ShopifyでECサイトを作る時に1ページで全て商品を表示させる時の実装方法について紹介します。
はじめに
Shopifyテーマは"Debut"を使用しています。
Shopifyは基本的に1ページあたりの商品上限数は50個としています。(以下公式サイト参考)
しかしサイトのデザイン上、1ページに全ての商品を表示し、スクロールして見れるようにしたい場合があります。
現状
商品が50件以上登録されているコレクションを作成します。
今回は"Tシャツコレクション"という60件登録されているコレクションを作りました!
商品の名前もわかりやすく Tシャツ01〜Tシャツ60 としています。

そしてテーマ"Debut"のカスタマイズ画面から商品の表示がわかりやすいように以下のように特集コレクション以外、非表示にします。

特集コレクションには先ほど作成した"Tシャツコレクション"を選択します。
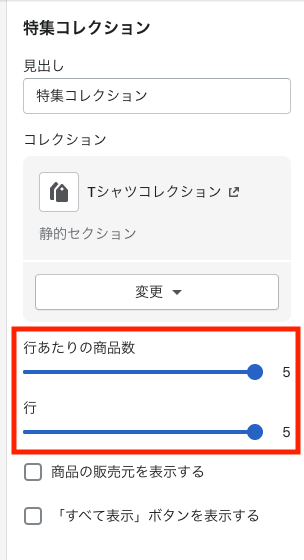
そして、特集コレクションの設定で行あたりの商品数と行を"5"にします!

そうすると行あたりの商品数と行が"5"なので合計25件の商品が表示されます。

対処法
ここからLiquidのコードを修正してコレクションに登録している60件すべての商品を1ページに表示していきたいと思います!
今回はTheme Kitを使用して
いつも使っているエディタでコードを修正していきます!
Theme Kitについて詳しく知りたい方は以下を参照してください!
修正箇所
修正するファイルはShopifyのテーマ"Debut"の以下のファイルです。
sections/collection.liquid
Githubディスクトップアプリを使用したことのある方は以下が見やすいと思います。

では改めてコードを見ていきましょう。
<ul class="grid grid--uniform grid--view-items">
{% paginate collection.products by 1000 %} ←追記
{% for product in collection.products %} ←管理画面で表示数を制御している記述を削除
<li class="grid__item grid__item--{{section.id}} {{ grid_item_width }}">
{% include 'product-card-grid', max_height: max_height, product: product, show_vendor: section.settings.show_vendor %}
</li>
{% else %}
{% for i in (1..product_limit) %}
<li class="grid__item grid__item--{{section.id}} {{ grid_item_width }}">
<div class="grid-view-item product-card">
<a class="grid-view-item__link grid-view-item__image-container full-width-link" href="#">
<span class="visually-hidden">{{ 'homepage.onboarding.product_title' | t }}</span>
</a>
<div class="grid-view-item__image-wrapper">
{% capture current %}{% cycle 1, 2, 3, 4, 5, 6 %}{% endcapture %}
{{ 'product-' | append: current | placeholder_svg_tag: 'placeholder-svg' }}
</div>
<div class="h4 grid-view-item__title" aria-hidden="true">{{ 'homepage.onboarding.product_title' | t }}</div>
{% include 'product-price' %}
</div>
</li>
{% endfor %}
{% endfor %}
{% endpaginate %} ←追記
</ul>
まず上から2行目と下から2行目の以下のコードを追記します。
{% paginate collection.products by 1000 %} ←追記
~省略〜
{% endpaginate %} ←追記
2行目のby 1000の部分で1ページに最大表示させたい商品数を記述します。
そして3行目の{% for product in collection.products %}では最初に記述していたlimit: product_limitを取り除くことで
Shopifyの管理画面で制御していた行の機能を使えなくします。
これで表示させる`行を1にしようが5にしようが制御が効かなくなります。
これでコレクションに登録した商品を最大1000件まで表示することができます。
では変更したコードを反映してサイトを見てみましょう!
以下のようにTシャツ01〜Tシャツ60までの商品が並んでますね!
並び順を変えたい場合は商品管理>コレクション>任意のコレクションの並び替えから自由に変えることができます!

コードを触りたくないという方へ(結論:50件以上表示できますが並び替えが面倒です)
今回はLiquidのコードを編集して商品を50件以上表示させました!
コードを触りたくないという方は、
ひとつのコレクションに50件商品を登録し、その特集コレクションを複数並べると50件以上表示させることができます。
しかし、この方法だともしその商品の並び順が厳密に決まっている状態で
その50件の間にひとつ商品を追加されると商品をコレクション間でずらさないといけなくなります。
どういことかというと、
Aコレクションに50件、Bコレクションに50件、Cコレクションに20件商品を登録しています。
そこへAコレクションに1件商品を追加した場合、
Aコレクションが51件となります。
Shopifyの仕様上、ひとつのコレクションで表示できるのが50件までなので、
はみ出た1件の商品を後ろに並べたBコレクションにずらさないといけなくなります。
そうするとまたBコレクションが51件となり、はみ出た1件をCコレクションにずらさないといけなくなります。
これを管理画面で行うのが面倒なのでひとつのコレクションに好きなだけ商品を登録し、
表示させる方法を実装してみました。
まとめ
今後、新たなShopifyテーマの登場でそういった商品の表示制限数などはなくなるかもしれませんが、
1ページで50件以上表示させたい方へ参考になれば嬉しいです!
参考にしたサイト