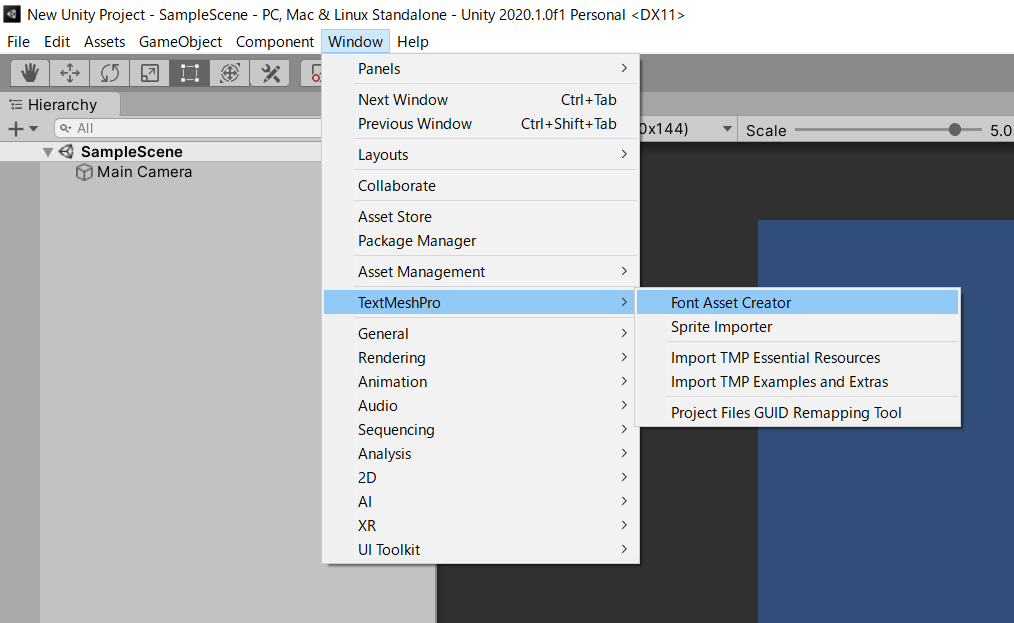
Font Asset Creator のパネルを開く
TextMeshPro のパッケージが追加されると、 Window から関連メニューが開けるようになります。
Font Asset Creator を選択しましょう。

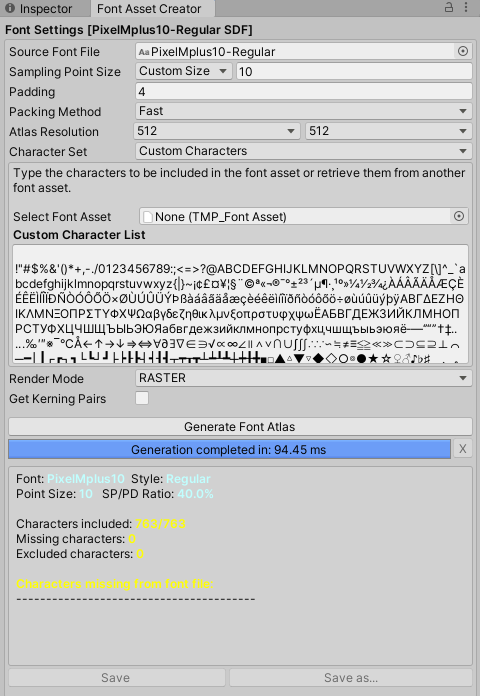
Font Asset Creator
このようなパネルが表示されます。
今回は各値を以下のように設定します。
| 項目 | 概要 | 今回設定する内容 | 設定根拠 |
|---|---|---|---|
| Source Font File | フォントを設定 | PixelMplus10-Regular.ttf | |
| Sampling Point Size | 作成するフォントのサイズ | Custom Size > 10 | フォントが10ピクセルで作成されているため |
| Packaging Method | フォントの生成手続き? | Fast | Optimumにすると時間がかかってしまいます。おそらく生成時のフォントの綺麗さなどにえいきょうするのではとおもいますす、今回は Fast でも綺麗に出力できました |
| Padding | フォントアトラスでのフォント間の感覚 | 4 | 根拠がある数値ではないですが少し幅とっておけば大丈夫かと |
| Atlas Resolution | フォントアトラスを作成する画像の縦横サイズ | 512 x 512 | フォントサイズやCustom Character List の文字数によって要調整 |
| Charactor Set | 対象文字列の指定方法 | Custom Characters | 今回は漢字は使わないので、直接文字列リストで指定 |
| Select Font Asset | 今回は利用しない | ||
| Custom Character List | 生成する文字列一覧 | ※次項記載 | 使いたい文字を記入 |
| Render Mode | Font Atlasの生成モード | RASTER | にじみを発生させないために。 ちなみに、RASTERの場合フォントサイズがずれてると画像が乱れます。 |
