経緯
redmineでtextileで書いていて、<pre>タグ内で一部を赤文字にするなどして強調させたい時があって毎回、</notextile>%{color: red}<notextile>赤文字</notextile>%<notextile>をコピペしていたが、めんどくさくなったのでjavascriptにした。
ソース
var textarea = document.querySelector('textarea');
var pos_start = textarea.selectionStart;
var pos_end = textarea.selectionEnd;
var val = textarea.value;
var range = val.slice(pos_start, pos_end);
var beforeNode = val.slice(0, pos_start);
var afterNode = val.slice(pos_end);
var insertNode = " [前] " + range + " [後] ";
textarea.value = beforeNode + insertNode + afterNode;
使い方
- " [前] "、" [後] "を任意の値に修正
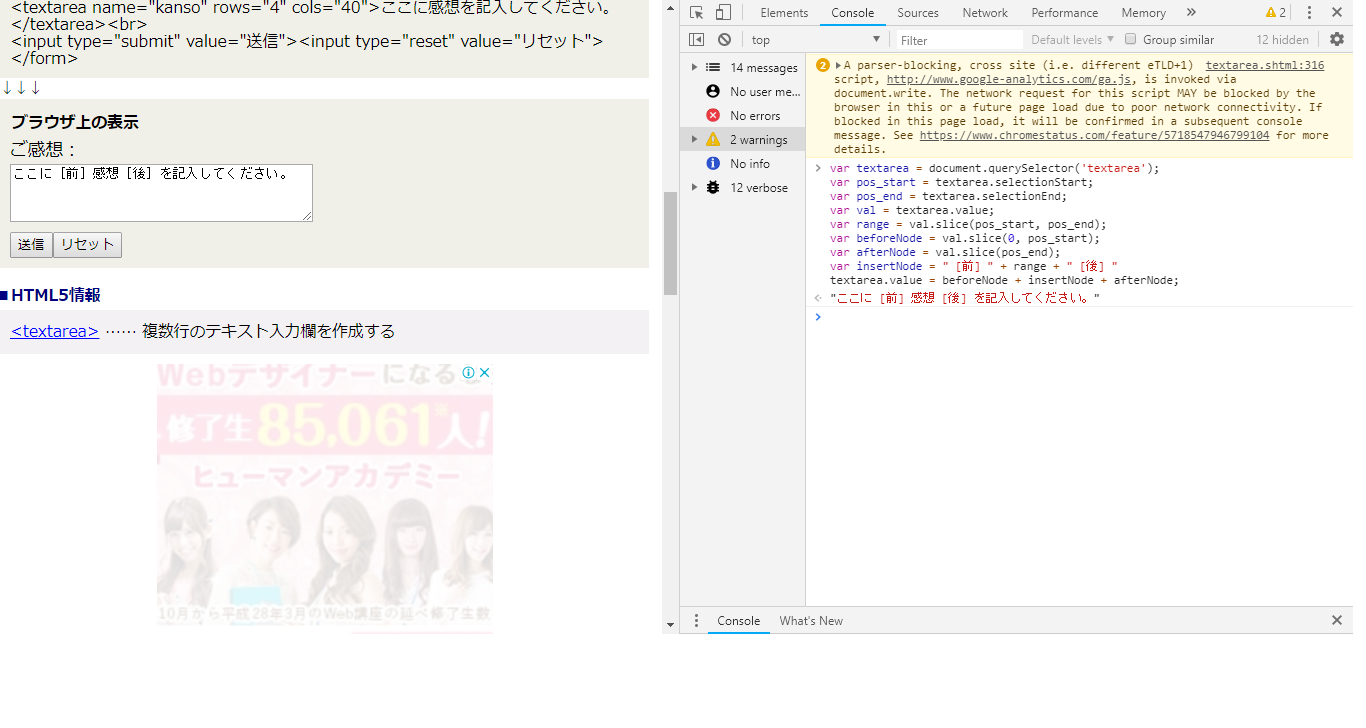
- ChromeでF12を押してJavaScriptコンソールを開く
- テキストエリアの挿入したい個所を選択
- 選択した状態で上記のソースをJavaScriptコンソール上にコピペ&Enterして実行
- ブックマークレット化など後はお好きにどうぞ