AWS AmplifyでReactアプリケーションの自動デプロイを試したときの学習メモです。
ReactアプリケーションのGitHubのリポジトリを登録することで、Reactアプリケーションを自動でデプロイすることができます。
おまけとしてカスタムドメインの設定を行います。
前提
- Node.js(>8)
- GitHubアカウント
Reactアプリケーションの作成
まずはCreate React AppでReactアプリケーションを作成しましょう。
npx create-react-app amplify-react
ひとまず動作を確認しておきましょう。
作成したフォルダに移動して、下記コマンドを実行します。
npm start
GitHubリポジトリにアップロード
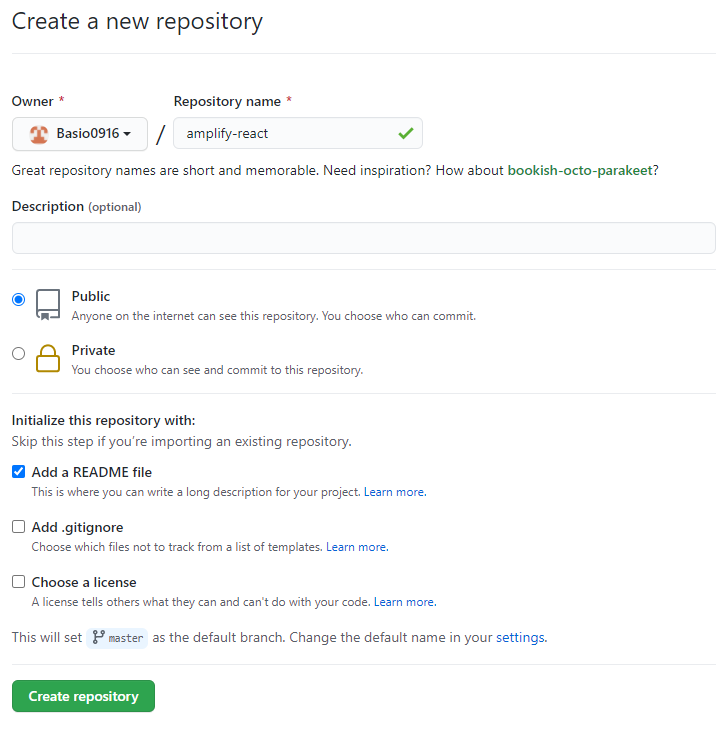
GitHubにこのReactアプリケーション用のリポジトリを作成しておきます。
後で使用するので、作成したリポジトリのリンクをコピーしておきます。

git remote add origin <コピーしたURL>
git push origin master
git push origin masterで失敗する場合は-fを追加して強制的にpushを行います。
AWS Amplifyでデプロイ
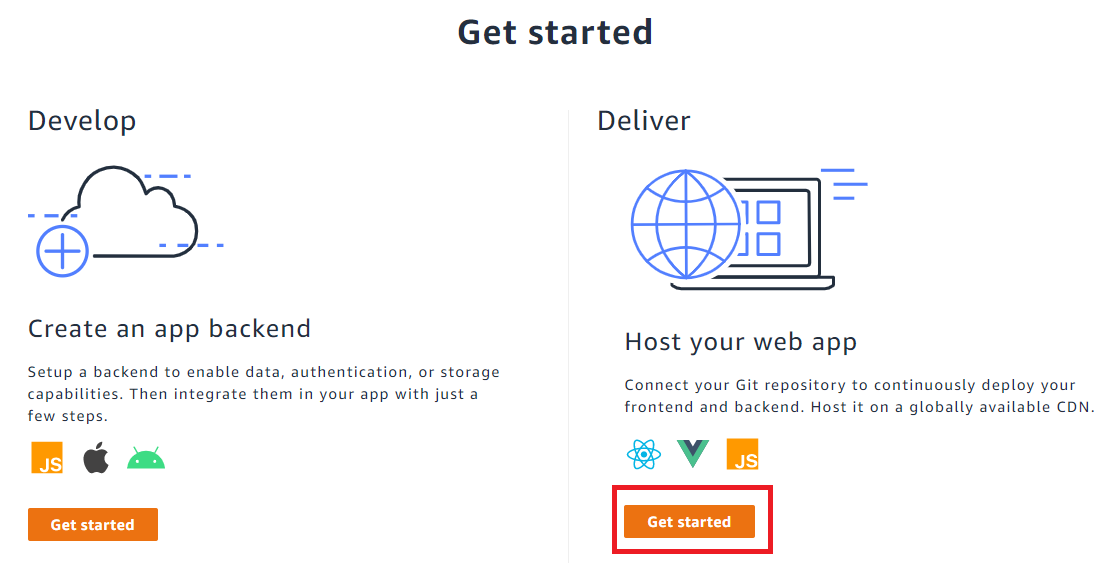
AWS Amplifyのページを開き、ページ下部の「Deliver」の「Get started」をクリックします。
(Web系のUIは更新されがちなので、画面が異なっているかもしれません。)

