どうもこんにちは。みっつーです!
最近、積み本が減ってきたので新しく積む本を探しています。
おすすめの本があったら教えてください。(ジャンル問わず)
さて、配属3ヶ月目となり、周りの人にも環境にも慣れてきたけど、まだまだ不安がいっぱい。
私は果たして新卒ほやほやエンジニアから成長できているのか・・・?
3ヶ月目を振り返って自信をつけていきたいと思います。
目次
- 3ヶ月目にやっていたこと
- 前回(2ヶ月目)の目標の達成度はいかに…!?
- 次の目標はこれにします!
1. 3ヶ月目にやっていたこと
- 構造化マークアップ
- LPページ課題コーディング
- ページ量産
- LPページコーディング(メインコーダー)
- 同期の技術サポート
今月からは積極的に案件に入り、
先輩社員の方にサポートいただきながらコーディングをしました。
また、空き時間で同期の「わからない」に寄り添うなどしました。
構造化マークアップ
勉強したJSON-LDの知識を使って、構造化マークアップのテンプレート作成をしました。
そもそも構造化マークアップ がどういうものなのか、なぜ行うのかなど知識がなかったため、一からインプットできるいい機会になりました。
構造化マークアップ は、コードがどのような意味を持っているかコンピュータが理解できるようにKeyとValueのペアとなる値によって定義されます。schema.orgでValueを調べ、マークアップをしていきます。
(例)
ここでは、人間の情報を定義してみます。
<script type=“application/ld+json”> <-必須
{
“@context”: “http://schema/org”,
“@type”: “Person”,
“name”: “人の名前”,
“url”: “ポートフォリオサイトなどのURL"
“image”: “アイテムのイメージ”
}
こんな感じで、細かく中身を定義していくことでコンピュータにも理解してもらうことができるんですね。SEO対策として、有用な方法のようです。
構造化マークアップ について詳しく知りたい方は、
ぜひこちらの記事をご覧ください。(宣伝…!笑)
https://qiita.com/baraninngilyou/items/74fa9275ca7d6b8b0be9
LPページ課題
実際に走る案件のデザインを頂き、メインのコーダーと同じようにLPのコーディングを行いました。ここで課題として上げられたのが、「デザインPSD通りにコーディングできていない」 点でした。
テキストや画像の間隔はPhotoshopのスライス機能を使ってpx数を測っているのですが、大雑把に測っていたせいでpixcelのずれが生じることがありました。デザインを再現する際に間隔の空き具合は大事な要素であるので、細かく測って再現して行かなければいけません。
また、「line-heightやletter-spacingの値を目分量で決めていたこと」、「line-heightを1以上に指定すると、文字の高さ(1em)に数pixcel足され、そこからmarginを取るとPSDのデザインとずれてしまう」といった点も問題でした。
ページ全体を見て実装できているな、と思い込まずに細かい部分まで網羅したコーディングを心がけて行かなければと思います。
ページ量産
作成されているテンプレートコードに沿って、原稿を流し込む作業でした。
かなりコードの構造がわかりやすく、スムーズに作業できました。
モジュールリストによって、そのコードをコピペするだけで同じモジュールが再現できたり、クラス名の命名規則が統一され、コーディングルールもきちんと決められており、美しすぎるコードに感動しました。
実際に書くとなると具体的にわからずでしたが、こうしてルールに従った美しいコードを見ると、規則性を持ったコードを整理して描いていけるようになりたい…!と気持ちが新たになりました。モジュールやレイアウトの概念について、少し勉強したのでまとめます。
SMACSS
Base
各プロジェクトのデフォルトスタイル。
normalize.cssや全体の色やフォントの設定など
Layout
ヘッダー、フッター、コンテンツエリア、サイドバーというような構成の大枠のこと
頭にl-をつける。
(例).l-gridで左右のmarginを指定
Module
あらゆる再利用できるオブジェクト
State
jsによって切り替わるオブジェクト。
頭にis-をつける。
.is-hidden{
display: none;
}
Theme
テーマ切り替え
テーマの影響を受けてスタイルが変わるコンポーネントは頭にtheme-をつける。
再利用できるコンポーネントは最初から作るのではなく、3回以上繰り返したらつくる!
