はじめに
GitHub ActionsにCI/CD機能を搭載〜パブリックリポジトリでは無料で利用可能ということでGitHub単体でCI/CDできるなんて胸アツである。というわけで実際にWorkflowを作って試してみたいと思う。
とりあえず何でも良かったんだけど、ぱっと思いついたTypeScript + Jestでpush時にテストを通すというのをやってみました。
やってみた
やってみたレポジトリはこちら
ソースコードを用意する
まず、必要なモジュールをインストールする
npm init -f
npm i -D typescript jest ts-jest @types/jest
以下のようにソースコードを用意する
const add = (a, b) => {
return a + b;
}
export default add;
import add from "../add";
describe('add', (): void => {
test('should return 3', (): void => {
const result: number = add(1, 2);
expect(result).toEqual(3);
});
});
{
"compilerOptions": {
"baseUrl": "./",
}
}
package.jsonにはJestの設定をしておく
{
"name": "github-actions-test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "jest"
},
"jest": {
"moduleFileExtensions": ["ts", "js"],
"transform": { "^.+\\.ts$": "ts-jest" },
"globals": {
"ts-jest": {
"tsConfig": "tsconfig.json"
}
},
"testMatch": ["**/tests/*.test.ts"]
},
"keywords": [],
"author": "bathtimefish",
"license": "ISC",
"devDependencies": {
"@types/jest": "^24.0.18",
"jest": "^24.9.0",
"ts-jest": "^24.0.2",
"typescript": "^3.6.2"
}
}
ディレクトリ構成は以下のようになる
tree -L 2
.
├── Readme.md
├── add.ts
├── main.ts
├── node_modules
│ └── (省略)
├── package-lock.json
├── package.json
├── tests
│ └── add.test.ts
└── tsconfig.json
npm testを実行して正常にテストが実行されることを確認する
npm test
