dots girls Advent Calendar 2016、今年もトップバッターを頂きました吉澤です!
今年の夏くらいに東京リージョンでもECRが使えるようになり、わざわざECRのみ別リージョンにするなど考える必要がなくなり、だいぶ現実的なサービスとなりました。
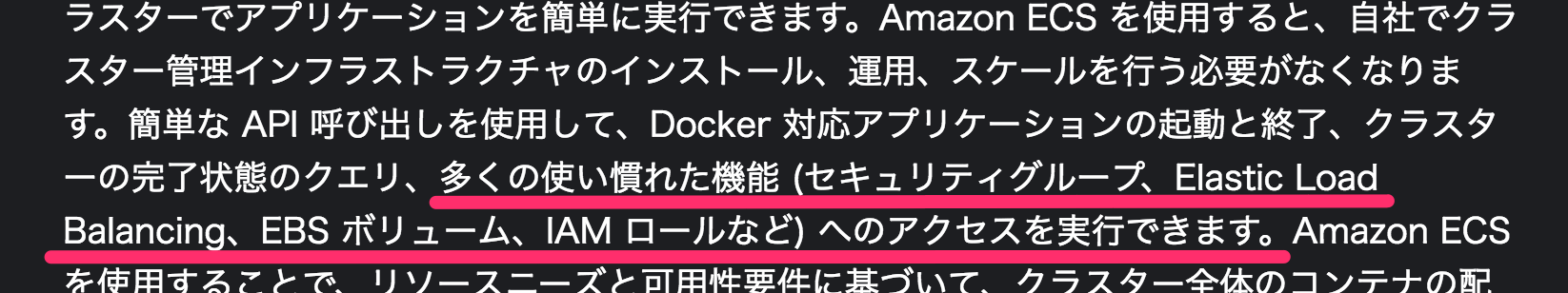
ECSのトップページに、このようなことが書いてるので、本当にコンテナから接続できるかどうか実験してみることにしました。
今回はECSにて立てたコンテナに対して、セキュリティ的な検証をすべく、以下のような構成を考えて作ってVPCインスタンスからプライベートのサブネットグループへアクセス出来るかを検証します。
AWSコンソールで準備
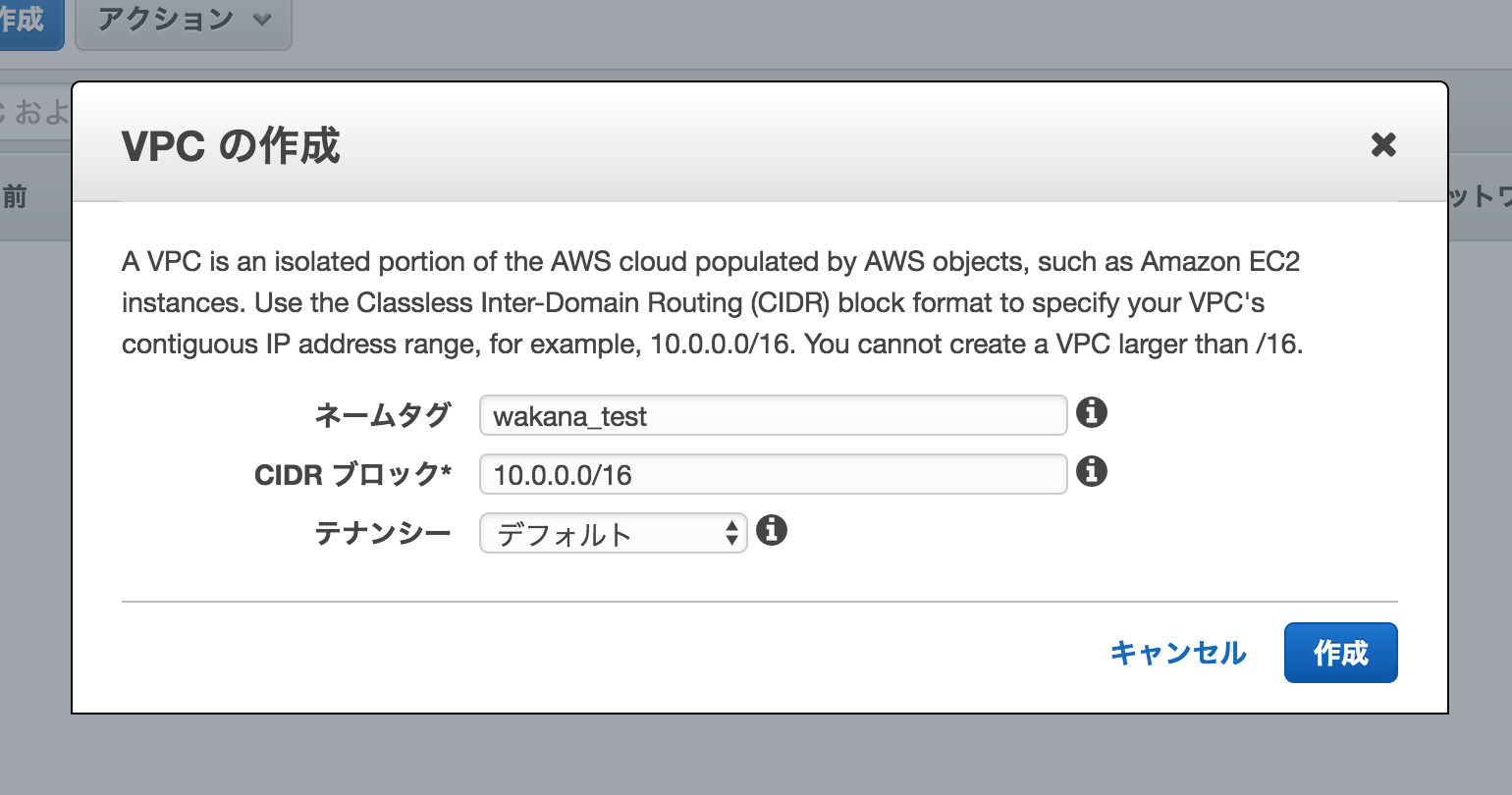
VPCを作成
適当にwakana_testと名付けてVPCを作成します。
サブネットを作成
webとredisの二つのサブネットを作成します。
インターネットゲートウェイを作成
インターネットゲートウェイを作成し、先ほど作成したVPCにアタッチします。
パブリックとプライベートのルートテーブルを作成
サブネット作成時にひとつ出来ているので、そちらはプライベートと名付け、パブリックを新しく作ります。
作成後はパブリックのみルートタブでインターネットゲートウェイに仕向けます。
webのサブネットグループにパブリックルートテーブルを割り当て
サブネットグループのデフォルトがプライベートルートテーブルなので、webのサブネットグループにパブリックルートテーブルを割り当てます。
セキュリティグループを作成
webとredis用の二つ用を作成します。
今回は踏み台サーバーなど用意しないので、web用サーバーに直接ssh出来るように設定します。
ECRにリポジトリを作成
今回は適当にwakana_testを作成します。
Dockerまわりの準備
今回はすぐに動かせるNodeJSを用意します。
package.jsonを作成
$ npm init
無心でEnterキーを連打します。
index.jsを作成
お約束のHello World!を返します。
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World!');
});
app.listen(3000);
Dockerfileを作成
FROM node
WORKDIR /usr/src/app
RUN mkdir -p /usr/src/app
WORKDIR /usr/src/app
COPY package.json /usr/src/app/
RUN npm install express
COPY . /usr/src/app
EXPOSE 3000
CMD node /usr/src/app/index.js
Dockerイメージをサーバーにpush
ECRにログイン
$ $(aws ecr get-login --region ap-northeast-1)
私の環境ではAWS CLIが古くて動かなかったためAWS CLIのアップデートしました。
Dockerfileよりイメージを作成
$ docker build -t wakana_test .
