はじめに
今回は網目模様の作り方を書いていきます.虫取り網や網戸,スピーカーやフェンスなど周りを見渡せば意外と網目模様のものが多いです.今回これを覚えて応用していきましょう.
作り方
網目の形の基の作成
Shift + A → 「メッシュ」 → 「円柱」で円柱を作ります.
この時に左下にある「円柱を追加」ボタンを押して六角柱にします.
六角柱の連続複製
次に生成した六角柱を連続で複製します.
プロパティタブからモディファイアープロパティを開く.
そこで,モディファイアーを追加を押し,配列を選択する.
すると横に1つ複製される.
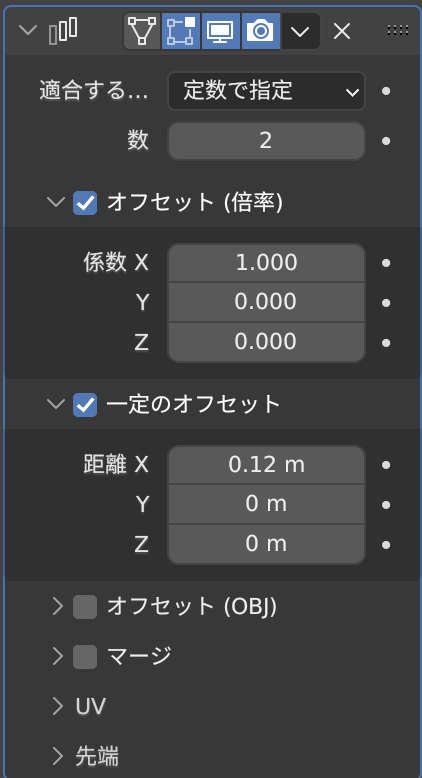
そして,オフセットの値を変えて間ができるようにする.
次は縦に複製する.
オフセットの値を調整して,いい具合な場所に複製されるようにする.
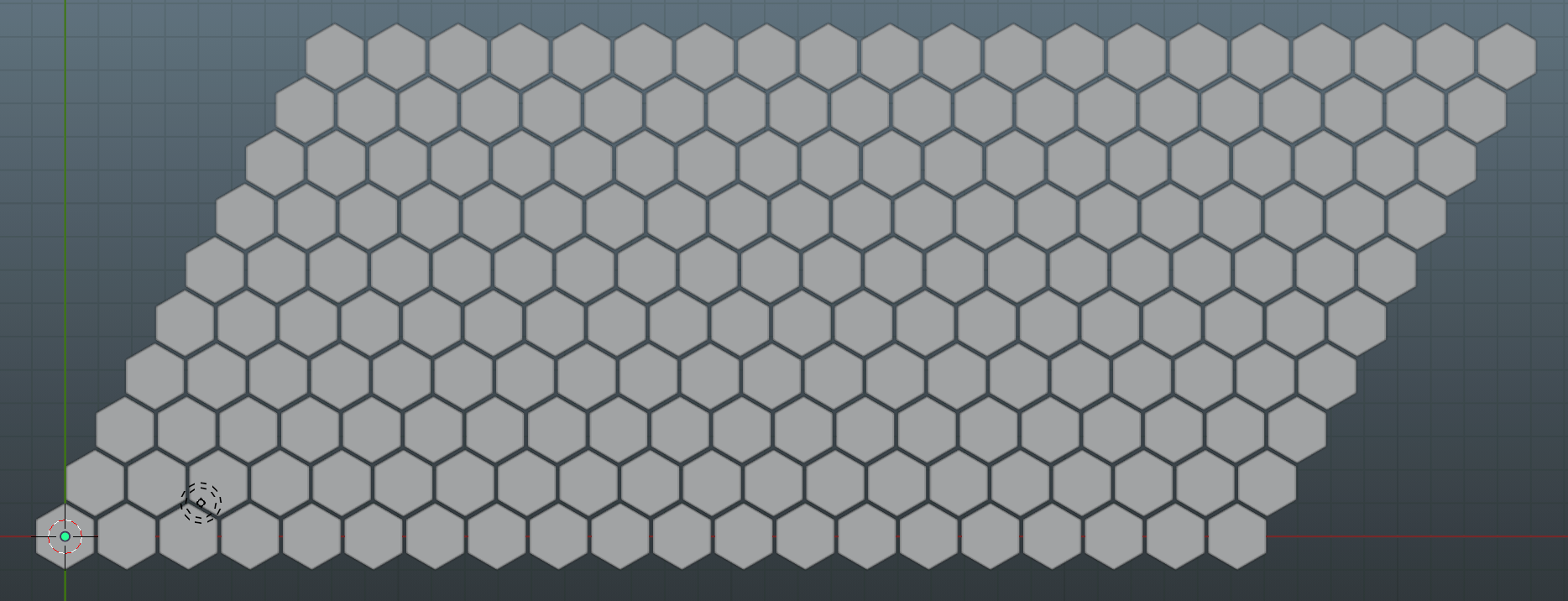
<完成系>
次にこの配列モディファイアーの数を大きくして必要な分まで複製する.