一通り設定が完了したら、 Generate Font Atlas で Font Atlas が生成され、 Save で Font Asset として、保存ができます。
以上で前準備が整いました。
次は、実際Scene内に作成した Font Asset を利用していきます。
Custom Character List
今回、ファミコンっぽいゲームを作りたくてこの手続を進めているため、漢字が不要なので、以下のようなリストで Font Atlas を作成しました。
記号はなんかあると便利そうなので一応入れてます。
!"#$%&'()*+,-./0123456789:;<=>?@ABCDEFGHIJKLMNOPQRSTUVWXYZ[\]^_`abcdefghijklmnopqrstuvwxyz{|}~¡¢£¤¥¦§¨©ª«¬®¯°±²³´µ¶·¸¹º»¼½¾¿ÀÁÂÃÄÅÆÇÈÉÊËÌÍÎÏÐÑÒÓÔÕÖ×ØÙÚÛÜÝÞßàáâãäåæçèéêëìíîïðñòóôõö÷øùúûüýþÿΑΒΓΔΕΖΗΘΙΚΛΜΝΞΟΠΡΣΤΥΦΧΨΩαβγδεζηθικλμνξοπρστυφχψωЁАБВГДЕЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯабвгдежзийклмнопрстуфхцчшщъыьэюяё‐―‘’“”†‡‥…‰′″※‾℃Å←↑→↓⇒⇔∀∂∃∇∈∋√∝∞∠∥∧∨∩∪∫∬∴∵∽≒≠≡≦≧≪≫⊂⊃⊆⊇⊥⌒─━│┃┌┏┐┓└┗┘┛├┝┠┣┤┥┨┫┬┯┰┳┴┷┸┻┼┿╂╋■□▲△▼▽◆◇○◎●★☆♀♂♪♭♯ 、。〃々〆〇〈〉《》「」『』【】〒〓〔〕ぁあぃいぅうぇえぉおかがきぎくぐけげこごさざしじすずせぜそぞただちぢっつづてでとどなにぬねのはばぱひびぴふぶぷへべぺほぼぽまみむめもゃやゅゆょよらりるれろゎわゐゑをん゛゜ゝゞァアィイゥウェエォオカガキギクグケゲコゴサザシジスズセゼソゾタダチヂッツヅテデトドナニヌネノハバパヒビピフブプヘベペホボポマミムメモャヤュユョヨラリルレロヮワヰヱヲンヴヵヶ・ーヽヾ仝!#$%&()*+,-./0123456789:;<=>?@ABCDEFGHIJKLMNOPQRSTUVWXYZ[\]^_`abcdefghijklmnopqrstuvwxyz{|}~ヲァィゥェォャュョッーアイウエオカキクケコサシスセソタチツテトナニヌネノハヒフヘホマミムメモヤユヨラリルレロワン゙゚¢£¬ ̄¥
