はじめに
LINEにはリッチメニューという機能があり、LINE公式アカウント等のBotのUXを向上させるための重要な機能です。具体的にはLINE対話画面の下部にBot提供者が定義したカスタムメニューを提供する機能でありLINEサービス機能または外部サービスをキックするためのボタンを表示することができます
カスタムコンポーネントを利用したメッセージやLIFFで作成したカスタムアプリを呼ぶなどリッチメニューが提供する機能が実質的にLINEを利用したカスタムアプリと等価となる意味でまさにLINEを通じてカスタムサービスを提供する際の扇の要となる機能と言えます
今回はLINE Botを作成するためのAPI群 LINE Messaging APIと連動したチャネルにリッチメニューを登録し簡単なシンプルなリッチメニューを提供するまでの流れを解説します
解説にあたってはLINE DevelopersドキュメントMessaging APIでリッチメニューを作成するを参考にしました
Messaging APIチャネルを作成する
まずLINE Developers Consoleでプロバイダーを作成し、プロバイダー上に新規チャンネルを作成します。チャネルの種類はMessaging APIを選択し、必要な情報を入力して登録する。今回チャネル名はMessaging API Testとしました
チャネルが作成できたらMessaging API設定タブ下のチャネルアクセストークンからアクセストークンを発行します
アクセストークンは後で使うのでコピーしてメモ帳等に控えておきます
リッチメニューを定義する
リッチメニューはメニューボタンを並べたデザインの画像を用意してその上にボタンエリアを定義するHTMLのImage Mapsのような仕様です。各ボタンのクリッカブルエリアの定義はJSONで表記されます
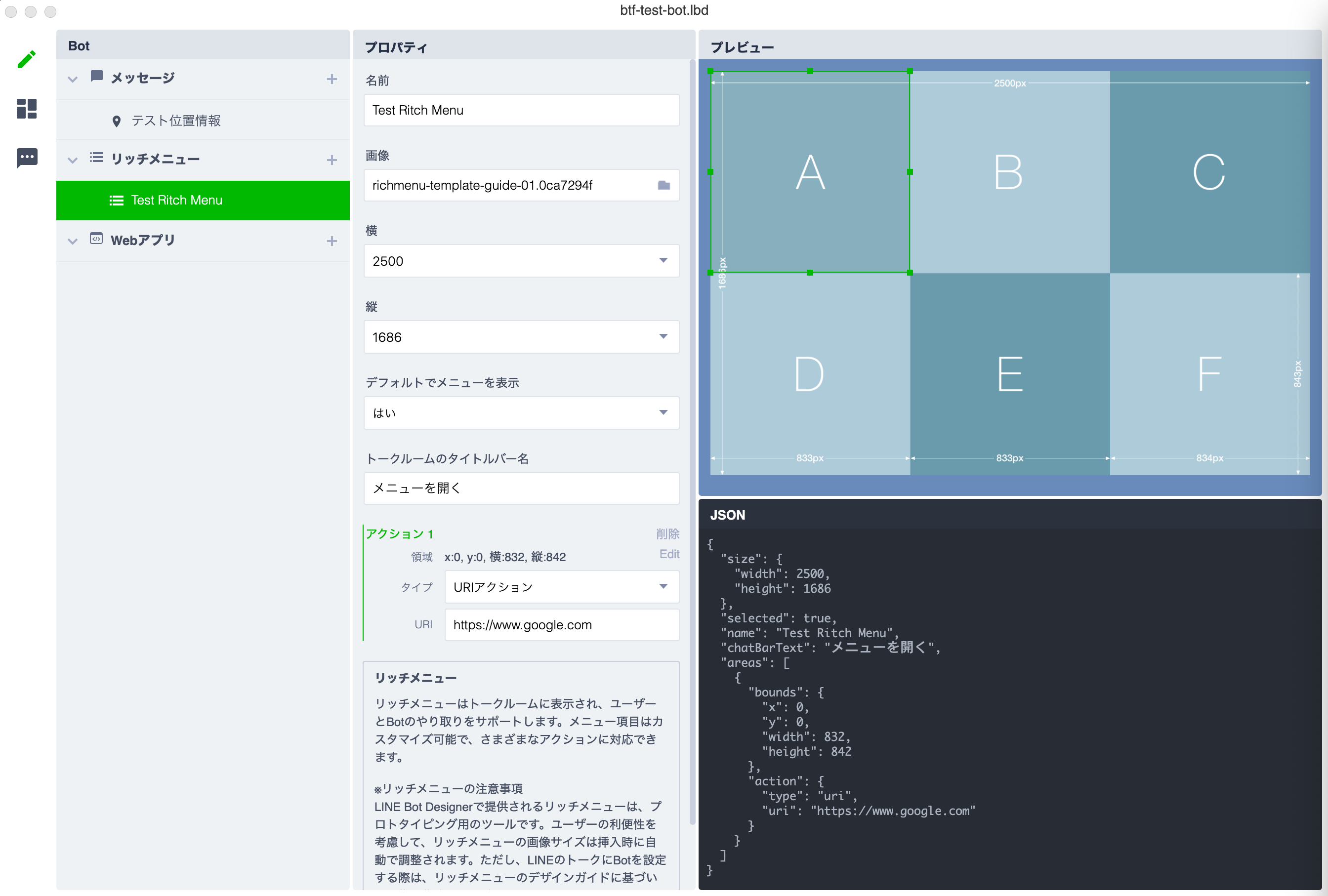
今回はLINE Bot Designerを利用してリッチメニューを作成します。LINE Bot Designerを利用するとビジュアルエディタでリッチメニューを作成することが可能です
LINE Bot Designerをダウンロードしてインストール後左端のBotペインの+ボタンで新規リッチメニューを作成し、プロパティペインで画像をアップロードします。今回はLINE Developersサイトに掲載されているリッチメニュー用のテンプレート画像を使用しました
画像をアップロードするとプレビューペインに画像が表示されるのでエリアをドラッグすることでクリッカブルエリアを編集することができます。今回はエリアを1つ作成してプロパティエリアにできたアクション1のタイプをURLアクションURLにGoogleトップページを指定します
できたらプレビューの下に表示されているJSONをすべてコピーしてメモ帳に控えておきます
これでチャネルにリッチメニューを登録する準備ができました
チャネルにリッチメニューを登録する
Messaging APIを使ってリッチメニューを登録する今回やる最も簡単な流れは以下のようになります
- リッチメニュー(JSON)を登録してRich Menu IDを得る
- Ritch Menu IDに対し画像をアップロードする
- Ritch Menu IDのリッチメニューをチャネルのデフォルトに設定する
以降の{channel access token}は上記で控えたチャネルアクセストークンに置き換えます
リッチメニューを作成する
上記で控えておいたリッチメニューのJSONをリクエストボディにしてリッチメニューを作成します
curl -v -X POST https://api.line.me/v2/bot/richmenu \
