どんな記事?
Pull Request(以後PR)で自分がレビュイのときに意識していることをまとめてみました。
PRだけじゃなくSlack等のテキストベースコミュニケーションでも同じようなことを意識してやっているので、リモートワーク環境でコミュニケーションを円滑に進めたい、進めにくいなと感じている方の参考になれば幸いです。
タイトルをわかりやすく書く
このPRで何を実装/修正したのかを「簡潔に」書きます。
レイアウト修正のPRだと下記のようなタイトルにしています。
A画面で説明文の文字数が最大のときにレイアウトが崩れないようにした
Slackで例えると書き出しを
B画面の実装について
みたいにして、どういう要件なのかをまず読み手に意識してもらう、ということが大事かなと。
概要にWhy=要件を書く
このPRはどのような要件・なぜ・課題の対応なのかを書いています。
要件やIssueをおざなりにしてしまうと、レビュアにとってもなぜこのような変更なのか、等の質問コメントで無駄なコミュニケーションが発生してしまいがちです。
具体的には、下記のように書いています。
A画面の説明文がMax文字数のときにテーブルレイアウトを突き破って表示崩れを起こしてしまう事象修正のため
Slackでは具体的な依頼内容を書くイメージです
PRDの要件を元に実装してみました、下記イメージで問題ないか確認お願いします
参照/例示コード等はコミットハッシュリンクを使いプレビューされる形にする
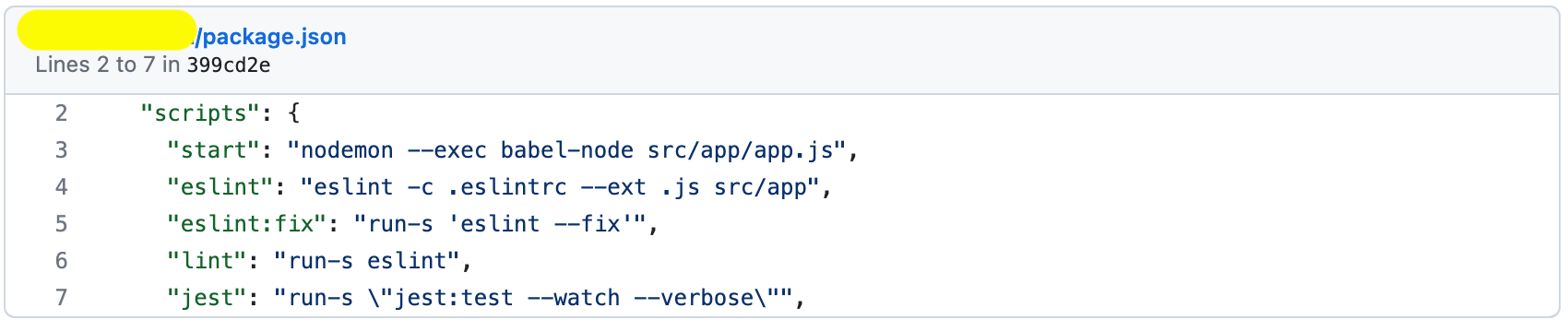
GitHubのコードリンクURLは「コミットハッシュリンク」を貼り付けることでIssue/PR等ではリンク先のコードがプレビュー表示される形にできます。
こんな感じですね。
https://github.com/bayobayo0324/sample/blob/399cd2e13ffbdcd20f28c402625ee05192220ec9/package.json#L2-L7

ただのURL文字列リンクよりも一瞬でレビュアに伝わります。
リンク開いて、元のPRに戻って、という手間が省けるのでレビューがラクになりますよね、私はこの形でリンク貼られて自分がラクだと思ったことがあるので、相手にも同じ気持ちになってほしくてこれをはじめました。
また、/blob/main/package.json#L2-L7とかだと、mainが別の人の変更マージされてしまったときに、自分が見せたかった状態と違うコードとなってしまう可能性もあります。
コミットハッシュリンクなら確実に自分が見せたいコードを見せることができると同時に、レビューにかける時間も少なくできるので、一挙両得ですね😌
Slackではコードプレビューされないので、そのままURLリンク貼るとか、コード以外では上記の実装した画面のキャプチャを貼ったり、過去のSlack発言を参照してほしいならそのリンクを添えたりですね。
要は(プロダクトコードに限らず情報も)ソースURLをきちんと貼って参照しやすくしましょうってことです。
レビュー依頼前にセルフコメントで意図を補足する
コードコメントに残すほどではないけど、なぜこのような修正になっているのか?
あるいは、PRに関係なさそうなファイルに変更が入っているのはなぜなのか?
というときに、対象ファイル、対象コードにその意図をコメントしておくことがあります。
こんな感じです。

これも、レビュアとのやりとりをできるだけ少なくしたいのと、レビュー対象を正しく絞っておきたいという意図があります。
「そこは今回の肝じゃないんですが、、、」というやりとりが発生してしまうことが結構あると思っていて、レビュイもそうですが、レビュアにとっても悲しいことですよね🥲
まとめ
色々書きましたが根底にある意識は下記になります。
- 意図を正しく伝えることによるコミュニケーションの円滑化
- 自分の既知は相手の既知とは限らない
自分がレビュー(or 確認・返信)してほしいところはどこで、どういう意図があってその変更をしているのか、また何を参考にしたのかや、変更することによって視覚的に変わる箇所はどこなのか、レビュアやSlackの相手に的確に、素早く確認&判断してもらうために、GitHubやSlack等のツールで使える便利機能に頼りながら色々工夫している、という感じです。
また、自分が知っていること、プロジェクト参画者ならきっと知っているであろうことも、実は相手が知らないことである可能性もあるので、前提として改めて記載しておくことも重要だなと思っています
終わりに
いかがだったでしょうか?
フルリモートワーク環境が当たり前になって3年以上経っているので、既に意識して実践しているよーという方も多いかもしれずで、今さら感は否めなかったかもしれません。
が、こうやって書き出してみることで、自分でも無意識やおざなりになってしまっているかも、、、という部分も改めて意識付けできたので良かったと思います。
最後まで読んでいただきありがとうございました😌