LPページ(メイン)
初めてメインでLPページのコーディングをすることに!
自分がコーディングしたサイトがディレクターやデザイナー、クライアントの人など大勢の人に見られて作業していくと思うと、組む前から緊張してきた…。
環境構築
過去のLPページのデータをダウンロードしてきて、自分のローカルで表示するためにMAMPで設定やgulp設定などをしてlocalhotでページを表示させたところ、エラーが表示されてパニック!!よくよく見てみると、このページではSSIを使っており、includeファイルが表示できないよ!とエラーを吐いていました。
原因は分かっても、解決方法がわからずウンウンと唸っていると、そもそもincludeのファイルが該当の場所に無いことに気づき、includeファイル本体をSSIで指定されたディレクトリに格納することで事なきを得ました。
ただ、ここで大幅な時間ロスを食らい、コーディングの時間が減ってしまいました![]()
さあ、コーディングだ
今回はPSDを見ながら新しいコードを書いていこう!ではなく、元になるコードを書き換えながら制作するLPサイトでした。なので、まず既存コードを読み解くことから始まります。
使うコードと、消してもいいコード、ファイルの依存関係やパスなど、考えることはたくさんあり、人のコードを読むことがあまりなかった私はここでも時間を消費してしまいます。
やっとコーディングができる状態になった頃には、残り時間も少なくなり気持ち的にも焦りが…。PCとSPのレスポンシブということでPSDを見ながら必死にコーディングをしましたが、どうしても実装できない点があり再度パニック…!
絶体絶命の大ピンチです。
救いの手が差し伸べられる…!
どうしても実装できなかったのは、以下の点。
-
グリッドレイアウトのため、画面の縮尺により画像やテキストが自然に表示されるようにしたいところだが、横幅が狭まることにより、どうしても画像と文字が被ってしまう
-
テキストの先頭に::beforeでアイコンをつけたが、SPビューで表示した時にテキストの周りを囲っているborderの枠からアイコンやテキストがはみ出してしまう
他にも、「デバイスフォントを使うのか、画像を切り出して使うのか?」「ブレイクポイントが2つあるがPC/TB/SPとコーディングしなきゃダメなのか?」など、色々な疑問がわき頭の中がオーバーフローしました(圧倒的絶望感)
早い段階で周りの人にわからない点を聞くなりすればよかったと、後から反省すれば思うのですがこの時はいっぱいいっぱいでした。
そこに先輩エンジニアから救いの手が…!![]()
私が迷っていた箇所をすいすいと解決し、実装方法を教えてくれました。
先ほど挙げた実装できなかった点の一つ目は画像の切り出し方法を変え、max-widthを設定して横幅が狭まった時は画像の下が伸びるようにした。そして、テキストも横幅に対して%で指定することで、画像とテキストが被らなくなりました。
また、実装できなかった点の二つ目はテキストの左右にpaddingをつけた上でアイコンの位置を調整し、word-break:break-allで画面サイズに合わせて改行されるようになり、こちらも無事実装完了。
やっぱり、自分一人で悩んでもできないものはできないので周りの人たちに聞いたり、確認したりすることが大切なんだなぁと実感する一件でした。