日本語全体を利用されたい場合は kgsiさんが作成されている、 japanese_full.txt を利用させていただくのが良いかと。
利用手順
Scene に Text - TextMeshPro を追加
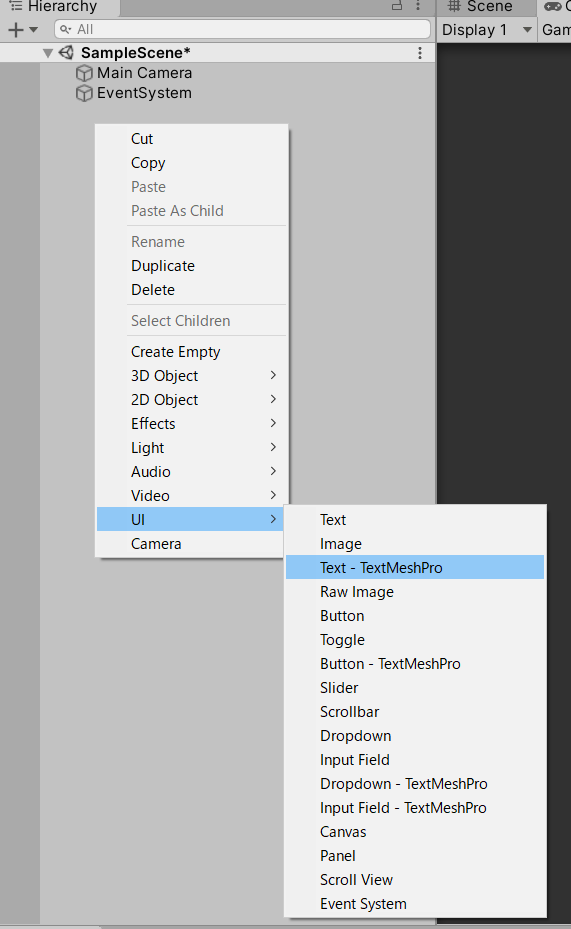
Hierarchy メニューから UI > Text - TextMeshPro を選択。
TextMeshPro のコンポーネントがついた Text が作成されます。
TextMeshPro コンポーネントの設定
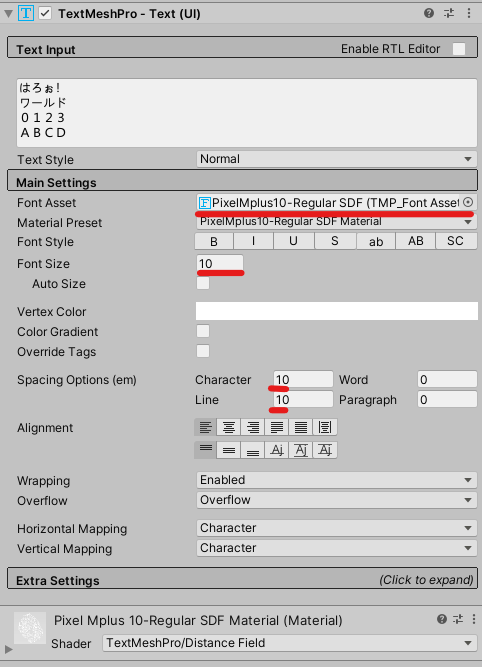
TextMeshPro のコンポーネント配下のようになっています。
今回はそれぞれ以下のようにせっていしました。
記載してない部分はデフォルト値のままです。
| 項目 | 概要 | 今回設定する内容 | 設定根拠 |
|---|---|---|---|
| Text Input | 表示させたい文字 | ||
| Font Asset | Font Asset Creater で作成した Font Asset
|
||
| Font Size | フォントサイズ | 10 | ピクセルサイズを合わせます。 大きくしたい場合は10の倍数で上げていかないと、ドットの太さなどが揃いません |
| Spacing Options (em) | フォント間のスペース等 | Character:10 Line:10 |
この辺は特に根拠もないので、自身の感覚で適宜幅を決めてください |
表示確認
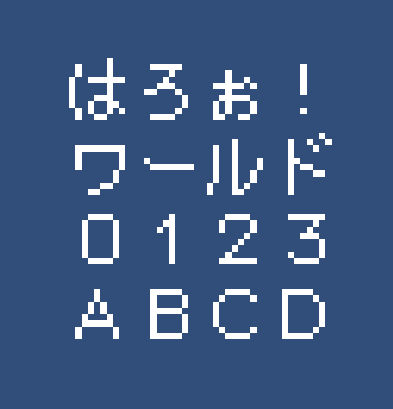
こんな感じになりました。
ドットが綺麗に表示できています。

ちなみに、 解像度設定を free Aspect にしていると、若干ドットがずれたりする場合があります。