> github-actions-test@1.0.0 test /Users/btf/src/work/github-actions-test
> jest
PASS tests/add.test.ts
add
✓ should return 3 (7ms)
Test Suites: 1 passed, 1 total
Tests: 1 passed, 1 total
Snapshots: 0 total
Time: 2.151s
Ran all test suites.
準備ができたので、GitHubで適当なレポジトリを作ってコードをpushする
Workflowを作成する
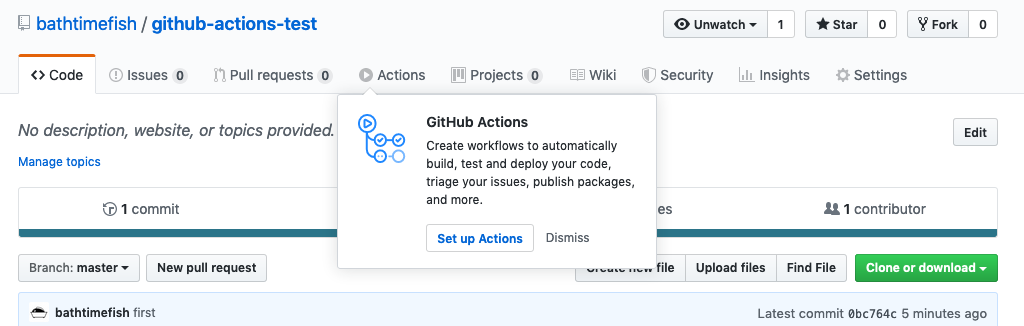
レポジトリにアクセスしてActionsタブのポップアップのSet up Actionsをクリックする
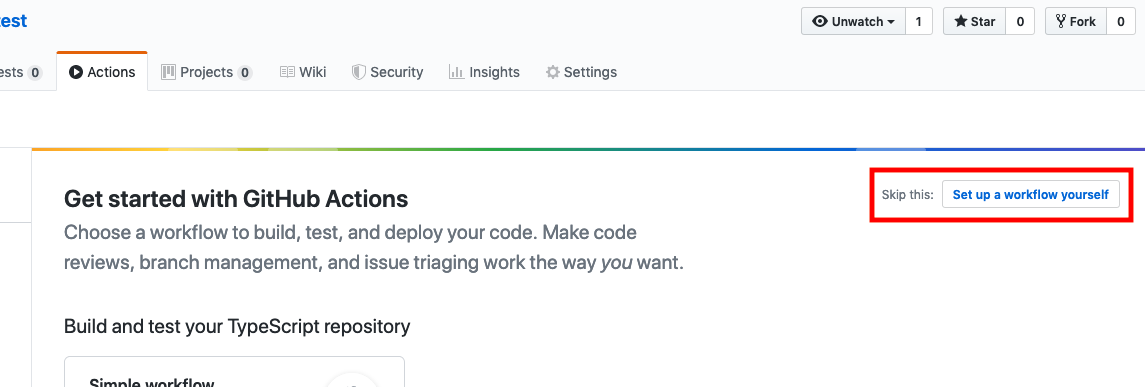
画面右上のSet up a workflow yourselfをクリックする
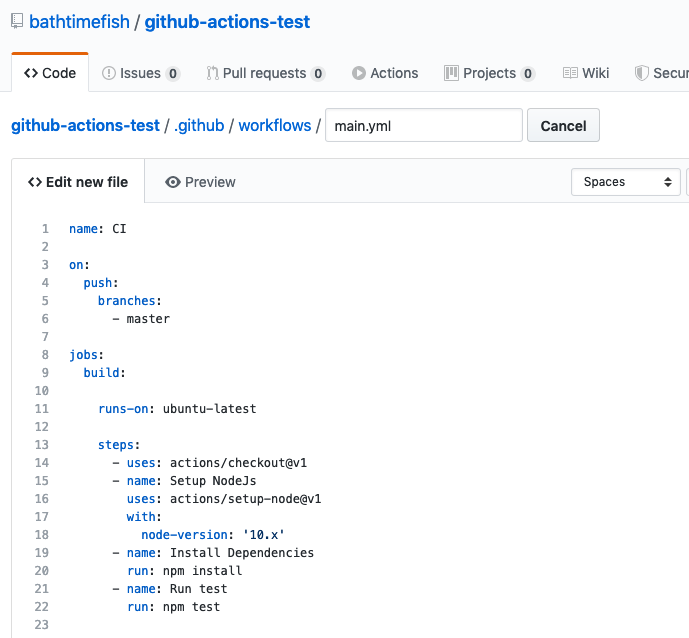
エディタに記載されているyamlを以下のように更新する。内容をざっと解説するとmasterがpushされた時、レポジトリをチェックアウトしてnode.js v10.xをインストールし、依存モジュールをインストールしてからnpm testでJestを実行している
name: CI
on:
push:
branches:
- master
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: Setup NodeJs
uses: actions/setup-node@v1
with:
node-version: '10.x'
- name: Install Dependencies
run: npm install
- name: Run test
run: npm test
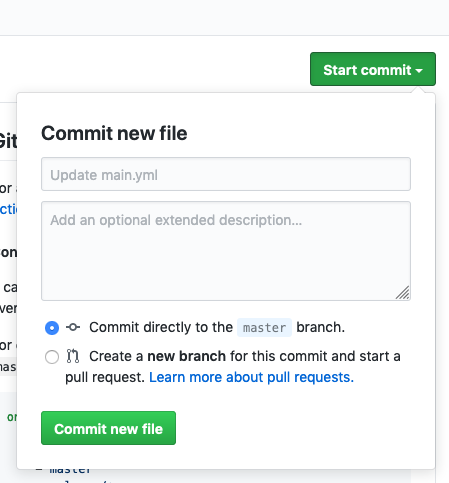
エディタの右上にあるStart commitをクリックしてポップアップ中のCommit new fileをクリックする
.github/workflows/main.ymlがコミットされる
ここまでできたらローカルの作業にもどる
ローカルでpushする
とりあえずgit pullしてリモートの更新を取り込んでおく
git pull origin master
remote: Enumerating objects: 6, done.
remote: Counting objects: 100% (6/6), done.
remote: Compressing objects: 100% (3/3), done.
remote: Total 5 (delta 1), reused 0 (delta 0), pack-reused 0
Unpacking objects: 100% (5/5), done.