-H 'Authorization: Bearer {channel access token}' \
-H 'Content-Type: application/json' \
-d @- <<EOF
{
"size": {
"width": 2500,
"height": 1686
},
"selected": true,
"name": "Test Rich Menu",
"chatBarText": "メニューを開く",
"areas": [
{
"bounds": {
"x": 0,
"y": 0,
"width": 832,
"height": 842
},
"action": {
"type": "uri",
"uri": "https://www.google.com"
}
}
]
}
EOF
登録が成功するとHTTP STATUS 200となり以下のようなレスポンスが得られてリッチメニューが作成されます
{"richMenuId":"richmenu-16d219ab53b3f5652b983110744ad2q8"}
以降の{richMenuId}は上記のように得られた richMenuIdの値(richmenu-16d....)に置き換えます
リッチメニューの画像をアップロードする
richMenuIdに対して画像をアップロードする。上記でLINE Bot Designerで使用した画像が置いてあるディレクトリに移動してから以下を実行します
curl -v -X POST https://api-data.line.me/v2/bot/richmenu/{richMenuId}/content \
-H "Authorization: Bearer {channel access token}" \
-H "Content-Type: image/jpeg" \
-T richmenu-template-guide-01.0ca7294f.png
アップロードが成功するとHTTP STATUS 200、レスポンスが{}となります
デフォルトのリッチメニューに設定する
curl -v -X POST https://api.line.me/v2/bot/user/all/richmenu/{richMenuId} \
-H "Authorization: Bearer {channel access token}"
成功するとHTTP STATUS 200、レスポンスが{}となります
LINEアプリで確認する
LINE DevelopersコンソールでMessaging API TestチャネルのMessaging API設定タブに移動し、QRコードを確認します
LINEアプリを開いて友達追加でQRコードスキャンを起動し、表示されているQRコードをスキャンしてBotを友達登録します
登録できると以下のようにMessaging API Testが利用できるようになります。下部にリッチメニューが表示されているのでうまくいっているようです
リッチメニューのAのエリアをタップするとGoogleのトップページにアクセスします。エリアの設定もうまくいっているようですね
おわりに
LINE Developers Consoleからチャネルを作成、リッチメニューを作成してチャネルに設定するまでを解説してみました。Messaging APIを用いた登録方法はシェルでcurlを叩く方法を用いましたが、Messaging APIのドキュメントにはLINE Messaging API SDKの各言語バインディングでの登録方法も記載されています。LINE Bot開発の参考になれば幸いです