また、何か問題が起きた時に解決できる能力を身に付けたいなぁと思いました。
勉強になったこと
z-indexについて
下層の要素にz-indexをかけていても、上層のz-indexが負けていては上に表示されない
.first{
z-index: 10;
}
.first p{
z-index: 100;
}
.second{
z-index: 20;
}
.second p{
z-index: 1;
}
この場合は上.firstのpを.secondのpより上レイヤに表示させたいと思っても表示されない。
兄弟要素のz-indexが勝っている必要があるためである。
上下に50%の位置にpositionで綺麗に配置する方法
top: 50%;とすると、absolute要素の頭の位置がrelative要素の上から50%の位置に表示される。
そこから自身の高さの半分を引くとちょうど良い。
そのため、transform: translateY(-50%);を追記すると、画面サイズが変わっても、きちんとposition: relative;の要素の高さの中央に配置される。
左右に中央配置する場合はtopをleftとかに変えればOK。
その際はtransform: translateX(-50%);にする。
※ 左右はX軸なのでtranslateX、上下はY軸なのでtranslateYとかんがえる
同期の技術サポート
私と一緒に入社した、エンジニアでない役職の人たちがわからないことがあったら相談に乗ったりもしました。
相談1:
slackにGoogleCalendarの予定がべた張りされるだけでなく、もうちょっと器用なことできないかとか知りたい。(例えば、連動した投稿に@channelつけさせるとか。)
この相談に対して私が個人的に使っていた「IFTTT(イフト)」を教えてあげました。
IFTTTはサービスとサービスを連携させることができる便利なアプリケーションで、GoogleHomeのカスタマイズをしたり今回の要望のように、GoogleCalendarとslack間に細かい設定をつけることができます。
slackとGoogleCalendarを連携させるには、IFTTTアカウントにslackアカウントを紐づける必要があります。
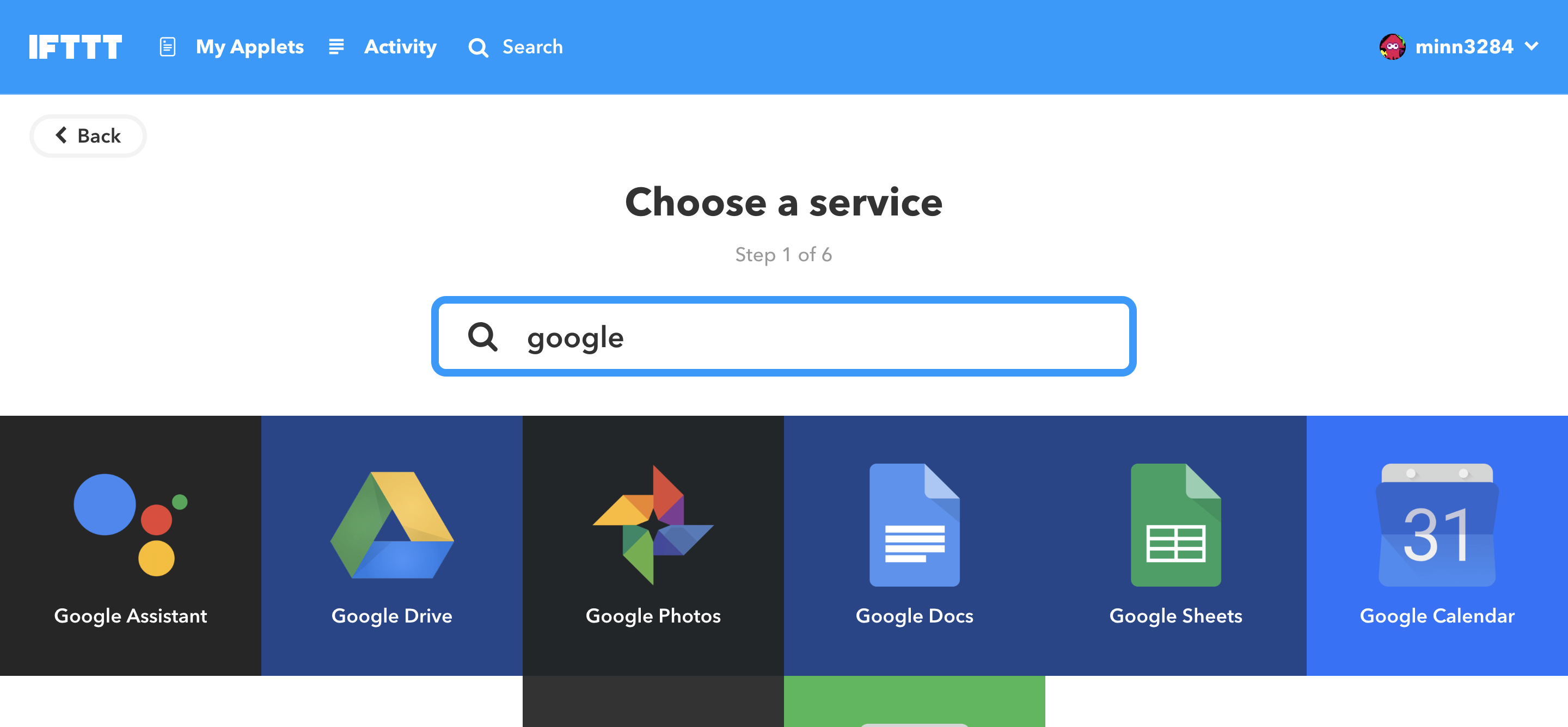
thisにはトリガーとなるアプリケーションを設定します。
デフォルトではサービス一覧にslackは出てきませんが、きちんとアカウント連携できていれば表示されるはずです。
次に、GoogleCalendarでどのような動作をした時にslackに通知するかなどを選んでいきます。
https://tanuhack.com/useful-tool/google-calendar/ifttt-googlecalendar/
私はこちらの記事を参考にしました。
IFTTTのMyApplet設定画面でMessageを
タイトル:{{Title}}
開始時間: {{Starts}}
終了時間: {{Ends}}
説明:{{Description}}
などと設定すると、Googleカレンダーの情報が埋め込まれた状態でslackに飛びます。
かなり便利!と熱弁したので、教えた機能を使ってくれたみたいです
相談2:
マウスホバーした時に、モノクロ画像からカラー画像になるようにしたい。
