0.初めに
私はエンジニアではないただのドシロウトです。
多分、エンジニアの方は興味をもたない「OSもどき」という物に興味を持ってしまいました。
この記事では簡単なホームページくらいしかつくれないドシロウトが作ったHTMLベースの疑似OSもどきについて書いています。
1.OSもどきとは
-
某サイトによるとこんな定義らしいです。
「OSというのは、WindowsやMac、Linuxなどパソコンを動かすのに必要なソフトウェアです。 OSもどきはそんなOSのデザインや動きを真似て作った、OS上で動く実行アプリケーションです。 要はOSに見せかけたハリボテです。他に「擬似OS」「サブOS」などの呼び方があります。」
-
c#,なでしこ,プチコンなど作成言語は色々らしい
-
ニコ動、YoutubeにはOSもどき動画が沢山あるらしい
-
OS.jsなんてライブラリもあるらしい⇒ https://www.os-js.org
2.なぜOSもどきに興味を持ったのか
(1).小さい8インチWindowsタブレットで使いたかった
- 小さく軽いので持ち運びが楽なのにフルWindows
- 短時間のもくもく会とかで使いたかった
- 画面サイズがたった8インチなのに1200×800
- Chromeのアドレスバーなんて超見づらい
- スケーリングで120%にしたがそれでもつらい
- ストレージがOS込みでたった 32GB
- JavaScriptやPythonのエディタくらいほしい
- IDEインストールなんてとても無理!!
(2).色々な端末で動かしたかった
- 複数のWindowsタブレットとかでも使いたかった
- AndroidやLinux Mintの端末でも使いたかった
(3).HTMLなら簡単に作れそう
- ダッシュボードみたいのならなんでも良かった
- パッと思い付いたのがWindowsぽい画面
- マルチウィンドウの方が使いやすそう
- たまたまフローティングウィンドウのJSを見つけた
フローティング・ウィンドウ ライブラリ JSFrame.js の紹介
- JSなら過去に作った自作ツールも流用してアプリぽくつかえる
- codepenやjsfiddleからもアプリ候補をパクれる
3.作ったもの
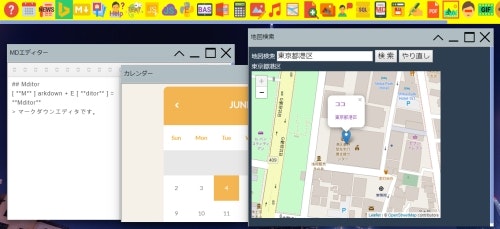
なんとなくOSもどきみたいな見た目になりました…
※自分では疑似OSもどきと呼んでます。
一応デモ版サイトあります。
技術的な話
- 言語 : HTML,CSS,JSで作成
- ライブラリ : 本体はjsPanel 4、各ウィンドウ:JSライブラリ多数
- ホスト先 : Bitbucket Cloud(xxxxx.bitbucket.io)
- コンテンツ管理 : Bitbucket(git:リモートリポジトリ)
- クラウドIDE : Codenvy(git:ローカルリポジトリ)
- 制約1:iframeなのでCORS制約あり
- 制約2:httpsなのでmixed contentに注意が必要
4.コードの例
jsPanel 4で各ウィンドウ(フレーム)を生成するfunctionの例は以下です。簡単だと思います、
fnameにウィンドウの名前、furlにウィンドウ内で表示するURLを指定するだけです。
function seisei(fname,furl) {
var randomLeft = Math.floor( Math.random() * 11 )*10+20;
var randomTop = Math.floor( Math.random() * 11 )*10+70;
var frameWidth;
var frameHeight;
if (window.innerWidth > 700) {
frameWidth = Math.floor(window.innerWidth/2);
} else {
frameWidth = 320;
};
if (window.innerHeight > 500) {
frameHeight = Math.floor(window.innerHeight/2);
} else {
frameHeight = 220;
};
var frameparm;
frameparm = frameWidth+" "+frameHeight;
jsPanel.create({
headerTitle: fname,
panelSize: frameparm,
position: {
my: "left-top",
at: "left-top",
offsetX: randomLeft,
offsetY: randomTop
},
content: '<iframe src="'+furl+'" style="width: 100%; height: 100%;"></iframe>',
});
}
5.まとめ
- HTML+CSS+JSベースなので文字の大きさが自由で見やすい
- ウィンドウ生成はjsPanel 4がやってくれるので割と簡単
- JSのツールサンプルはネット上に沢山
- マルチウィンドウしても意外とメモリ喰わない(想定外)
疑似OSもどきは案外便利かなと思います。
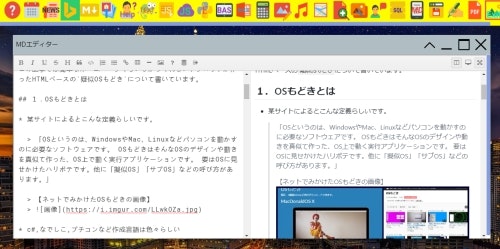
追記1:この記事も疑似OSもどきの疑似アプリMDエディターで書きました(^^)v
追記2:沢山「いいね」を頂いたのでうれしくてmacosぽい(なんとなく…あくまでイメージです)デモも作りました。
macosみたいな…デモ
https://sfosdemo.bitbucket.io/indexosx.html
いらないですが一応説明の動画です。(音声付)
以 上