はじめに
Amazon Cognito は,ウェブアプリケーションやモバイルアプリに簡単に認証機能を追加できるAWSのサービスです.しかし,初めて使う人にとっては少し取っつきにくい面があります.本記事では,React アプリケーションに Cognito を組み込む方法を,Amplify UI という便利なライブラリを使って解説します.Amplify UI を使うことで,認証UIを最小限のコードで実装できることを紹介します.
Cognito User Pool の作成
まずは,AWS コンソールから Cognito User Pool を作成します.以下の手順で進めていきましょう.
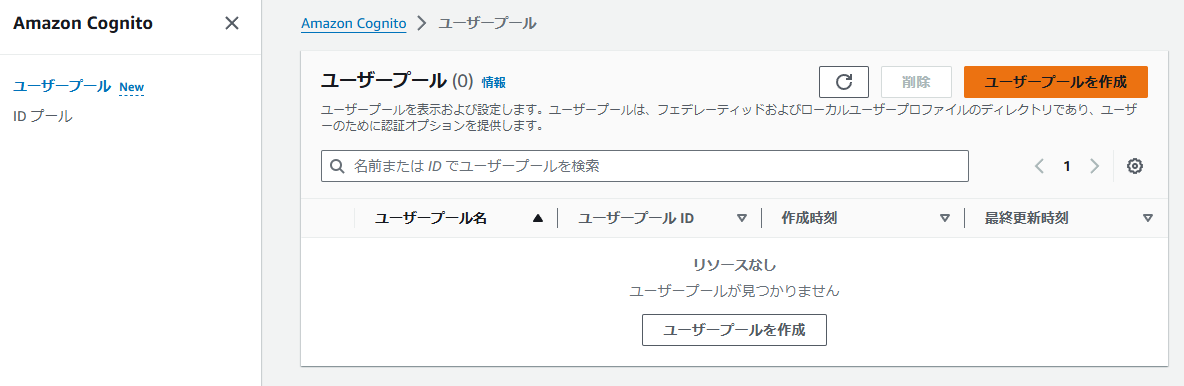
AWS コンソールから「Cognito」サービスを選択し,「ユーザープールを作成」をクリックします.

ステップ1:サインインエクスペリエンスの設定
サインインオプションとして「Eメール」を選択します.
ステップ2:セキュリティ要件の設定
デモ用に設定を簡略化するため,パスワードポリシーを緩めに設定し,多要素認証は使用しないようにします.
ステップ3:サインアップエクスペリエンスの設定
ステップ4:メッセージ配信の設定
「CognitoでEメールを送信」を選択します.本番環境では AWS SES の利用を検討しましょう.
ステップ5:アプリケーションの統合
ユーザープール名を設定します(例:「MyUserPool」).
アプリケーションクライアントを「パブリッククライアント」として作成し,名前を設定します(例:「myapp」).
このとき,「クライアントシークレットを生成しない」が選択されていることを確認して下さい.
作成後,以下の情報をメモしておきます:
- ユーザープールID(例:
ap-northeast-1_QG7CZpZjl) - クライアントID(例:
7n8hgpaserbnqptieops5i05)
クライアントIDは「アプリケーションの統合」タブの一番下の「アプリクライアントと分析」にあります.

React プロジェクトのセットアップ
次に React プロジェクトをセットアップします.ここでは Vite を使用します.
npm create vite@latest
# プロジェクト名を入力し,フレームワークに「React」,バリアントに「TypeScript」を選択
cd プロジェクト名
npm install
npm run dev
http://localhost:5173 にアクセスして,Reactアプリが正常に動作することを確認しましょう.
Amplify UI の導入
Amplify UI を使って認証UIを実装します.必要なパッケージをインストールします.
npm install @aws-amplify/ui-react aws-amplify
src/main.tsx を以下のように編集します:
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.tsx'
import { Amplify } from 'aws-amplify'
Amplify.configure({
Auth: {
Cognito: {
userPoolId: "YOUR_USER_POOL_ID",
userPoolClientId: "YOUR_CLIENT_ID",
loginWith: {
email: true
}
},
}
})
ReactDOM.createRoot(document.getElementById('root')!).render(
<React.StrictMode>
<App />
</React.StrictMode>,
)
参考:Use existing Cognito resources - React - AWS Amplify Gen 2 Documentation
YOUR_USER_POOL_ID と YOUR_CLIENT_ID には,先ほどメモした値を入力します.
次に,src/App.tsx を以下のように編集します:
import { Authenticator } from '@aws-amplify/ui-react';
import '@aws-amplify/ui-react/styles.css';
function App() {
return (
<Authenticator>
{({ signOut, user }) => (
<main>
<h1>Hello {user?.username}</h1>
<button onClick={signOut}>Sign out</button>
</main>
)}
</Authenticator>
)
}
export default App
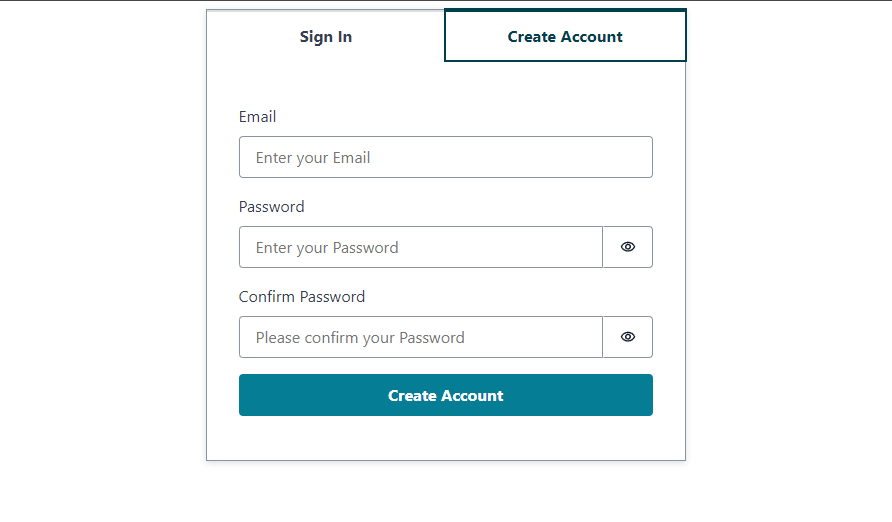
npm run devを実行すると,認証UIが表示されるはずです.

ユーザー作成とログイン
「Create Account」からユーザーを作成します.
メールアドレスとパスワードを入力すると,認証コードが届きます.認証コードを入力してユーザー登録を完了すると,自動的にログインします.
ログイン後は,画面上にユーザーIDが表示されます.
以降は「Sign in」からログインが可能になります.
まとめ
本記事では,React アプリケーションに Amazon Cognito を使った認証機能を Amplify UI を利用して簡単に実装する方法を紹介しました.Amplify UI を使うことで,数行のコードで認証UIを追加することができます.
実際の環境では,パスワードポリシーをより強固にしたり,AWS SES を使用してメール配信を行うなど,より詳細な設定が必要になります.