Angular MaterialのDialogを使用すると何もしないとPaddingが適用されて期待通りのダイアログの大きさにならない。
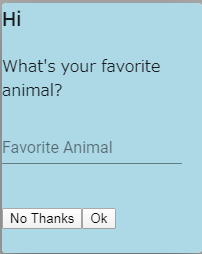
例えばダイアログの背景色を指定した場合Paddingのところはテーマ色に依存するため下の通りとなる。

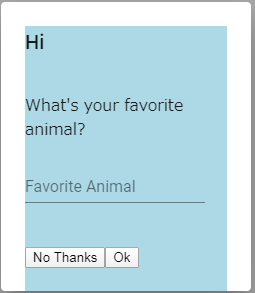
このPadding箇所を削除したい場合、呼び出し側を以下のようにする。
dialog-overview-example.component.ts
const dialogRef = this.dialog.open(DialogOverviewExampleDialog, {
width: '250px',
panelClass: 'example-dialog', // ここにPadding=0とするCSSを指定
data: { name: this.name, animal: this.animal },
});
dialog-overview-example.component.css
/deep/ .example-dialog .mat-dialog-container {
padding: 0px !important;
}
ここで/deep/を指定することでAngular MaterialのCSSを強制的に上書きする。