イメージをpushできるようにタグ付け
$ docker tag wakana_test:latest 308321613648.dkr.ecr.ap-northeast-1.amazonaws.com/wakana_test:latest
ECRにイメージをpush
$ docker push 308321613648.dkr.ecr.ap-northeast-1.amazonaws.com/wakana_test:latest
上がりました。
ECSのクラスターを設定
適当にwakana-testを作成します。
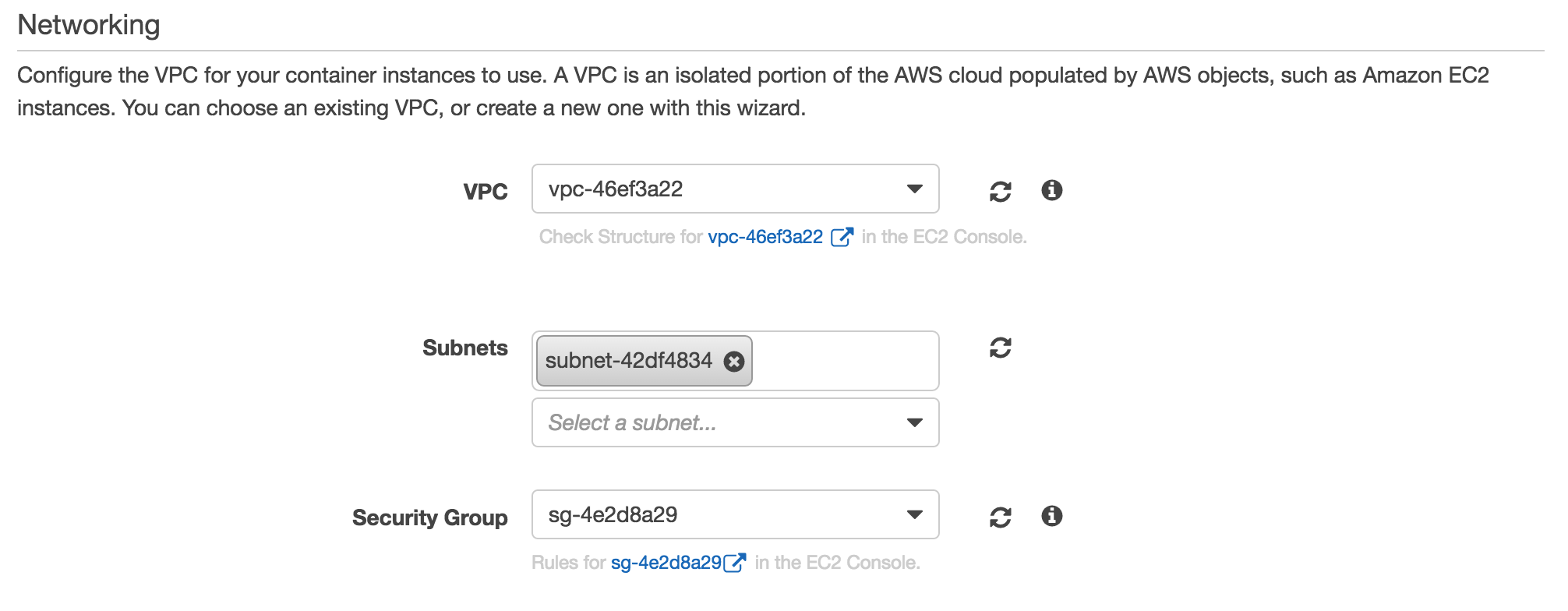
ネットワーキングのところで、最初に作ったweb用のサブネットとセキュリティグループを割り当てます。
タスクの作成
イメージからコンテナをビルドするタスクを定義します。
いろいろ細かく設定できるのですが今回はデフォルト値にします。
クラスターのサービスからタスクを割り当て
先程作ったタスクを割り当てます。
コンテナにブラウザからアクセス出来るか確認
ACTIVEステータスになったらEC2のマネジメントコンソールからIP確認しブラウザからアクセスします。
Hello World!と表示されました。
ElastiCacheにてRedisサーバ作成
ElastiCacheにてRedisサーバーを作成します。
今回はレプリケーション無し最小構成で作成します。
ElastiCacheのサブネットグループに、VPCグループ内のサブネットを割り当て
ElastiCache内のサブネットグループから、VPCのサブネットグループを割り当てます。
Redisサーバー作成
作成時に先ほどつくったサブネットグループを割り当てます。
ローカル、コンテナ、インスタンスそれぞれからRedis疎通確認
ローカル
Macなのでbrewでインストールします。
$ brew install redis
redis-cliでアクセスします。
拒否られました。
コンテナ
インスタンスから$ docker exec -it container_name bashで入ります
$ apt-get update -y
$ apt-get install -y redis-server
redis-cliでアクセスします。
コンテナから入れました!
適当にデータいれてみました。
EC2インスタンス
yumでインストール出来ません。
$ sudo yum -y install gcc wget
$ sudo wget http://download.redis.io/redis-stable.tar.gz
$ sudo tar xvzf redis-stable.tar.gz
$ cd redis-stable
$ sudo make
これでやっと起動できます。
redis-cliでアクセスします。
繋がりました。
先ほどのハッシュ型データを取得します。
aaaが返ってきました。
結果
VPC内に立てたコンテナ上から非公開のサブネットゾーンに接続できました。
これで本番でもセキュアに運用できることが分かりました。
dots.女子部について
インフラ、サーバー、フロント開発から運用ノウハウ、女性エンジニアのキャリアについてなどいろいろな観点から勉強したり、情報共有している女性エンジニアのための部活です。
興味がある方は是非SNSアカウントのフォローしてみて下さい!
明日はiOSの女神、まきちゃんよろしくお願いいたします\(^o^)/