はじめに
Splunkのユーザー会Go Japan Splunk User Group通称GOJASのMeet Upで発表したネタです。
Splunkについてデモを交えて紹介する際、どうしてもパワポとSplunkの画面を行ったり来たりになりがちなので、それなら全部Splunkでやってしまおうと考え作りました。
※Splunkはプレゼン作成ツールではありません。たぶん。
※Simple XMLを用いた作成方法になります。
イメージ
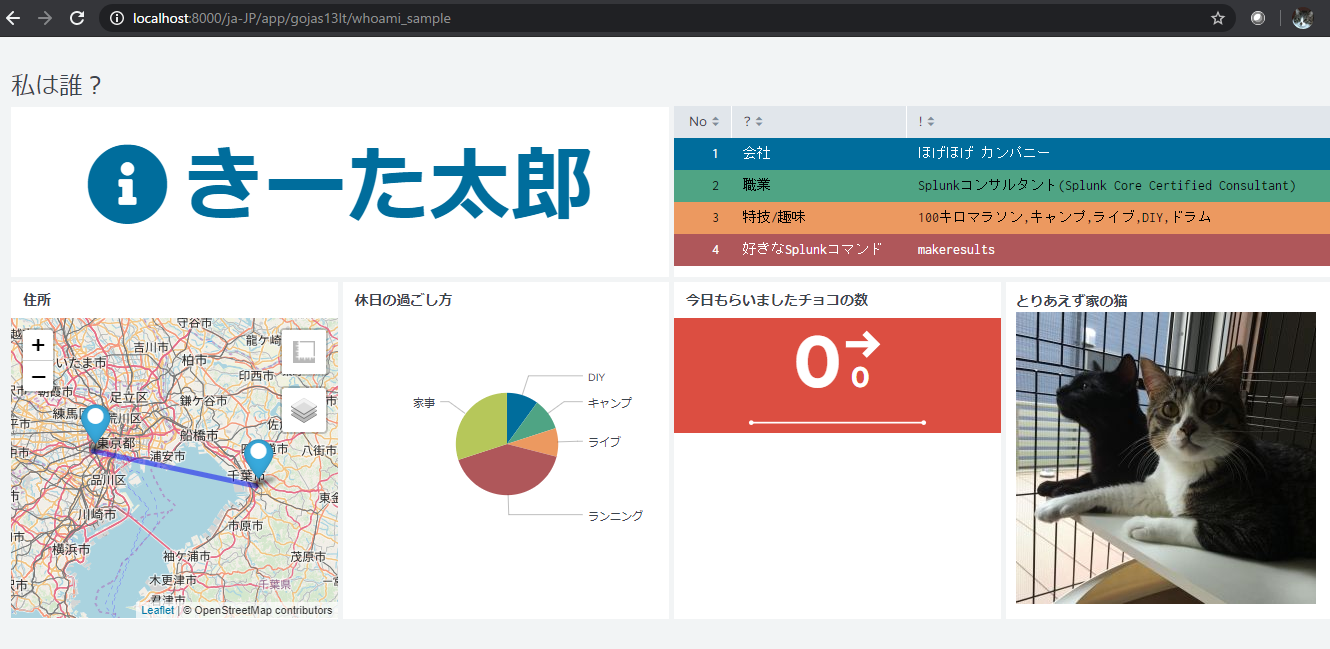
たとえば、自己紹介スライドをダッシュボードで表現すると次のようなものが作れます。
作り方
流れとしては以下になります。
- プレゼン用Appを作る
- ダッシュボードを作る
- パネルを作る
- パネルにコンテンツを載せる
- レイアウトを調整する
- メニュー類を非表示にする
- 次スライドへのリンクを作る
1.プレゼン用Appを作る
パワポでいう新しいプレゼンテーションを作る作業になります。
本来ダッシュボードを作るだけなら、必ずしもAppを作る必要はないのですが、メンテナンスをふまえると、まずAppを新規作成してダッシュボードはそのAppで管理するようにした方がよいと思います。
2.ダッシュボードを作る
パワポでいう新しいスライドを作る作業になります。
ストーリーが固まっているようであれば、それに準じたダッシュボード名やダッシュボードIDをつけますが、まだ固まっていないなら一旦仮でつけておきます。
3.パネルを作る
先ほど作ったダッシュボードにパネルを追加します。GUIのダッシュボードエディターで追加するときはサーチ文字列を入力しなければならないので、いったんダミーのイベントを作るだけのサーチを入力しておきます。時間範囲は「グローバル」でよいと思います。
| makeresults
4.パネルにコンテンツを載せる
先ほど作った空パネルのサーチ文を編集し、主張したい内容をサーチ文と可視化機能を使って表現していきます。次にサンプルをご紹介いたします。
4-1.一行で表現する
自己紹介やスライドで強調したいポイントを伝えたい時に使います。
| makeresults
| eval name="きーた 太郎"
| table name
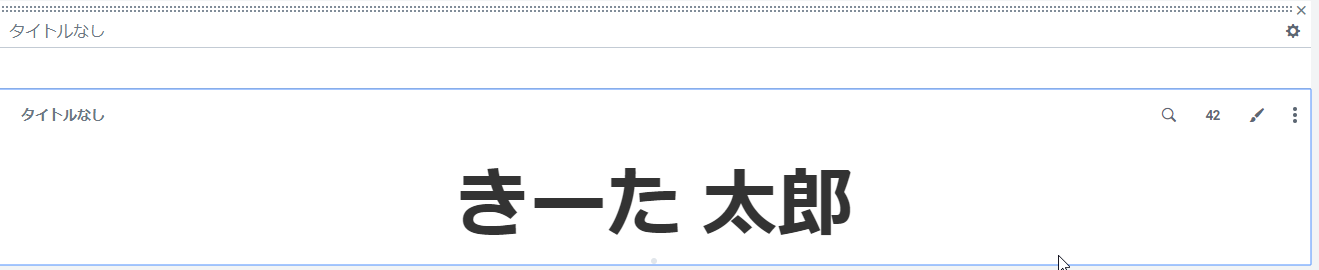
このサーチ結果を単一値(Single Value)で表示します。
なお、Status Indicatorという可視化アドオンをインストールすると、文字色を変えたり、文字列の前後にアイコンをつけることができるので、表現の幅が広がります。(このアドオンはSplunk社公式のアドオンになります)
4-2.表形式で表現する
箇条書きに近い形式で表現したいときに使います。
| makeresults count=4
| streamstats count
| eval key=Case(
count=1,"会社",
count=2,"職業",
count=3,"特技/趣味",
count=4,"好きなSplunkコマンド"
)
| eval value=Case(
count=1,"ほげほげ カンパニー",
count=2,"Splunkコンサルタント(Splunk Core Certified Consultant)",