GitHubの認証を行い、リポジトリとブランチを設定します。

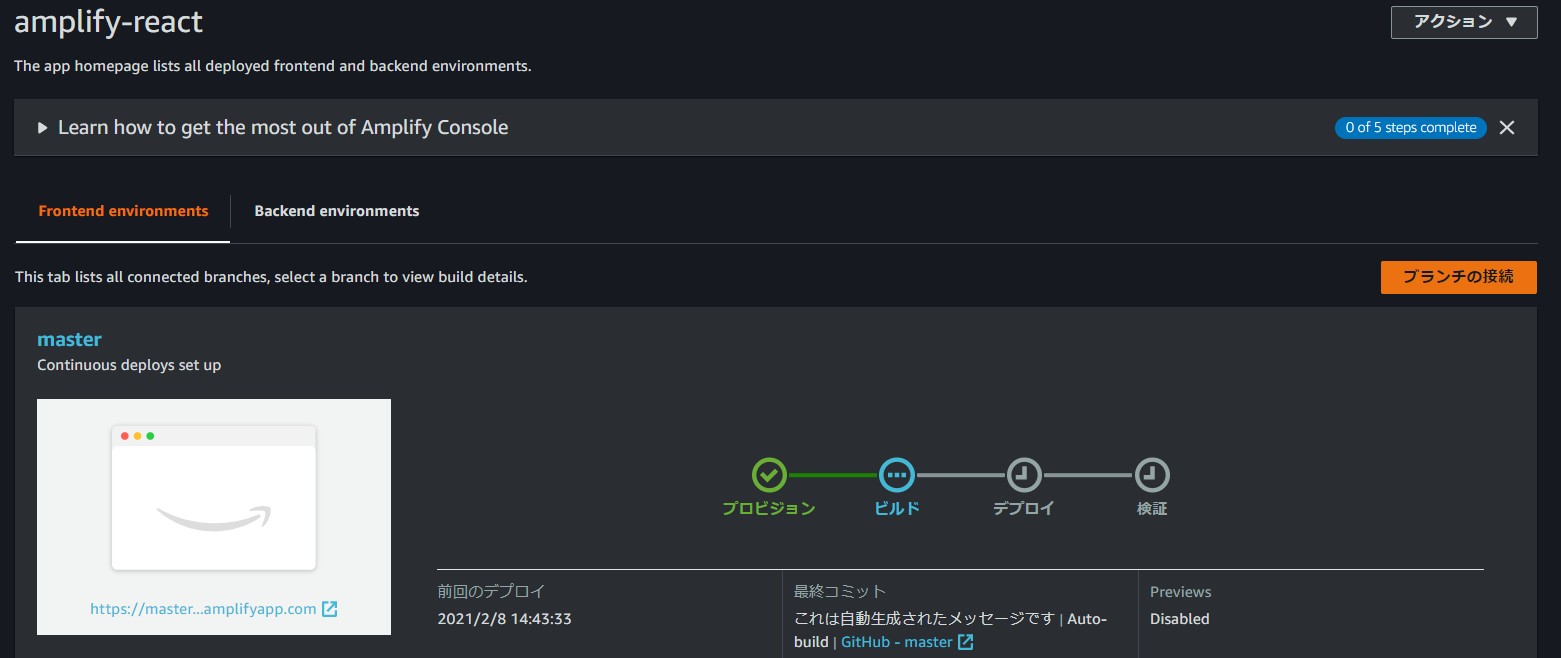
確認が終了すると下記のような画面に遷移します。
検証までチェックマークが点いた後で、左下のリンク(https://master...)にアクセスすると作成したアプリケーションが表示され、GitHubリポジトリのReactアプリケーションがデプロイされているのが確認できます。