From https://github.com/bathtimefish/github-actions-test
* branch master -> FETCH_HEAD
0bc764c..7759ff7 master -> origin/master
Updating 0bc764c..7759ff7
Fast-forward
.github/workflows/main.yml | 22 ++++++++++++++++++++++
1 file changed, 22 insertions(+)
create mode 100644 .github/workflows/main.yml
その後、適当にレポジトリを更新する。今回はReadme.mdを追加した
echo "# github-actions-test" > Readme.md
git add.
git commit -am"add readme"
レポジトリをリモートにpushする
git push origin master
Actionsを確認する
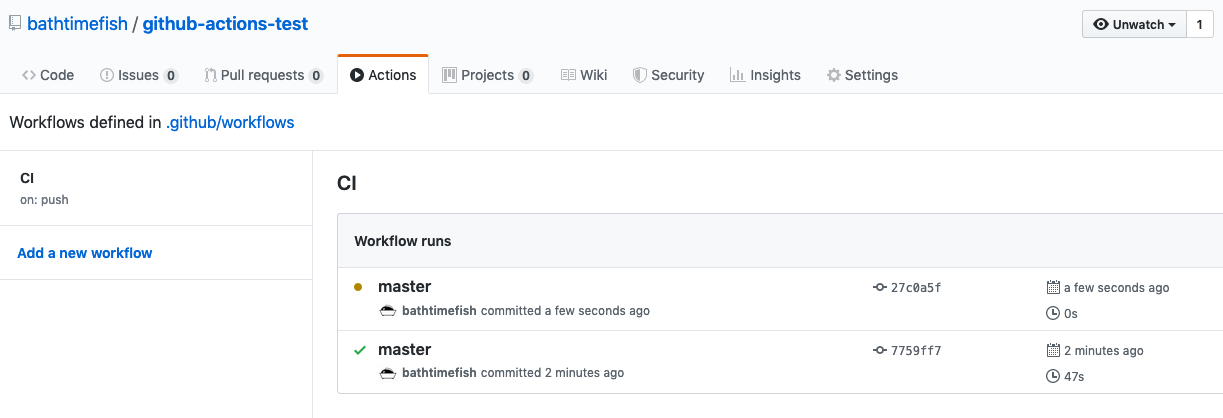
