やりたかった事
scssの変数や、mixin等を一括で各コンポーネントに読み込みたい。そしてそれをbuildしたい。
手順
下記を参考に、scssの変数や、mixin等を一括で各コンポーネントに読み込んだ。
https://github.com/nuxt-community/style-resources-module
npm i @nuxtjs/style-resources
もしくは
yarn add -D @nuxtjs/style-resources
その後、 nuxt.config.jsにて追記
export default {
buildModules: [
'@nuxtjs/style-resources',
],
styleResources: {
// それぞれの環境に合わせて設定を記述
sass: [],
scss: [],
less: [],
stylus: []
}
}
僕の場合は、scssファイルを使用していたので以下に変更
export default {
buildModules: ['@nuxtjs/style-resources'],
styleResources: {
scss: [ // scssの変数や、mixin等のファイル名を記述
'~assets/scss/variables.scss',
'~assets/scss/mixin.scss',
'~assets/scss/style.scss',
]
}
}
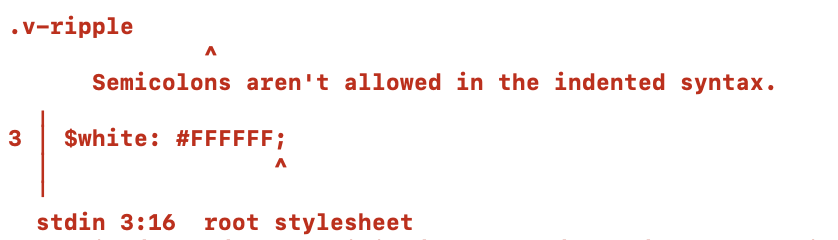
build時に、vuetify-moduleのエラーが発生
これで開発環境では特に問題起こらず一括読み込みができるようになった。
しかし、なぜがbuildができない。。。

Semicolons aren't allowed in the indented syntax
v-〇〇でのエラーなので、vuetify関連でエラーが発生してるぽい。
解決策
全く同じ現象に遭遇した人がいたので参考にしてみた。
https://github.com/nuxt-community/vuetify-module/issues/82
話を追っていくと、 一旦、node_modulesを削除、再インストールしてみると良いとのこと。
node_modeluesの削除&再インストール
試しに
node_modeluesの削除
npm i
を行ってみると、無事解決できた。詰まったらこれ大事ですね。