count=3,"100キロマラソン,キャンプ,ライブ,DIY,ドラム",
count=4,"makeresults"
)
| table count,key,value
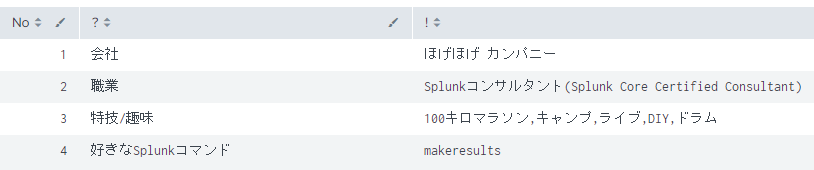
| rename count AS "No",key AS "?",value AS "!"
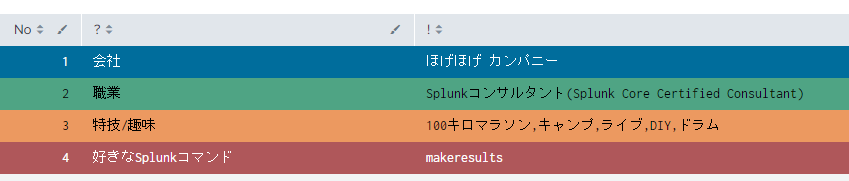
表に色をつけたいときは、GUIで列ごとに設定するか、直接ダッシュボードのソースにコードを埋め込みます。
<table>
~中略~
<format type="color" field="No">
<colorPalette type="sharedList"></colorPalette>
<scale type="category"></scale>
</format>
<format type="color" field="?">
<colorPalette type="sharedList"></colorPalette>
<scale type="category"></scale>
</format>
<format type="color" field="!">
<colorPalette type="sharedList"></colorPalette>
<scale type="category"></scale>
</format>
</table>
結果
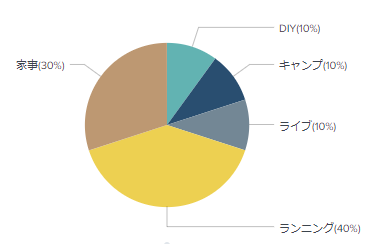
4-3.円グラフで表現する
ある項目に対する割合を表現したいときに使います。
| makeresults count=100
| streamstats count
| eval value=Case(
count<=10,"ライブ(10%)",
count<=20,"DIY(10%)",
count<=30,"キャンプ(10%)",
count<=60,"家事(30%)",
true(),"ランニング(40%)"
)
| stats count by value
結果
4-4.画像をつける
画像をつけたい場合は、まず表示したい画像をAppの以下のパスに配置します。
<App名>/appserver/static/<画像ファイル名>
次にダッシュボードのソースコードを直接編集し、ダミーイベントをサーチするタグを削り、代わりにHTMLタグとIMGタグを使って画像の参照先を表現します。パスはAppに配置されているパスと微妙に異なるので注意してください。
<row>
<panel>
<html>
<strong>とりあえず家の猫</strong><br/>
<img src="/static/app/<app名>/mycat.jpg"/>
</html>
</panel>
</row>
結果
なお、htmlタグで囲んだパネルでは、改行(br)や表(table)、箇条書き(li)など使うことができます。
以上3~4の作業を繰り返し、1つのダッシュボード(≒スライド)に載せるコンテンツを表現していきます。
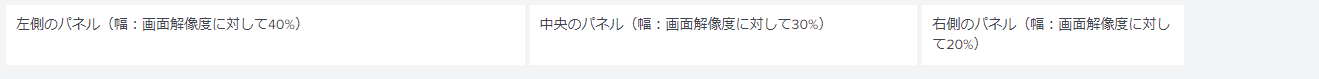
5. レイアウトを調整する
3~4の作業と重複しますが、ある程度パネルができてきたら、パネルの位置を調整します。