この相談には、普段はモノクロ画像を表示させ、hoverした時にカラー画像を表示させる設定を教えた。
img{
display: block;
background: url(ファイルパス) no-repeat;
height: 300px;
width: 300px;
transition: all 0.5s ease-out;
}
img:hover{
content: '';
background: url(ファイルパス) no-repeat;
width: 300px;
height: 300px;
}
transitionで切り替える時にアニメーションがかかり、スムーズに画像が切り替わる。
意図した動きを実装できたようでよかった。
他にもメルマガのテーブルコーディングや、細々としたコーディングテクニックについて質問を受けることがあった。自分が提供できるものは提供していきたいし、その人が私より何かを知っていたら教えてもらうようなwin-win関係もちょこっとずつできるといいなあ。
2. 前回(2ヶ月目)の目標の達成度はいかに…!?
エンジニアとしても社会人としても圧倒的成長をするために目標を明確にする
○:これはQiitaの記事を書き、1ヶ月の振り返りをしっかりやっているのでOK
インプットとアウトプットを活発にする
△:読もうと思って買っておいた本を片っ端から読んでみた。
次はアウトプットとして、記事としてまとめていきたい。
興味のある勉強会に参加してみる
他のエンジニアと喋ってみる
×:休みの日はだらだらしてしまうので、頑張って行く。
ひとみしりこくふくがんばる。
ひたすらコーディング!!デザインカンプと実際に組んだサイトがきちんと合っているかピクセル単位で確認する
△:今月は案件コーディングが多かったので、実践的にコードをかけた。
しかし、paddingとかmarginの間隔値がわずかに間違っていたりしたので、もう少し細かく見れるようにする
ブラウザチェックきちんとをする(特にIE)、バリデータチェックも
○:Safariの開発ツールやxcodeを使ってブラウザチェックをきちんと行なった。
バリデータチェックは先輩からValidityというツールを教えてもらったので、それを使うようになりました。
jQueryおよびJavaScriptの文法に慣れて自力で一から作れるようにする
△:本による知識は得られたものの、実コードを書く機会が少なかったため今後は増やしていきたい。
(・ω・)< 達成度は、***およそ30%***でした~(あれれ)
(・ω・)< 来月はもっとがんばろうね。
3. 次の目標はこれにします!
今回×と△だったもの4点
- 興味のある勉強会に参加してみる、他のエンジニアと喋ってみる
- インプットしたことをアウトプットする
- デザインカンプと実際に組んだサイトがきちんと合っているかピクセル単位で確認する
- jQueryおよびJavaScriptの文法に慣れて実践的にコードを書く
追加の目標
- 修正漏れがあったので、ケアレスミスを無くしたい
- チームメンバーとコミュニケーションを取り、良い関係・雰囲気作りをしたい
- 会話という意味でのコミュニケーション
- 質問の投げかけ
- レスを早くする
- 自分でわからないことや、できないことに遭遇した時に慌てない
こんな感じです。
はやくも来月で入社半年です。
がんばっていくぞ〜(`・ω・´)キリッ