できたらモディファイアーを適用させる.
網目を適用させる
Shift + A → 「メッシュ」 → 「平面」で平面を作成する.

これは網目を適用させる面なので,Sで必要な大きさにし,Gで六角柱配列の中にいれる.
アドオンの追加
Bool Toolというアドオンを追加する.
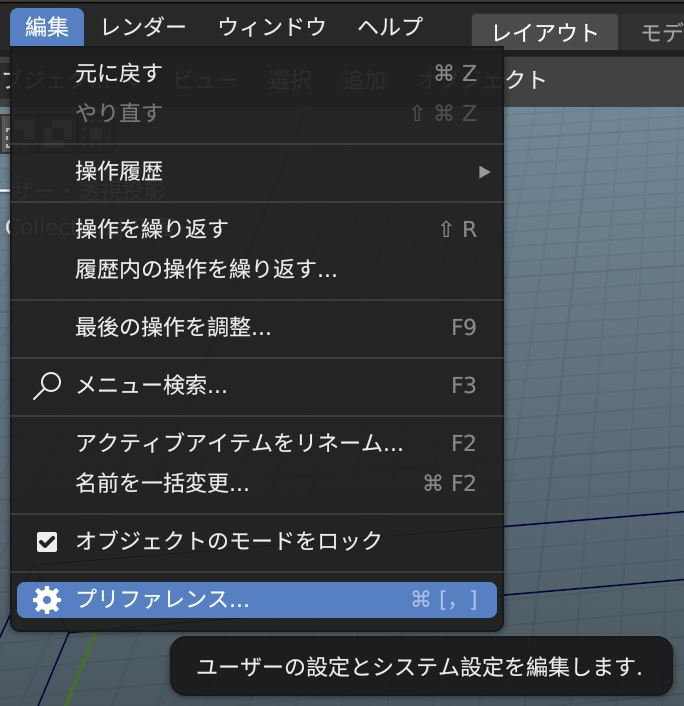
上部の編集からプリファレンスを開く

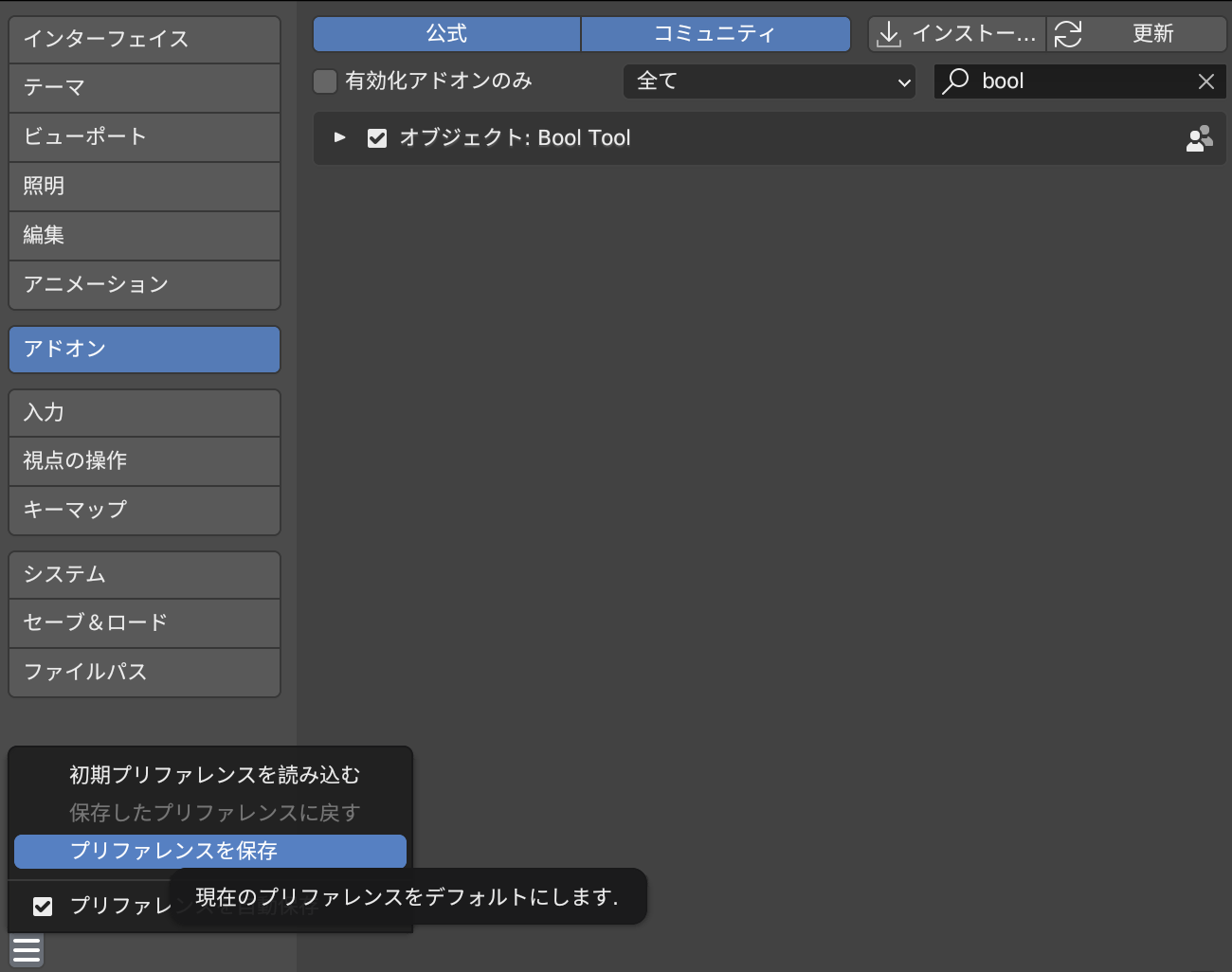
アドオンページからboolを検索し,Bool Toolにチェックを入れる.
そして,左下の三本線(≡)を押し,プリファレンスを保存する.
アドオンの使用
まず,ワイヤーフレームビューに移動する.
Zでワイヤーフレームビューに移動する.
ここで,シーンコレクションから円柱をクリック,平面をShift + クリックで同時に選択する,