自動デプロイの確認
さて、ここまででAWS Amplifyを使用した自動デプロイの準備ができました。
GitHubリポジトリを更新して、変更内容が自動的にデプロイされることを確認してみましょう。
App.jsを下記のように変更します。
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
- Edit <code>src/App.js</code> and save to reload.
+ Hello World!!
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
更新が完了したら、GitHubリポジトリを更新します。
git add .
git commit -m “Hello World”
git push origin master
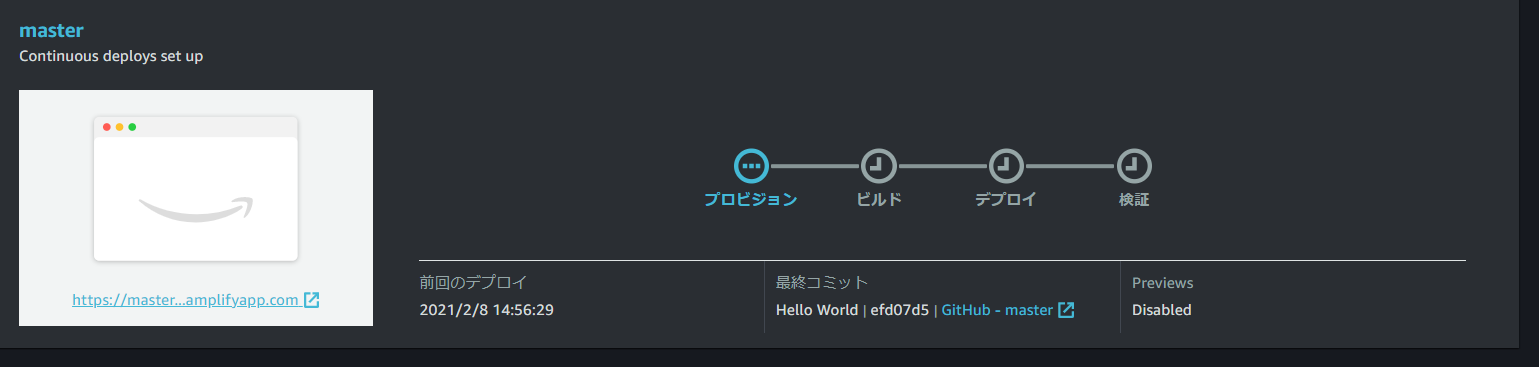
すると、AWS Amplifyのアプリケーションのステータスがプロビジョンの状態まで戻ります。

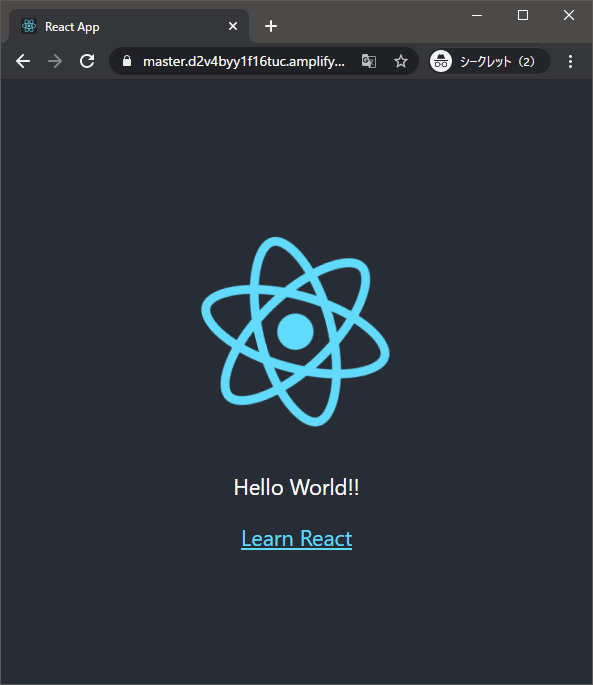
検証まで完了した段階で左下のリンクをクリックすると、変更内容が反映されており、自動デプロイが行われていることが確認できます。