なお、cssを使うことでパネルのサイズを微調整することができます。
<panel id="left">
<html>
<style>
#left{
width:40% !important;
}
#center{
width:30% !important;
}
#right{
width:20% !important;
}
</style>
左側のパネル(幅:画面解像度に対して40%)
</html>
</panel>
<panel id="center">
<html>
中央のパネル(幅:画面解像度に対して30%)
</html>
</panel>
<panel id="right">
<html>
右側のパネル(幅:画面解像度に対して20%)
</html>
</panel>
結果
6. メニュー類を非表示にする
ダッシュボード(≒スライド)が完成したら、パワポ風味を出すため、Splunk上部に表示されるナビゲーションバーを隠す設定をソースに記述します。
<dashboard hideSplunkBar="true" hideAppBar="true" hideEdit="true" hideTitle="true">
それぞれの設定の意味は以下になります。
大文字小文字正しく指定する必要があるのでご注意ください。
| 設定 | 意味 |
|---|---|
| hideSplunkBar | trueにするとSplunk上部のナビゲーションバーおよびフッターが非表示になる。 |
| hideAppBar | trueにすると各Appのナビゲーションバーが非表示になる。 |
| hideEdit | trueにするとダッシュボードの[エクスポート]と[編集]ボタンが非表示になる。完成直前までfalseでいいかも。 |
| hideTitle | ダッシュボードのタイトルおよびラベルが非表示になる。必要に応じてtrueにする。 |
7. 次スライド(ダッシュボード)へのリンクを作る
各種ナビゲーションを非表示にすると他のダッシュボードへアクセスすることが難しくなってしまうため、次スライドへのリンクを作成しておきます。
リンクを作る方法はいくつかありますが、プレゼンのストーリーに応じて最適な方法を選択します。次に例を挙げます。
例1.htmlタグの中にaタグを作り、次スライド(ダッシュボード)のURLを設定しておく。
<html>
<a href="/app/<App名>/<次スライド(ダッシュボード)のid>">Next</a>
</html>
結果
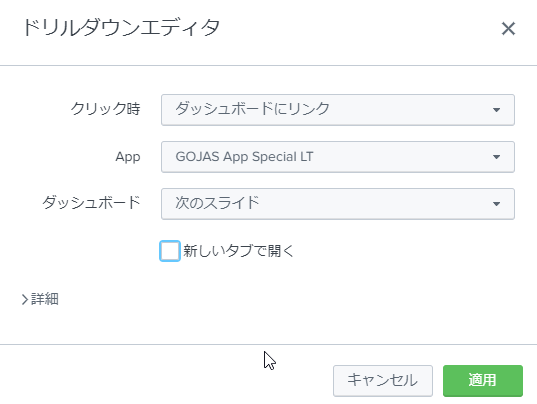
例2.パネルにドリルダウン設定を入れ、次スライドへ移動するよう設定しておく。
おわりに
この記事で少しでもパワポの代わりにSplunkを使う人が増えれば幸いです![]()
補足
- トークン/ドリルダウン/doneタグを使うと、
安っぽいアニメーション風なこともできます。 - 画面サイズに関して、デフォルトだとスクリーンに投影した際にダッシュボードの文字が見づらくなる可能性があります。
ですので、プレゼン会場の広さやスクリーンの大きさに応じて、ブラウザ側の倍率を調整しておく必要があります。 - スライドを映す会場の照明が明るい場合、ダッシュボードをダークモードにすると見えづらかったりするので、ダークモードを使う場合は注意が必要です。