Angularでの開発時に便利なプラグインの「TSLint」と「Prettier」について説明します
・TSLintとはTypescript用の静的コード解析ツール
・Prettierとはコードフォーマッター
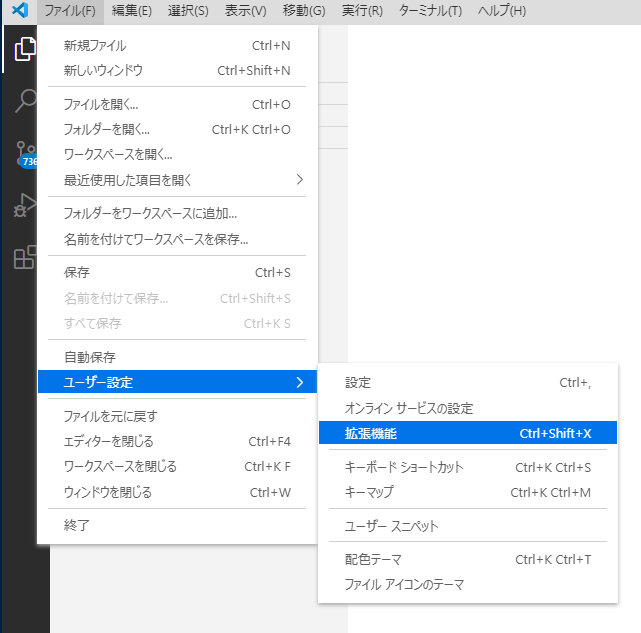
VSCode拡張機能でのインストール
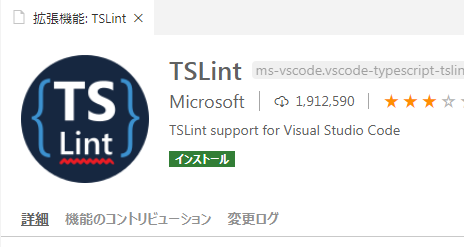
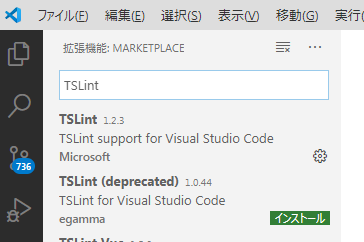
2.検索欄にTSLintと入力します(Prettierも同様です)

これでインストールは完了しました。
設定
デフォルトでは1行あたりの文字数がTSLintでは140文字、Prettierでは80文字となっており、一致していない上に80文字ではソースが見づらくなってしまう(私の個人的趣味かもしれないが)ので設定を変更します
・TSLintでの設定
プロジェクト下にtslint.jsonというファイルができているので、そのファイルを開き"max-line-length"の値を修正します。
自分は150文字にしました。
"max-classes-per-file": false,
"max-line-length": [true, 150],
"member-ordering": [
true,
{
"order": ["static-field", "instance-field", "static-method", "instance-method"]
}
],
それ以外の設定については、https://palantir.github.io/tslint/rules/ を参照
・Prettierでの設定
プロジェクト下に.prettierrcを作成し、そこに値を設定します
{
"printWidth": 150
}
それ以外の設定については、https://prettier.io/docs/en/options.html を参照
使い方
・Prettierは保存時(Ctrl+S)に自動整形してしてくれます
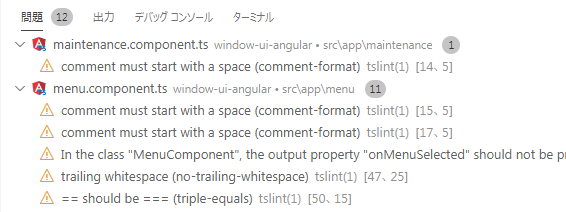
・TSLintは編集領域や問題タブに指摘内容が出ますのでそれの合わせて修正してください