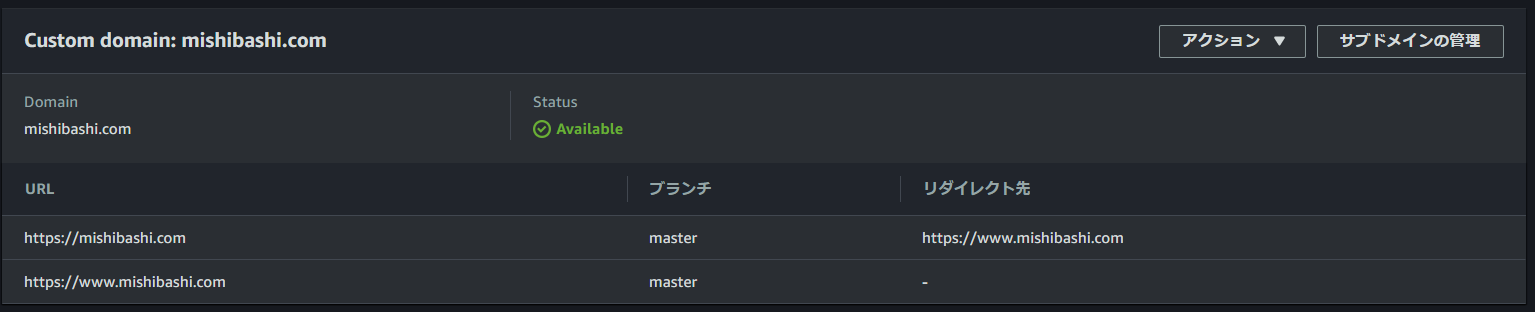
カスタムドメインの設定
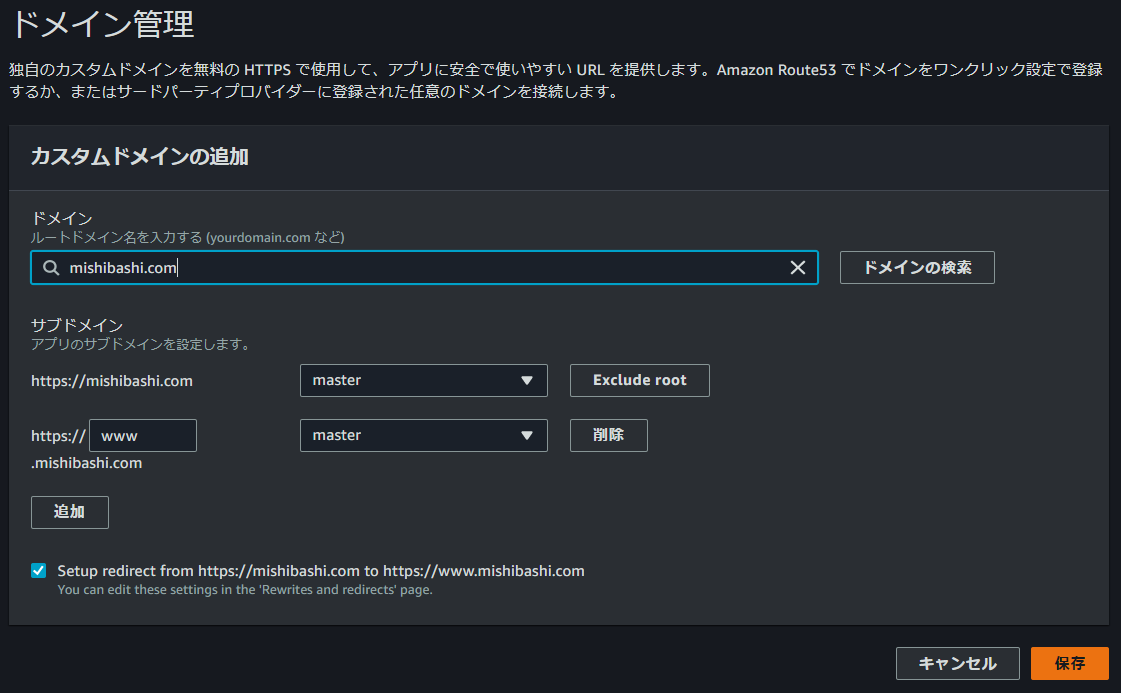
左のナビゲーションバーの「ドメイン管理」→「カスタムドメインの追加」を選択します。

Route53で登録済みのドメインが選択可能ですので、設定して保存をクリックします。

StatusがAvailableになれば、記載のURLでアクセスが可能です。