円柱→平面の順に同時選択したまま,Shift Cntrol Bを押して,BoolToolアドオンを使用する.
このアドオンのBrushBooleanのDifferenceを用いる.
すると.網目状の平面が完成する.
シーンコレクションで円柱を選んで,Gで移動させることで,網目の場所を移動することができる.
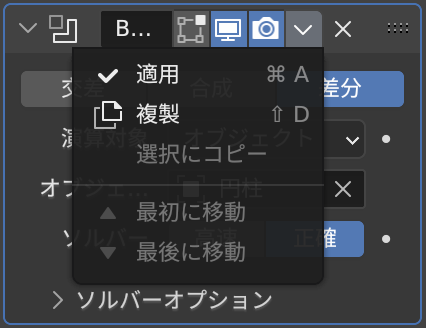
いい感じの網目状にできたら適用させる.
網目の平面を立体に!
Tabで編集モードにし,左上にあるモード選択から面モードにする.
Eで面を押し出す.
あとはサイズを変更したり,配列モディファイアーを使用したりして自由に変形しましょう.
最後に
今回は網を作りました.網だけでもフェンスとして使えるし,色々なものに応用できます.私も応用して使うために学び,ここに記述しました.みなさんも色々なものを作ってみてください!
それではみなさん,良いエンジニア生活を〜👋