GitHubのActionsタブに戻ってみると、以下のようにworkflowの状況が表示されている。先程のpush27c0a5fでなにやら実行中のようだ
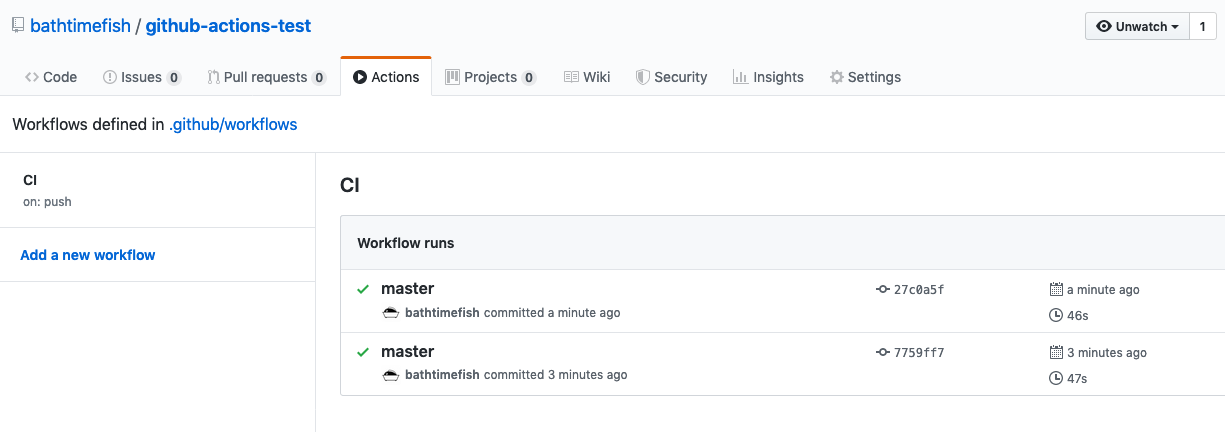
しばらくすると27c0a5fが緑のチェックに変わった。正常終了したらしい
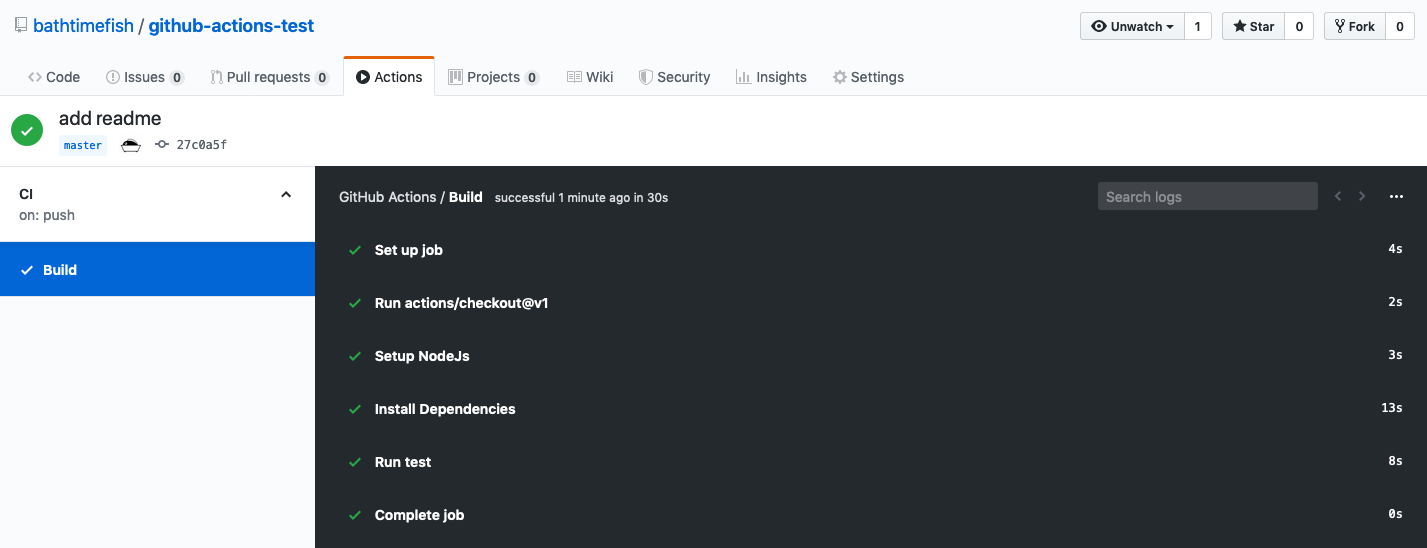
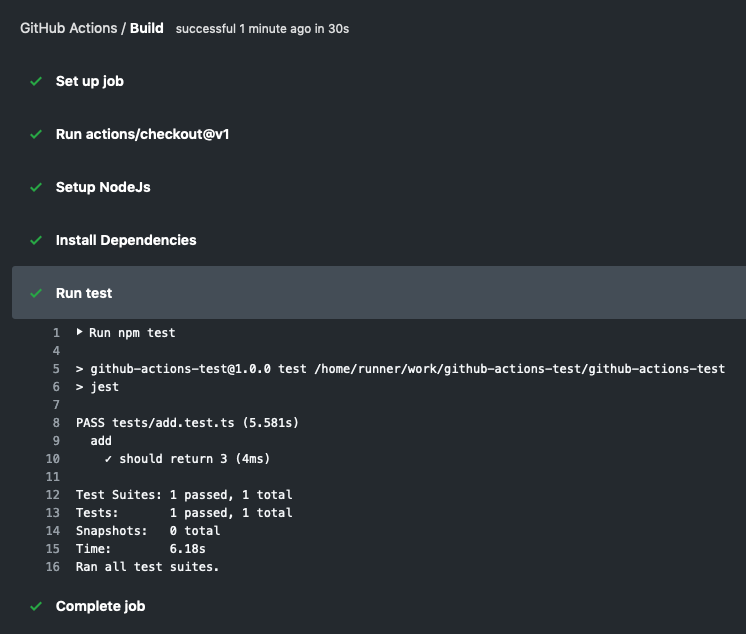
27c0a5fのmasterの表記をクリックすると詳細が表示される。アクションはすべて正常に終了したようだ
Run testをクリックするとテストの状況が確認できる。Jestもうまく動作したみたいだ
おわりに
公式ドキュメントはこちら。Dockerベースで何でもアリ感がすごい。使いこなせるようになると便利だなあ。UIもわかりやすいし全部GitHubの中で完結するのは気持ちいい。
ちょっと長いworkflowを記述するとデバッグや検証環境がほしくなる。そのあたりはどうなっているんだろうか?あとで調べてみたいがとりあえず既存のCIDIをGitHub Actions少しづつ移行していってみようと思う