0.初めに
私はエンジニアではないただのドシロウトです。
地味なブックマークレットを作ってみたので記事にしておきます。個人的には便利なんですが…
1.作ったもの
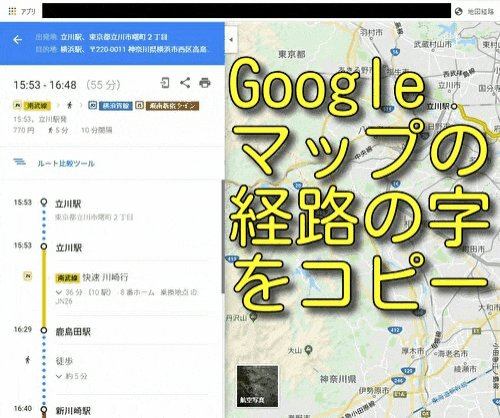
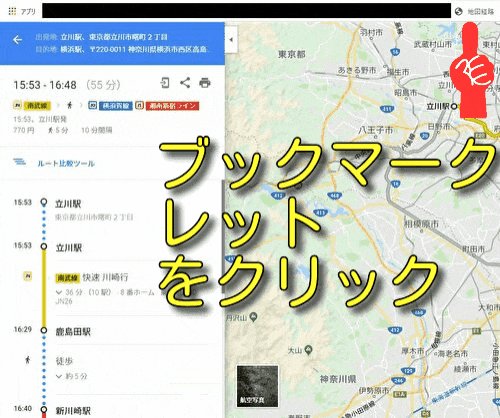
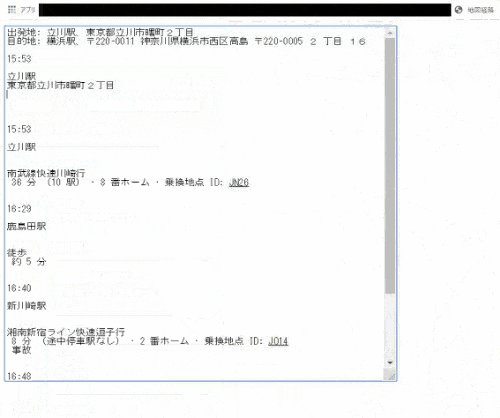
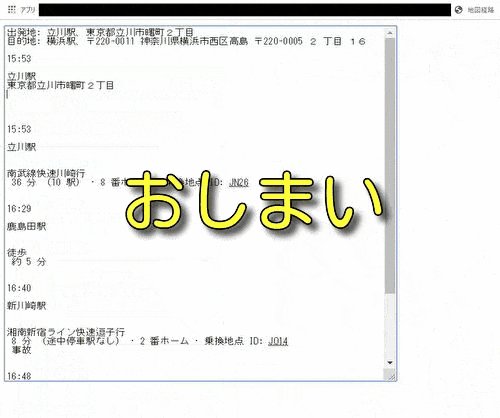
以下のアニメGIFみたいな物を作りました。(パソコン版です)
申請書や報告書を書くために利用交通機関のルートをワードに貼り付けたいみたいな時に使えるかなと思っています。
2.ブックマークレット
作成したブックマークレットはたったこれだけです。
bookmarklet
javascript:var%20a%3Ddocument.querySelectorAll('%23pane%20%3E%20div%20%3E%20div.widget-pane-content.scrollable-y%20%3E%20div%20%3E%20div%20%3E%20div.section-trip-header.noprint%20%3E%20span')%5B0%5D.innerText%2B'%5Cn%5Cn'%2Bdocument.querySelectorAll('div.transit-mode-body')%5B0%5D.innerText%3Bvar%20d%3Dwindow.open().document%3Bd.writeln('%3Ctextarea%20rows%3D20%20cols%3D60%3E'%2Ba%2B'%3C%2Ftextarea%3E')%3Bvoid(0);
3.いらないと思いますが一応説明
エンコード前のコードはたった3行です。
bookmarklet
var a=document.querySelectorAll('#pane > div > div.widget-pane-content.scrollable-y > div > div > div.section-trip-header.noprint > span')[0].innerText+'\n'+document.querySelectorAll('div.transit-mode-body')[0].innerText;
var d=window.open().document;
d.writeln('<textarea rows=20 cols=60>'+a+'</textarea>');
- 1行目:出発地、目的地、ルートのテキストを取得
- 2行目:別ウィンドウを生成
- 3行目:textareaに取得した情報をセット
4.おわりに
一応、マストドンでもこのブックマークレットの話をトゥートしたのですが反応薄かったので簡単すぎるかこんなニーズはないんだと思います。
個人的には結構便利なんですが、ブックマークレットなしでもっと良い方法があるのかも…(;^_^A
以 上