現象
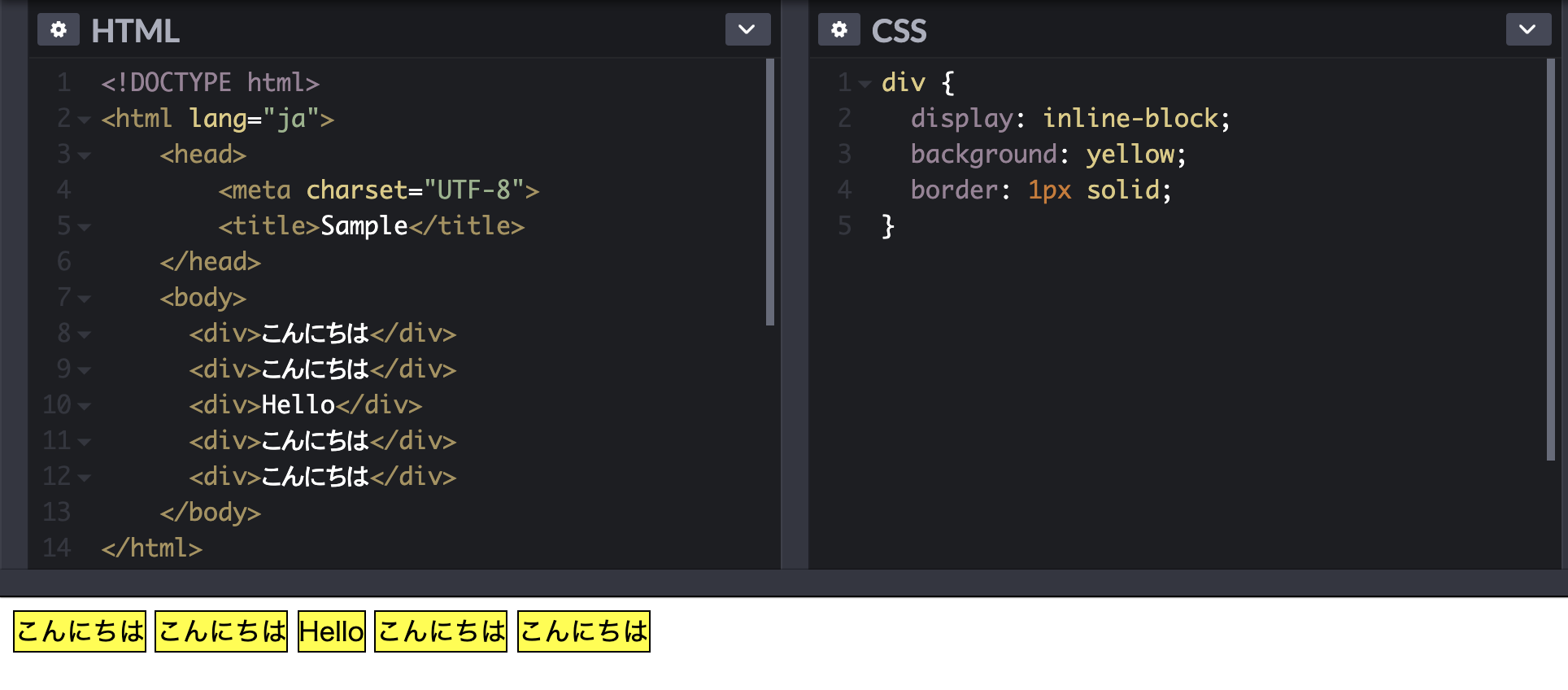
日本語と英語表記にしたdiv要素をdisplay:inline-blockで横一列に並べると、以下のように英語が入っている要素のみdivが小さくなっている。

対象読者
codepenの表示が上のようにHello のみ小さく表示されている人
See the Pen catalina_font_bug by Toshi (@Toshi1) on CodePen.
結論
Chromeのフォント設定を変更しましょう
方法
これはmac新OSのCatalinaのフォント設定が原因で生じます。macOS Catalinaでヒラギノ角ゴPro/ProNがなくなったことにより、デフォルトで明朝体が設定されるようです。そこで、フォント設定を行いましょう。
Chromeの画面で右上の![]() を押し、Chromeの設定画面に入る
を押し、Chromeの設定画面に入る

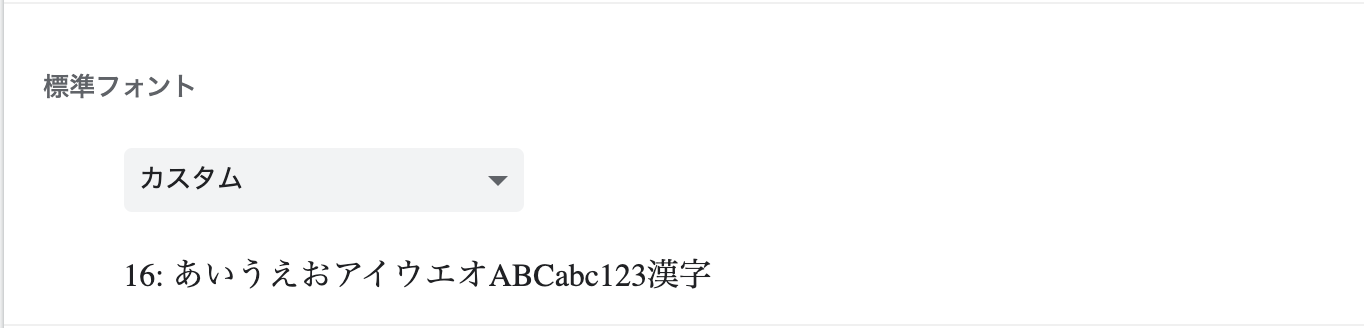
標準フォント がカスタム となっているので、好きなフォントに設定する(一度フォントを選択するとカスタムはなくなります)

自分の場合はヒラギノ角ゴシックを選択しました

Sans Serifフォントもカスタムになっているのでこれも変更してください。

再度表示を確認すると、日本語と英語が混ざったdiv要素の高さが揃っていることが確認できると思います。